css 交集选择器 并集选择器 后代选择器
**交集选择器:**就是相互交集在一起的选择器同时对一个标签进行样式 的书写。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
.red {
color: red;
}
p.red {
font-size: 30px;
}
div.red {
font-size: 15px;
}
</style>
</head>
<body>
<div class="red">一夫当关</div>
<div>万夫莫开</div>
<p>一夫当关</p>
<p>万夫莫开</p>
<p class="red">蜀道难,难于上青天</p>
</body>
</html>
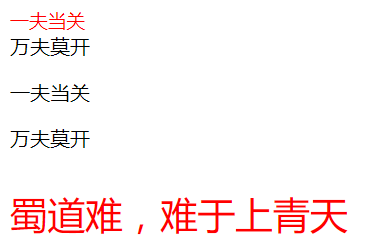
效果如下:

**并集选择器:**就是选择器同时一起使用同一个样式。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
div,
p,
span,
.daye {
color:blue;
font-size: 18px;
font-weight: 700;
}
</style>
</head>
<body>
<div>噫吁嚱,危乎高哉!蜀道之难,难于上青天!</div>
<p>蚕丛及鱼凫,开国何茫然!尔来四万八千岁,不与秦塞通人烟。</p>
<span>地崩山摧壮士死,然后天梯石栈相钩连。</span>
<h1>西当太白有鸟道,可以横绝峨眉巅。</h1>
<h1>上有六龙回日之高标,下有冲波逆折之回川。</h1>
<h1 class="daye">黄鹤之飞尚不得过,猿猱欲度愁攀援。</h1>
<p>青泥何盘盘,百步九折萦岩峦。扪参历井仰胁息,以手抚膺坐长叹。</p>
</body>
</html>
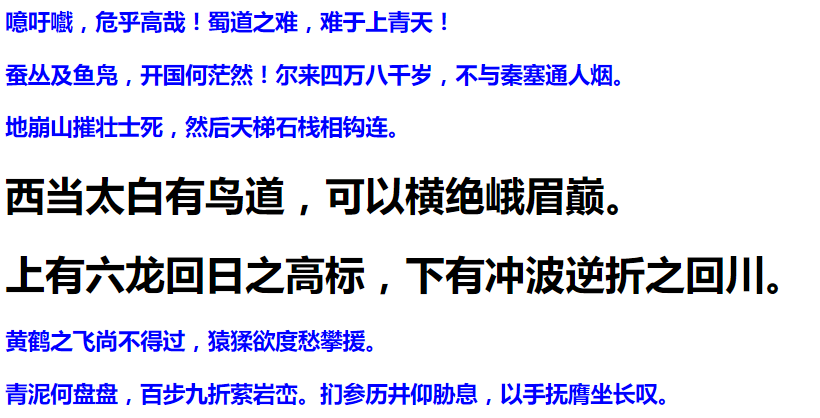
效果如下:

**后代选择器:**就是说是别的选择的后代,所以叫后代选择器。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
.zigui p {
color: red;
}
</style>
</head>
<body>
<p>问君西游何时还?畏途巉岩不可攀。但见悲鸟号古木,雄飞雌从绕林间。</p>
<div class="zigui">
<p>又闻子规啼夜月,愁空山。蜀道之难,难于上青天,使人听此凋朱颜!</p>
</div>
<div>
<p>连峰去天不盈尺,枯松倒挂倚绝壁。飞湍瀑流争喧豗,砯崖转石万壑雷。其险也如此,嗟尔远道之人胡为乎来哉!</p>
</div>
</body>
</html>
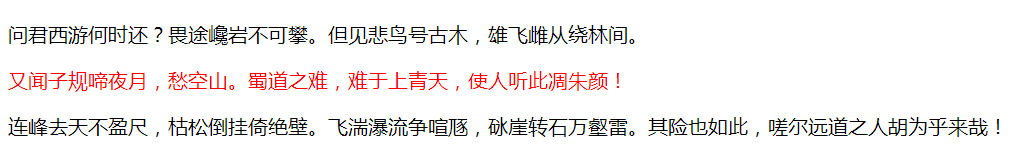
效果如下:

最后
以上就是狂野白云最近收集整理的关于css 交集选择器 并集选择器 后代选择器的全部内容,更多相关css内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复