一、什么是css选择器
在内嵌式和外部css中,要想将 CSS 样式应用于特定的 HTML 元素,首先需要找到该目标元素,这时需要用到 CSS 中的选择器。 所以选择器就是,选择要添加样式的 HTML 标签的一种方法、模式。
二、css2.1 版本的选择器
css2.1版本有七种选择器
基础选择器:标签选择器、id 选择器、类选择器、通配符选择器。
高级选择器:后代选择器、交集选择器、并集选择器。
1.基础选择器之标签选择器(元素选择器)
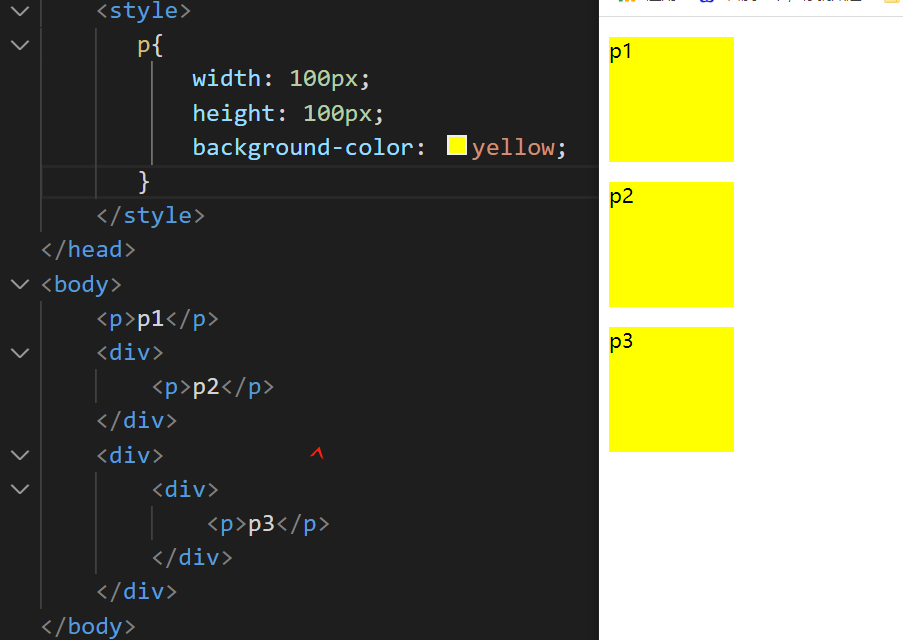
通过标签名去选择标签元素。
书写方式:直接写一个标签名。
选择范围:选中的是HTML文件中所有的同名标签。
注意:标签选择器可以选择所有的同名标签,会忽视 HTML 元素的嵌套关系,不管嵌套多深,都能被选中。
标签选择器的特点:
优点:可以选中所有的同名标签,设置所有同名标签的公共样式。
缺点:只能实现全选,不能对局部的标签添加特殊样式。
示例:

2.基础选择器之id选择器
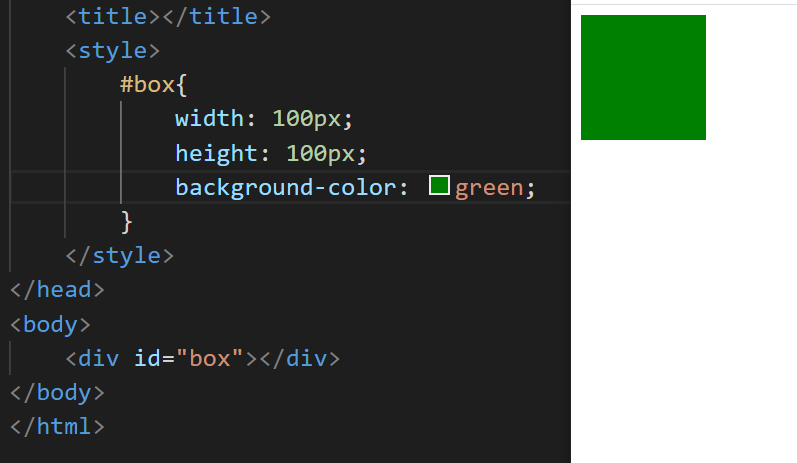
通过标签上的 id 属性去选择标签。
书写方式:#id 属性值
选择范围:只能选中一个标签。
id 命名规则:必须以字母开头,后面可以有字母、数字、下划线、横线,严格区分大小写。每个 id 属性值必须是唯一的,不能与其他的 id 同名。
注意:如果希望多个标签设置相同的样式,使用id选择器的话,必须给这多个标签取不同的 id 名,分别选中设置。
id选择器的缺点:id 选择器只能实现单选,不能帮我们完成多选的功能。因为id是唯一的。
示例:

3.基础选择器之类选择器
通过标签的 class 属性去选择标签。
书写方式:.class属性值
选择范围:是页面中所有 class 属性值相同的标签。
class 命名规则:必须以字母开头,后面可以有字母、数字、下划线、横线,严格区分大小写。class 属性值可以与其他的class相同。
类选择器特点:
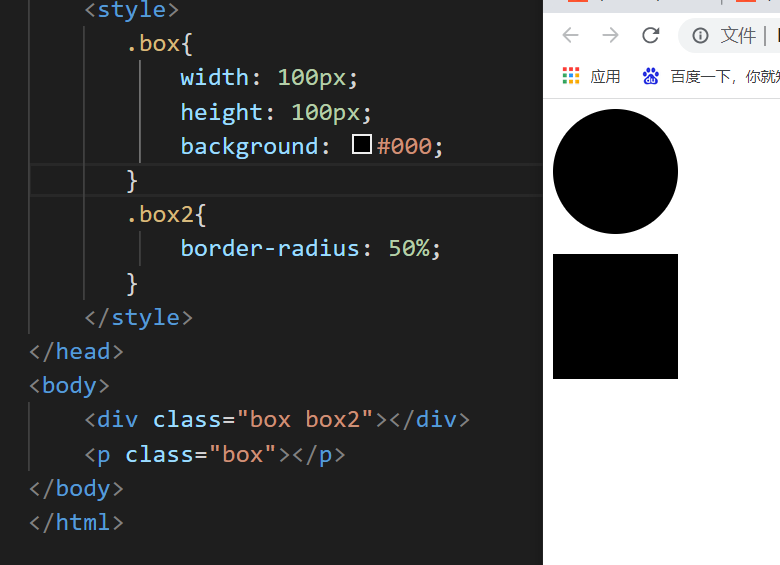
特点 1:多个不同的标签,不区分标签类型,只要 class 属性值相同,都可以被同一个类选择器选中。
特点 2:一个标签的 class 属性可以有多个属性值,值之间用空格分隔,每个属性值组成的选择器,都可以选中这一个标签,每个选择器后面的样式都会添加给同一个标签。

1.类选择器的特殊应用:
原子类:在css中提前设置一些类名,每个类选择器后面只添加一条css样式属性,这些属性会在页面中常被使用,后期可以不需要多次书写属性,只要将对应的类名添加给需要的标签即可。
<style>
.fs12{
font-size: 12px;
}
.fs20{
font-size: 20px;
}
</style>类选择器的优点:
①通过一个类选择器进行多选,选中多个标签,添加公共样式。②一个标签可以被多个类选择器选中,可以将所有样式进行分离,分别提取公共样式和单独样式,节省代码量。实际工作中,通常我们有一个使用规律:类上样式(CSS),id 上行为(JavaScript)。
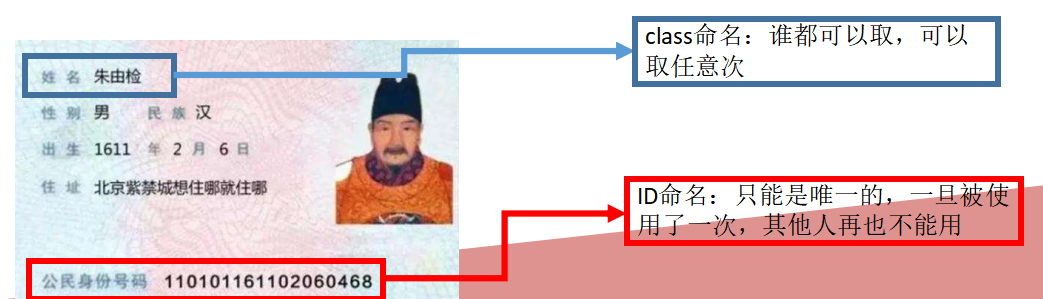
类选择器和id选择器对比

4.基础选择器之通配符选择器
通过一个特殊符号选择页面内所有的标签。
书写方式:* (一个星号)
选择择范围:包含 <html>标签在内的所有标签。
同配符的特点和应用:
优点:可以实现全选,简化书写。
缺点:通配符选择效率低,设置的部分公共样式不是所有标签都需要添加,如果使用通配符选择,会让不需要的标签也加载一次样式,导致浏览器多做无用的工作。
注意:实际上线的网站不允许使用 * 去清除默认内外边距。
不过普通的案例,代码量较少时,为了节省书写,可以使用通配符。
示例:
<style>
*{
font-size: 20px;
font-family: Arial, Helvetica, sans-serif;
}
</style>5.高级选择器之后代选择器
由于基础选择器不能实现所有选择情况,后期在基础选择器的基础上衍生出了几种高级选择器。高级选择器的组成部分是基础选择器。
通过标签之间存的嵌套关系(族谱关系)去选择元素,基本组成部分就是基础选择器。
后代选择器也叫包含选择器。
书写方式:空格表示后代,基础选择器中间使用空格分隔,空格前面的选择器选中的标签必须是后面选择器选中标签的祖先级。
选择范围:通过后代选择器中前面的一系列基础选择器缩小选择范围,最终由最后一个选择器确定选中的标签。
注意:后代选择器必须满足所有的后代关系才能够被选中,后代关系不一定只能是父子关系。
后代选择器的优点:减少 class 属性的定义使用,选择效率更高。
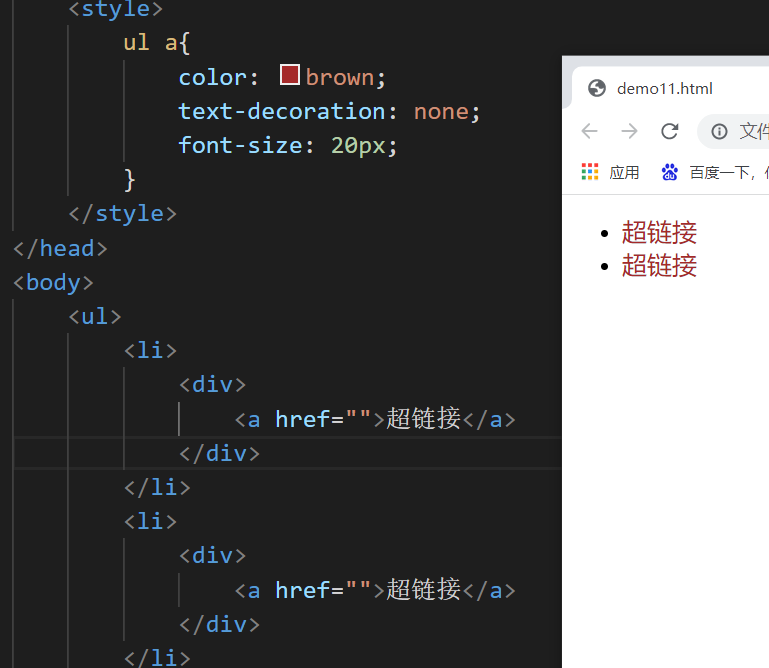
示例:

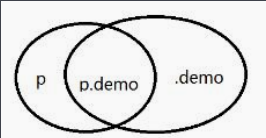
6.高级选择器之交集选择器
通过一个标签之上满足所有的基础选择器的需求去选择标签。
书写方式:基础选择器进行连续书写,如果有标签选择器参与交集,必须书写在开头。
选择范围:选择的是满足所有基础选择器需求的标签,如果一个条件不满足都不能被选中。
比较常见的是标签与类的交集。
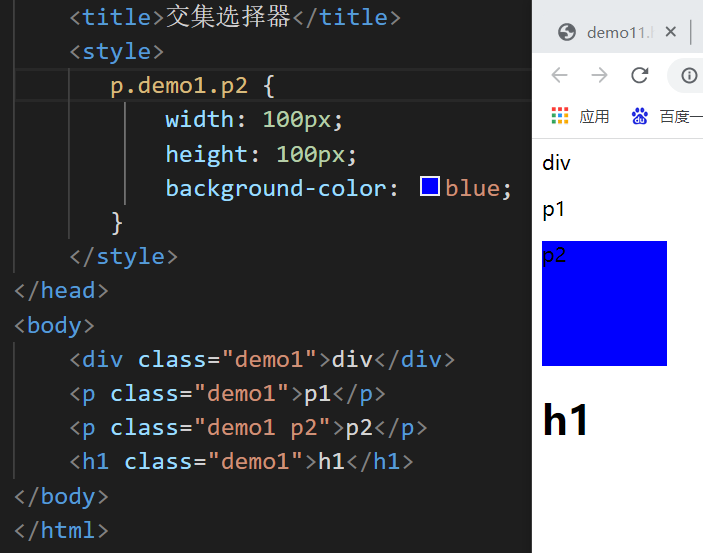
注意:1.交集选择器可以进行类名的连续交集,需要满足更多的条件才能选中标签。
2.IE6 不支持类名连续交集写法。 3.交集选择器可以作为其他高级选择器的组成部分。


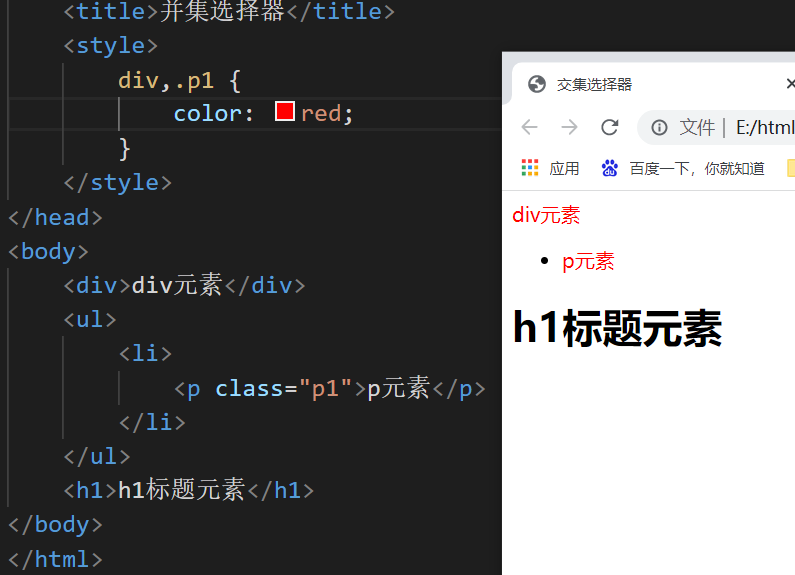
7.高级选择器之并集选择器(又叫群组选择器)
不同选择器选中的元素都要设置相同的样式,多次书写相同的样式属性对代码造成浪费,可以将前面六种选择器可以进行并集书写,相当于一种简化写法。
书写方式:将多个选择器中间用逗号进行分隔,最后一个后面不能加逗号。
选择范围:是所有的单独选择器选中的标签的并集集合。
并集选择器用途:
①如果多个标签具有公共样式,但是不能用一个选择器选中,可以使用并集写法。
②可以使用标签选择器的并集写法,进行默认样式的清除,替换通配符的功能。

最后
以上就是刻苦可乐最近收集整理的关于(4)css2.1选择器的全部内容,更多相关(4)css2内容请搜索靠谱客的其他文章。








发表评论 取消回复