1、后代选择器的作用是:当X元素中包含y元素时,后代选择器有办法选中y元素。
2、后代选择器的写法是:X y,也就是说外面的写在前面,内层的写在后面。
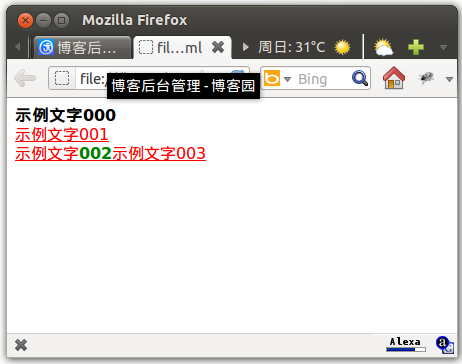
<style type="text/css"> /*下面是一个a标记,即链接标记*/ a{ color: red; } /*下面是一个后代选择器,其中在外面的是一个a标记,在里面的是一个b标记,即粗体标记*/ a b{ color: green; } </style> <body> <b>示例文字000</b></br><!--参照组,单纯的b标记,未在上面CSS中定义--> <a href="#">示例文字001</a></br><!--参照组,a标记,CSS中定义为红字--> <a href="#">示例文字<b>002</b>示例文字003</a><!--通过后代选择器,将a标记中的b标记找出来,并给出绿色--> </body>

转载于:https://www.cnblogs.com/roytanlu/archive/2012/05/05/2484872.html
最后
以上就是大气橘子最近收集整理的关于后代选择器的范例的全部内容,更多相关后代选择器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复