后代选择器
h1 em 选择器可以解释为 “作为 h1 元素后代的任何 em 元素
有关后代选择器有一个易被忽视的方面,即两个元素之间的层次间隔可以是无限的。
例如,如果写作 ul em,这个语法就会选择从 ul 元素继承的所有 em 元素,而不论 em 的嵌套层次多深。
.div01 ul li {
height: 50px;
width: 150px;
float: left;
text-align: center;
list-style-type: none;
line-height: 50px;
}
.div01 ul li ul li {
background-color: #3F9;
}在 .div01 ul li 定义的样式都会应用到 .div01 ul li ul li上
所以一级列表和二级列表项的宽度、高度等都是一样的,至于二级列表项的float: left;是这个样子,我也不好解释。

子选择器
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。子元素选择器使用大于号">"做为连接符。
h1> em 选择器可以解释为 “作为 h1 元素子元素的任何 em 元素
如果您不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器(Child selector)。
例如,如果您希望选择只作为 h1 元素子元素的 strong 元素,可以这样写:
- <html>
- <head>
- <style type="text/css">
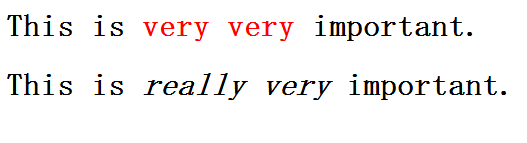
- h1 > strong {color:red;}
- </style>
- </head>
- <body>
- <h1>This is <strong>very</strong> <strong>very</strong> important.</h1>
- <h1>This is <em>really <strong>very</strong></em> important.</h1>
- </body>
- </html>

最后
以上就是幸福豆芽最近收集整理的关于后代选择器和子选择器的全部内容,更多相关后代选择器和子选择器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复