后代选择器:
/* 将ol里面的li标签样式进行更改 */
/* 书写方式父标签,空格 子标签 */
/* 可以多级,父、子、孙 */
html+css代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>后代选择器</title>
<link rel="shortcut icon"
href="https://fanyi-cdn.cdn.bcebos.com/static/translation/img/favicon/favicon_d87cd2a.ico">
<style>
/* 将ol里面的li标签样式进行更改 */
/* 书写方式父标签,空格 子标签 */
/* 可以多级,父、子、孙 */
ol li {
color: red;
}
ol li a {
color: green;
text-decoration: none;
font-weight: bold;
}
</style>
</head>
<body>
<ol>
<li>我是ol的 孩子</li>
<li>我是ol的 孩子</li>
<li>我是ol的 孩子</li>
<li><a href="#">这个是孙子,使用后代选择器,更改了样式颜色</a> </li>
</ol>
<ul>
<li>我是ul的 孩子</li>
<li>我是ul的 孩子</li>
<li>我是ul的 孩子</li>
</ul>
</body>
</html>
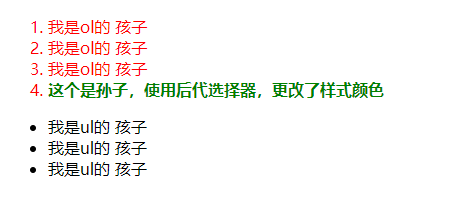
执行效果:

最后
以上就是热心钢笔最近收集整理的关于css之后代选择器的全部内容,更多相关css之后代选择器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复