我们都知道 Fiori 代表 SAP 新一代 UI 的界面风格,而 UI5 是 Fiori UX(User Experience,用户体验)的具体实现技术。从下图这则新闻 能够看出,SAP 决定将 Fiori 同具体 UI 实现技术解耦, 是出于什么考虑呢?

众所周知,前端技术发展的速度是非常快的,新理念,新名词,新工具层出不穷,很多前端开发程序猿经常哀叹"学不过来了",那么,如果只绑定于某一种具体的 UI 实现技术,Fiori UX 会缺乏足够的灵活性,很难充分利用业界最新技术来更好地为终端用户服务。
同时,这一举动也充分体现了 SAP 确实在倾听自己生态圈里开发人员的呼声,通过这种解耦允许 SAP 开发人员根据实际项目需要,灵活选择最佳 UI 框架来开发 Fiori 应用。

Fiori UX 同底层 UI 实现框架解耦的关键就在于 SAP Fiori Fundamentals, 一个轻量级的展现层实现。从技术层面上说,SAP Fiori Fundamentals 不是一种新的 UI 技术或者框架,而是一系列 stylesheets 和 HTML 标签的集合,以此来让 SAP 生态圈里的 UI 开发人员用其喜欢的 UI 框架,比如 Angular,React,Vue 等进行开发,同时自动保证开发出的应用仍具有 Fiori 的风格和用户体验。
SAP Fundamentals 是一个使用 HTML 和 CSS 的轻量级表示层,借助 Fundamentals 的样式表和 HTML 标签库,开发人员可以在任何基于 Web 的技术中构建一致的 SAP 应用程序。
使用 SAP Fundamentals 能够给开发者和企业带来以下的收益:
- Fundamentals Library Styles 可以应用于任何 Web 框架和库(包括 Web Components)
- 支持最流行的前端开发框架,包括但不限于 Angular、React 和 Vue
- 企业级客户和合作伙伴轻松采用
- 能够轻松实现 UI 协调和主题化——尤其适用于新收购的公司或遗留解决方案(Legacy Solutions)
时至今日,Fiori Fundamentals 库已被广泛应用于 SAP 生态圈各个产品和业务线,例如 SAP Commerce Cloud、Kyma、Luigi、SAP C/4HANA cockpit、SAP Concur、SAP Customer Data Cloud(又名 Gigya)、SAP Service Cloud (又名 Coresystems)、SAP Fieldglass、SAP Ariba 和 SAPDataHub 等。
SAP Fiori Fundamentals 的出现,绝不意味着它会替代 UI5,实际上,SAP 对于 UI5 的维护和功能增强一直没有停步。
Fiori Fundamentals 同 UI5 Web Components 的关系
UI5 Web 组件是一组基于 Web 标准的封装、可重用和轻量级的 UI Elements. 它们融合了 SAP Fiori 3 设计,允许开发人员创建与 SAP Fiori 设计指南一致的跨应用程序的一致用户体验,而与具体使用的前端开发框架无关。
UI5 Web Components 具有 OpenUI5/SAPUI5 框架中熟悉的企业级特性,例如稳定性、国际化、可访问性和主题支持,并在 UI 元素的使用和实现之间引入了清晰的界面。

UI5 产品线的 UI5 Web 组件区域核心项目是作为 OpenUI5/SAPUI5 框架向模块化和通用工具箱演进的重要一环而创建的,其目的是提供一组单独的模块,从而使得 Web 开发人员可以轻松地将其添加到开发项目中,以构建企业级 Web 应用程序。
Talk is cheap. Show me the code. 下面我们通过一些具体的例子来加深对 SAP Fiori Fundamentals 的理解。

因为笔者工作所在的团队进行原型开发,组内同事大多喜欢用 Vue,所以我们就来试试 SAP Fiori Fundamentals + Vue 这对组合。
首先我们得有一个能工作的 Vue 应用,然后在此基础上加工。
读者可以在我的这篇 SAP 博客上找到一个 Hello World 的 Vue应用,通过 webpack 打包之后运行,能在浏览器里看到显示的 Hello World:

这个 Hello world 的 Vue 应用,项目结构如下:

下面我们在其基础上进行加工。
- 在项目文件夹下安装 fundamental-vue。这是为 SAP Fiori Fundamentals 实现的一个轻量级的 Vue 组件集合。
npm install --save fundamental-vue
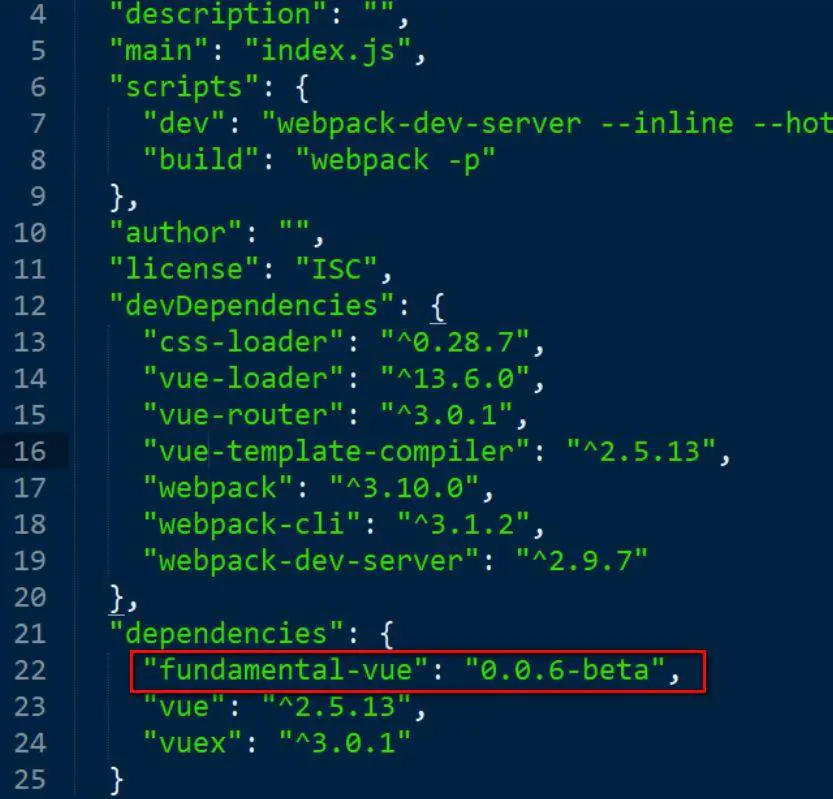
安装完毕后在 package.json 里能够看到 fundamental-vue 还在 beta 版,

- 下面这个链接罗列了 SAP Fiori Fundamentals 里支持的 Vue 组件,同时也介绍了如何自定义一个新的 Vue 组件。
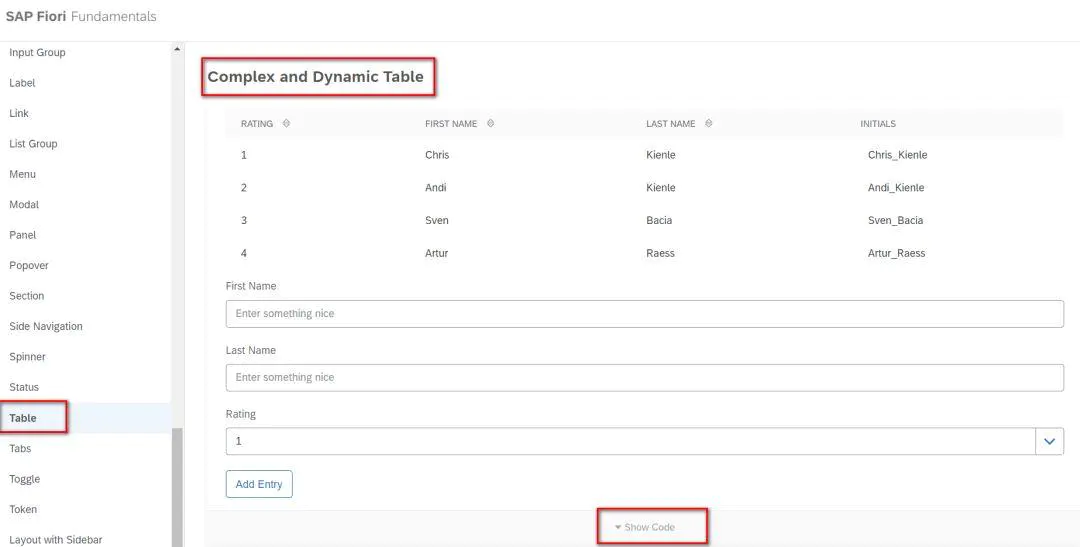
下图是一个 Table 组件的运行时效果,大家不难发现这个 Table 的外观和我们之前用 UI5 开发的很相似。

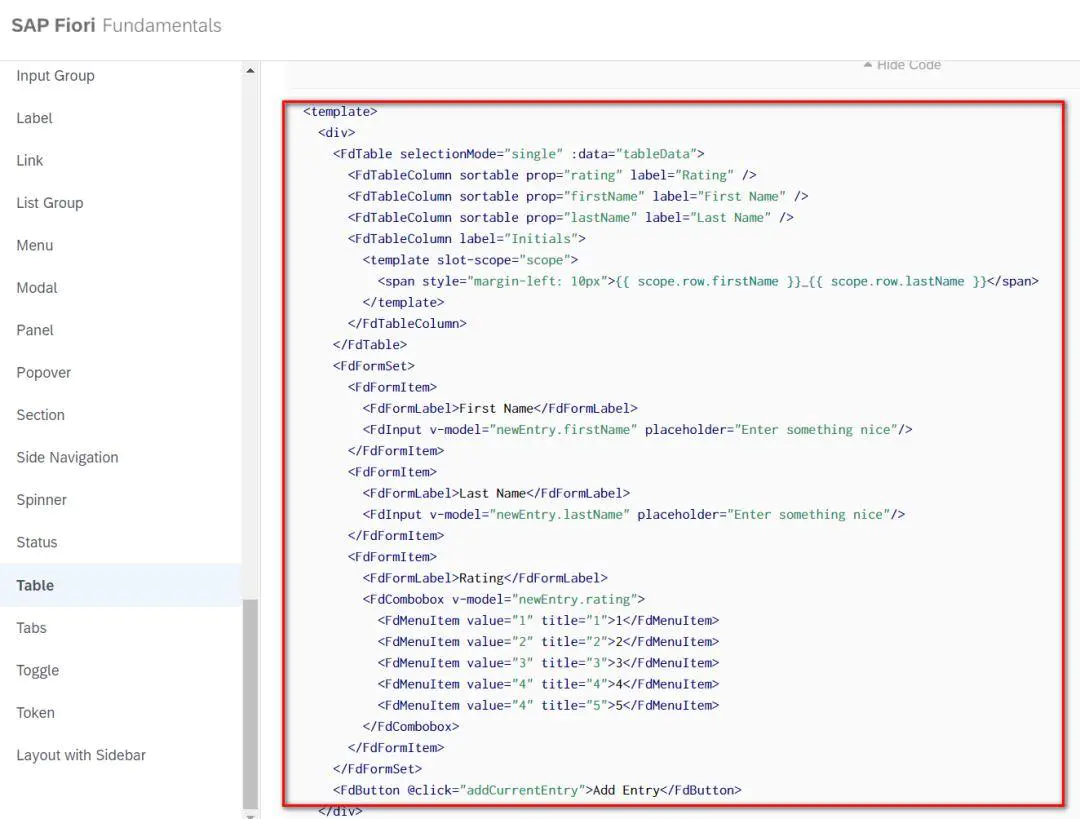
点击 Show Code,会显示这个 Table 组件的 Vue 实现源代码,类似我们 UI5 Toolkit 里显示的控件在 UI5 XML View 里的源代码,道理是相通的。
把这一大堆代码粘贴到我们 Vue 应用 src 文件夹下的 index.vue 里:


同样在 index.vue 里,在 module.exports 里实现作为 Button 事件处理函数 addCurrentEntry, 以及硬编码一些测试数据:

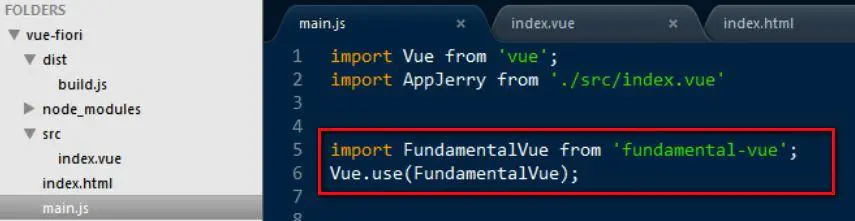
在main.js里加入两行:
import FundamentalVue from 'fundamental-vue';
Vue.use(FundamentalVue);

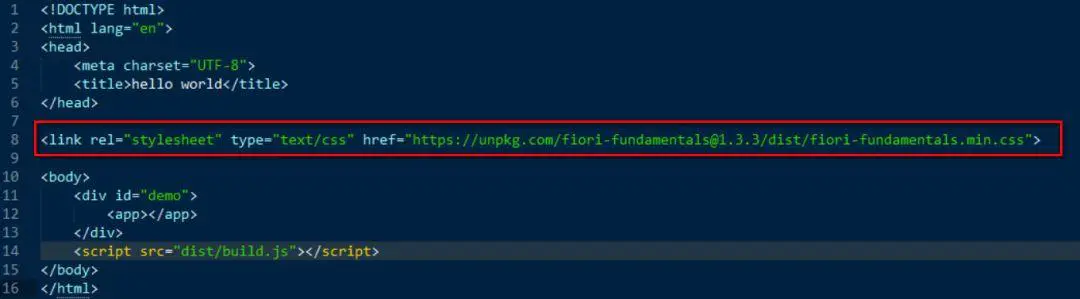
最后一步,在index.html 里引入位于CDN上的Fiori Fundamentals的css文件。当然github上也提到了也可以使用 npm install --save fiori-fundamentals 将其安装到本地使用。

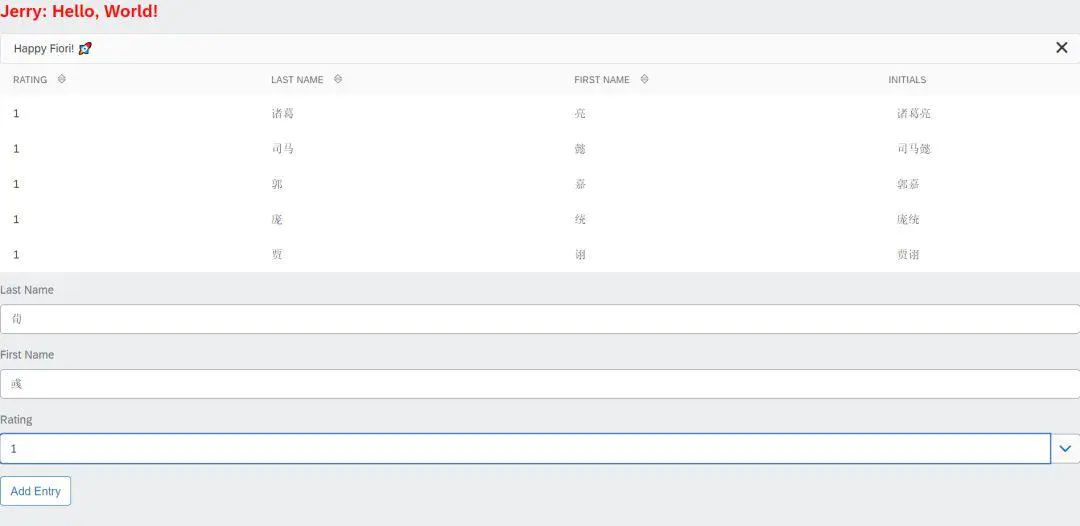
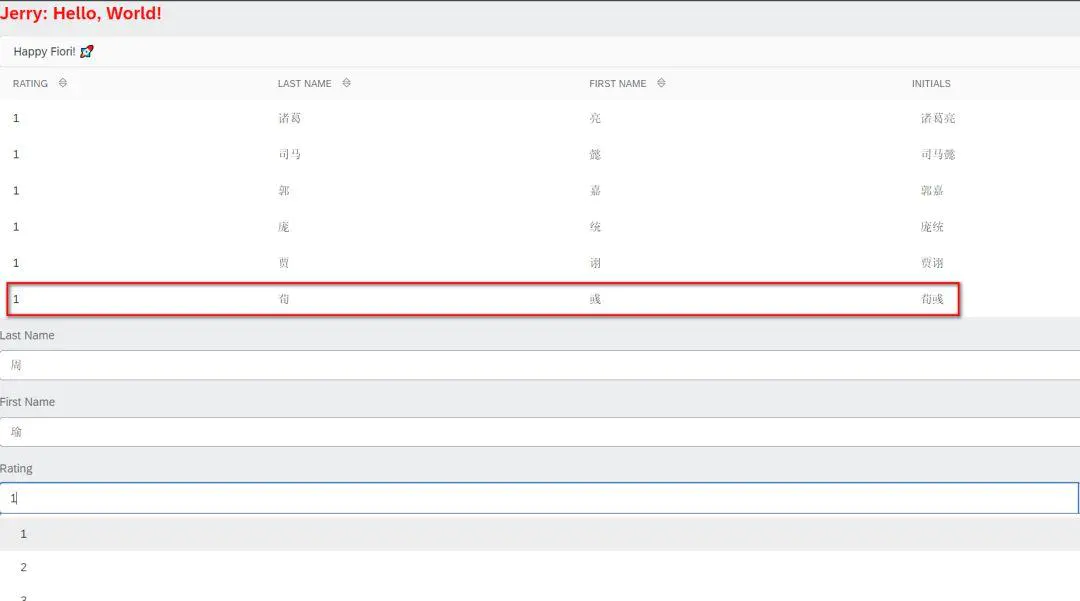
至此加工就结束了。用webpack打包之后,运行npm run dev启动wepack-dev-server, 就可以在localhost里看到如下效果:

输入新的谋士姓名,点击Add Entry按钮之后能将其输入到表格中。

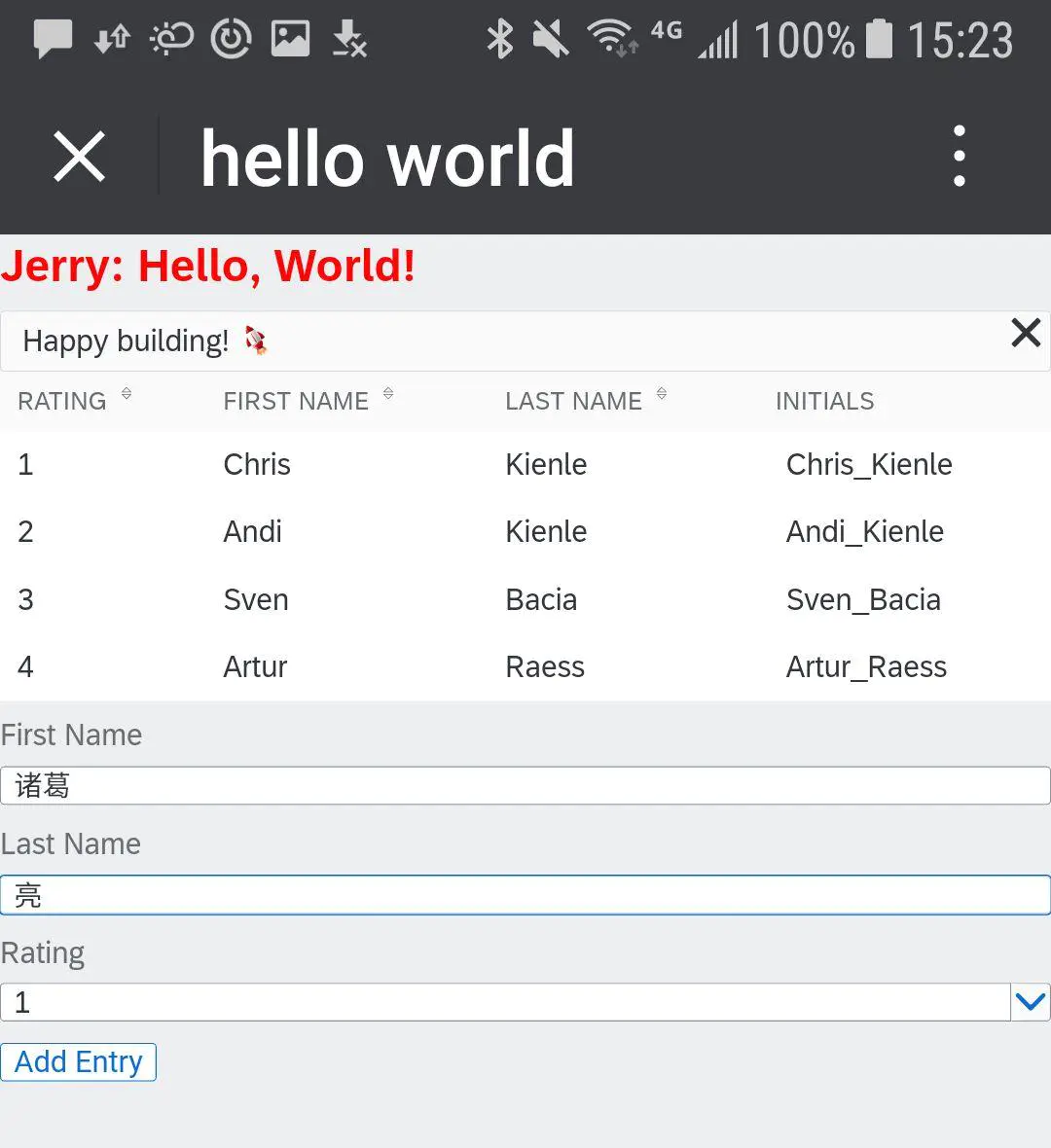
这个使用 Vue 组件开发而成的具有 Fiori UX 风格的应用运行时效果,在手机查看如下图所示:

总结
本文首先介绍了驱动 SAP Fiori UX 设计语言同 SAP UI5 实现框架解耦的市场原因,从而引出 Fiori Fundamental 的概念,接着选择 Vue 这个前端框架,讲解了如何使用 Fiori Fundamentals 加上 Vue 这对组合,实现一个简单的具有 Fiori UX 的前端应用。
最后
以上就是自信金针菇最近收集整理的关于浅谈 SAP UI5 框架对一些其他前端框架比如 Vue 的支持Fiori Fundamentals 同 UI5 Web Components 的关系总结的全部内容,更多相关浅谈内容请搜索靠谱客的其他文章。


![[AutoSar]RTE运行逻辑、通信逻辑与接口实现1、RTE 介绍2、具体实现生成阶段参考](https://file2.kaopuke.com:8081/files_image/reation/bcimg8.png)





发表评论 取消回复