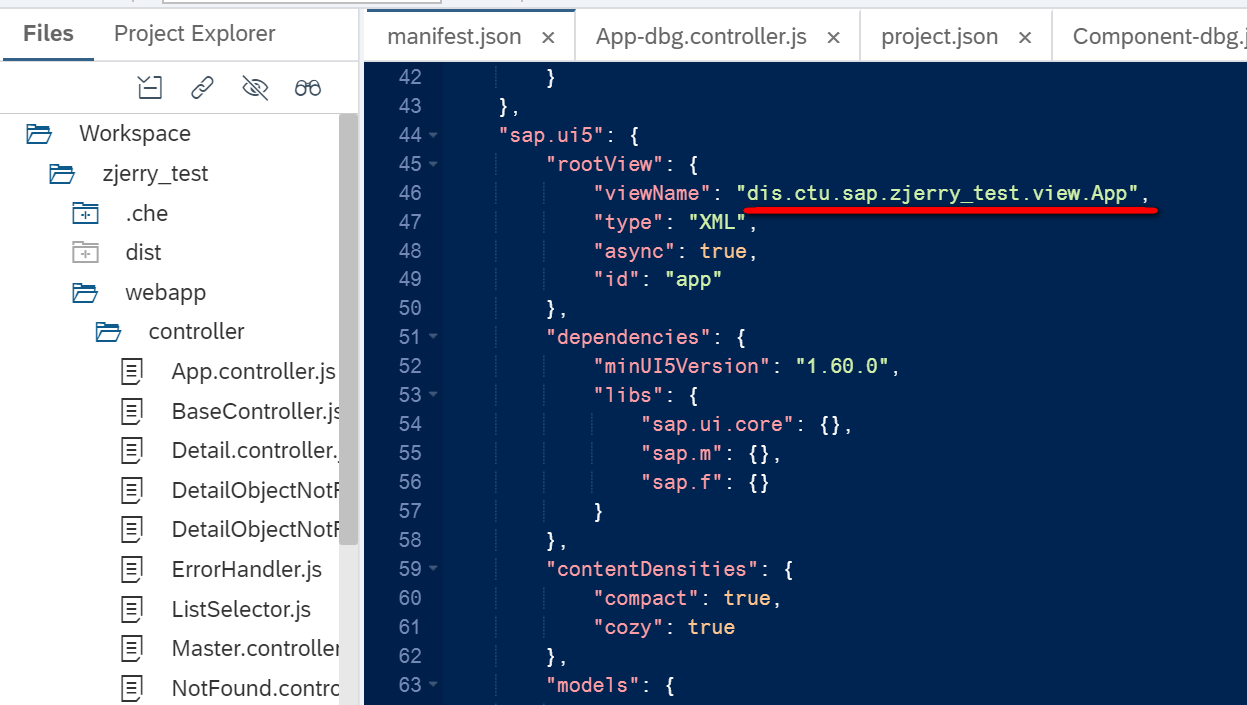
首先在UI5应用的manifes.json里,定义了UI5应用的入口视图为App:

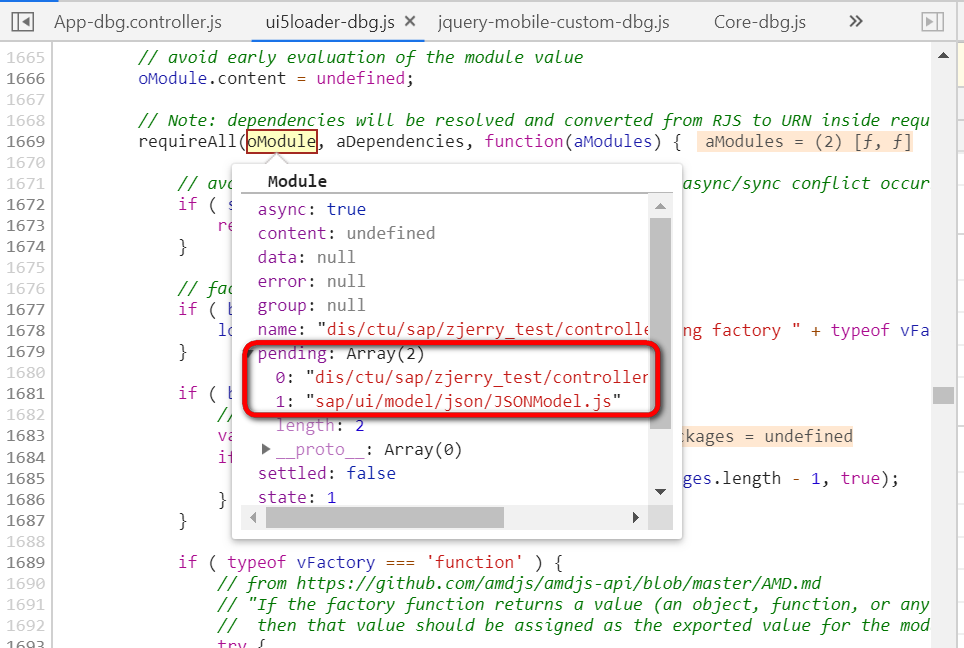
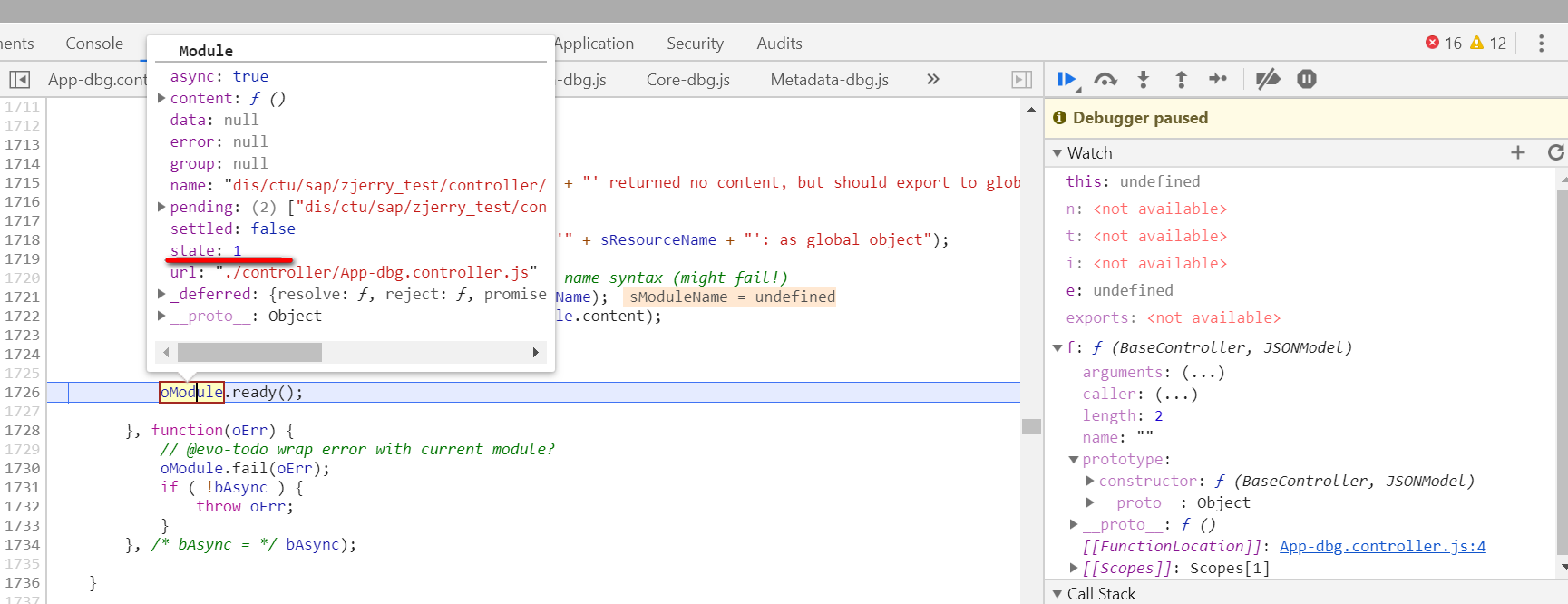
调试器里的pending数组的两个元素:

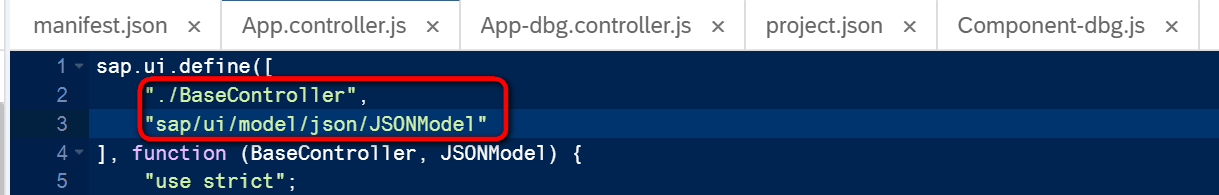
实际上对应了我在App.controller.js里定义的两个依赖:

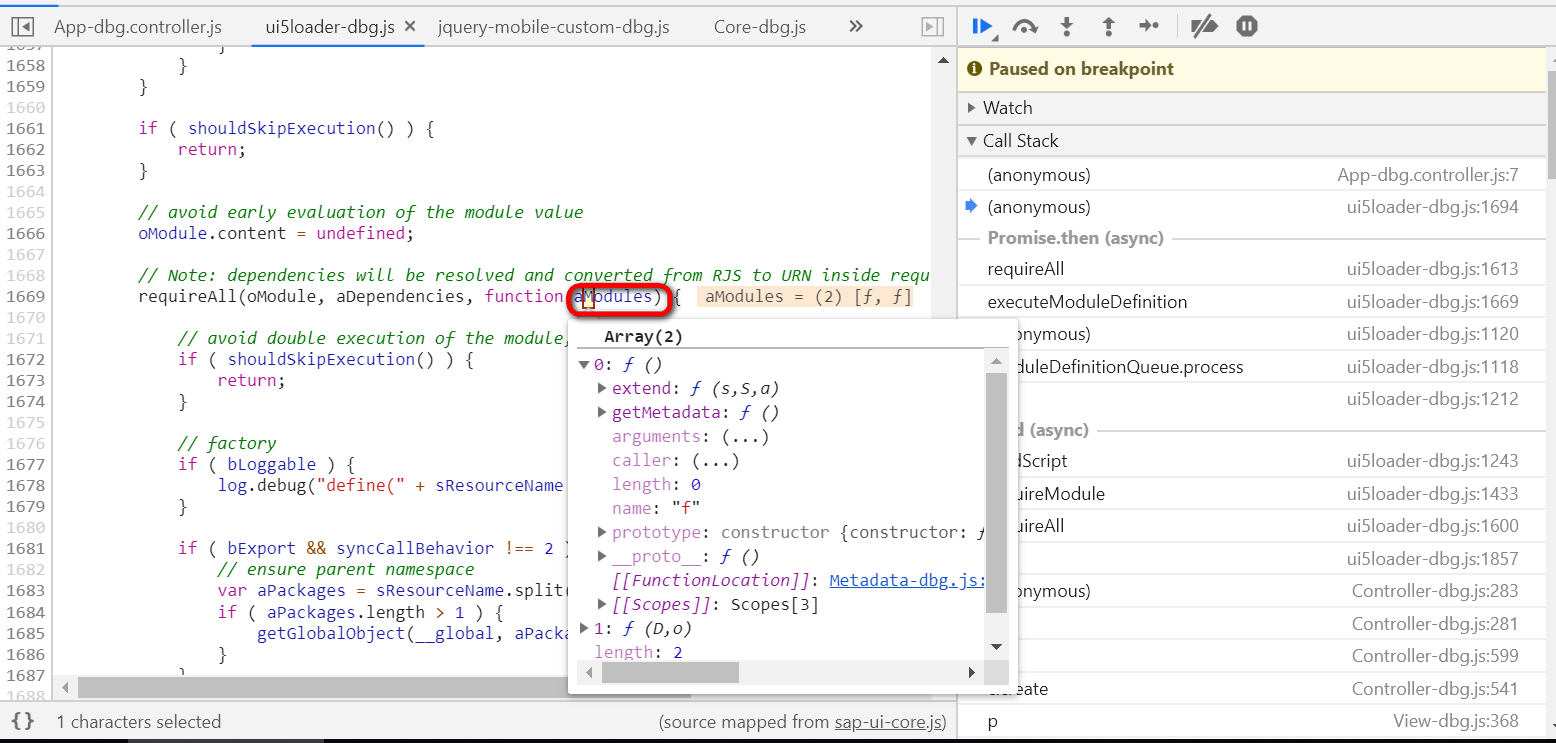
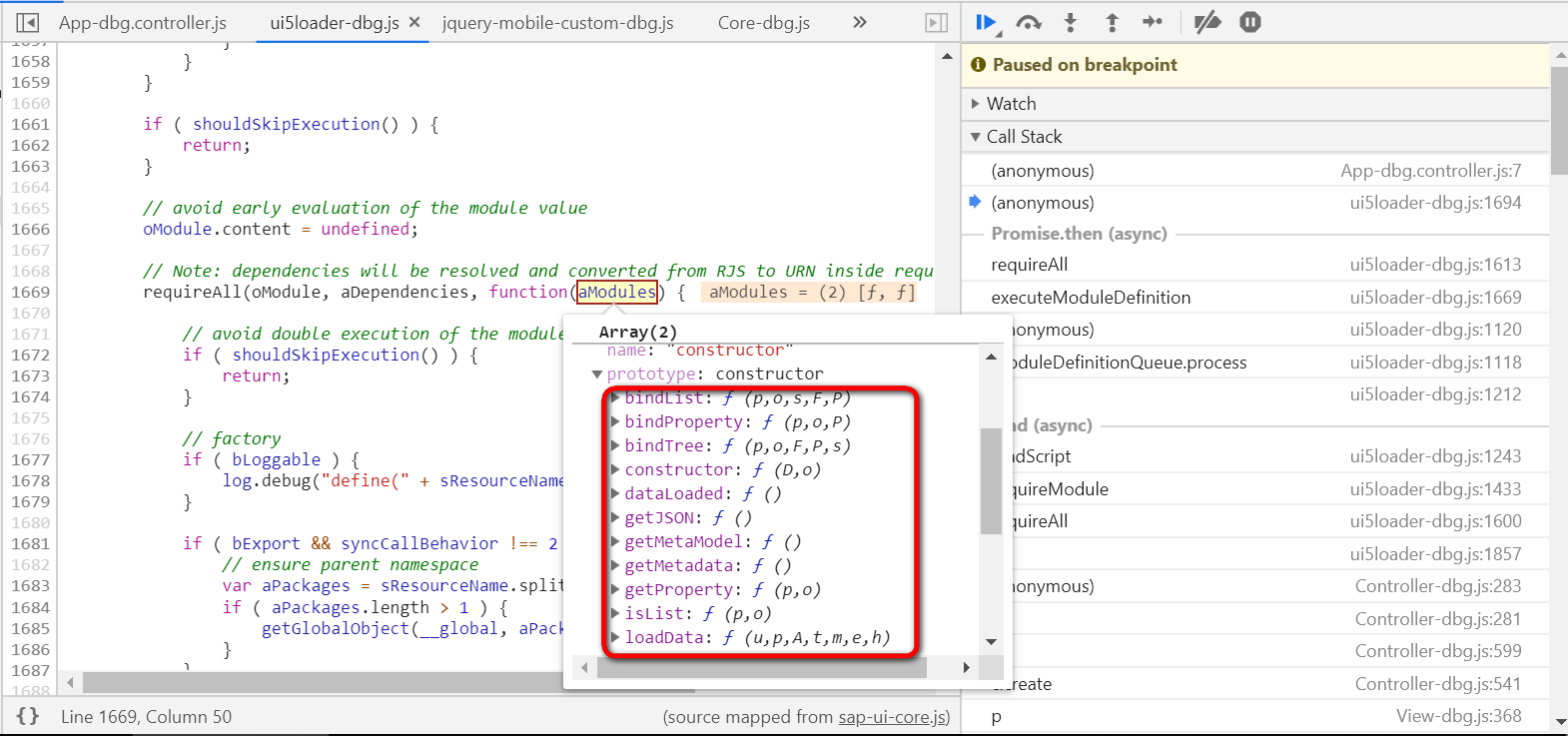
而aModules数组里的两个对象,就是BaseController和JSONModel模块加载后的实例:

有经验的开发人员从这些函数列表bindProperty, bindTree, dataLoaded,getJSON等就能得知这个实例是JSONModel的实现。

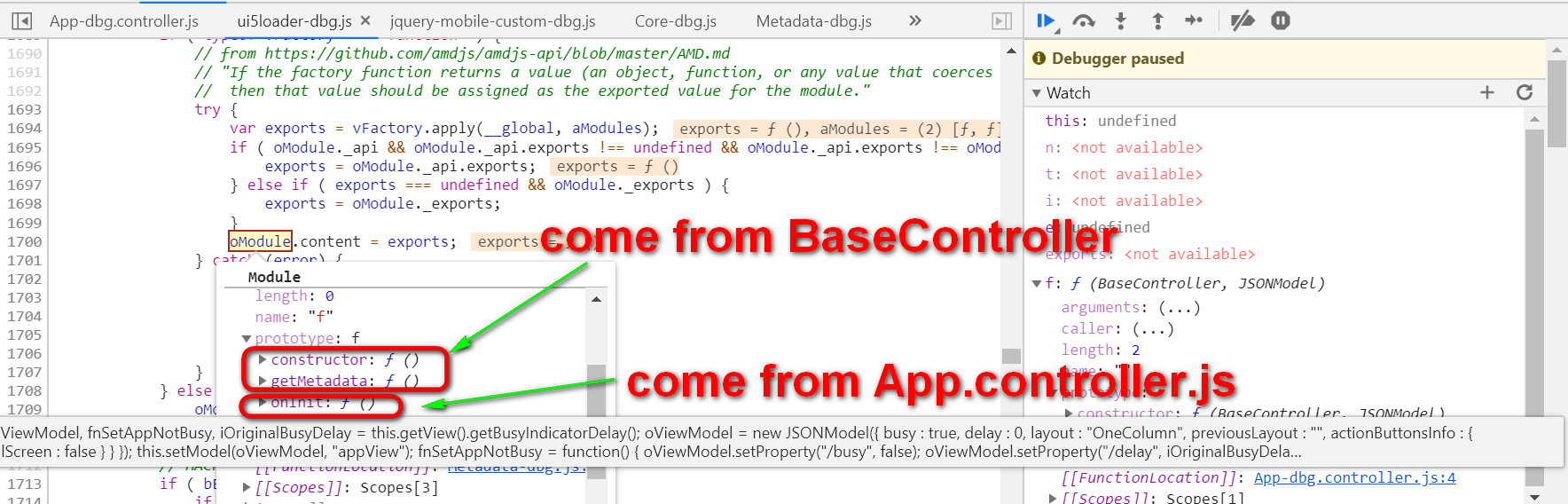
这个注释写的比较清楚,如果factory函数返回不为false的值,则该值需要被赋到module的exported字段去。
from https://github.com/amdjs/amdjs-api/blob/master/AMD.md
// “If the factory function returns a value (an object, function, or any value that coerces to true),
// then that value should be assigned as the exported value for the module.”
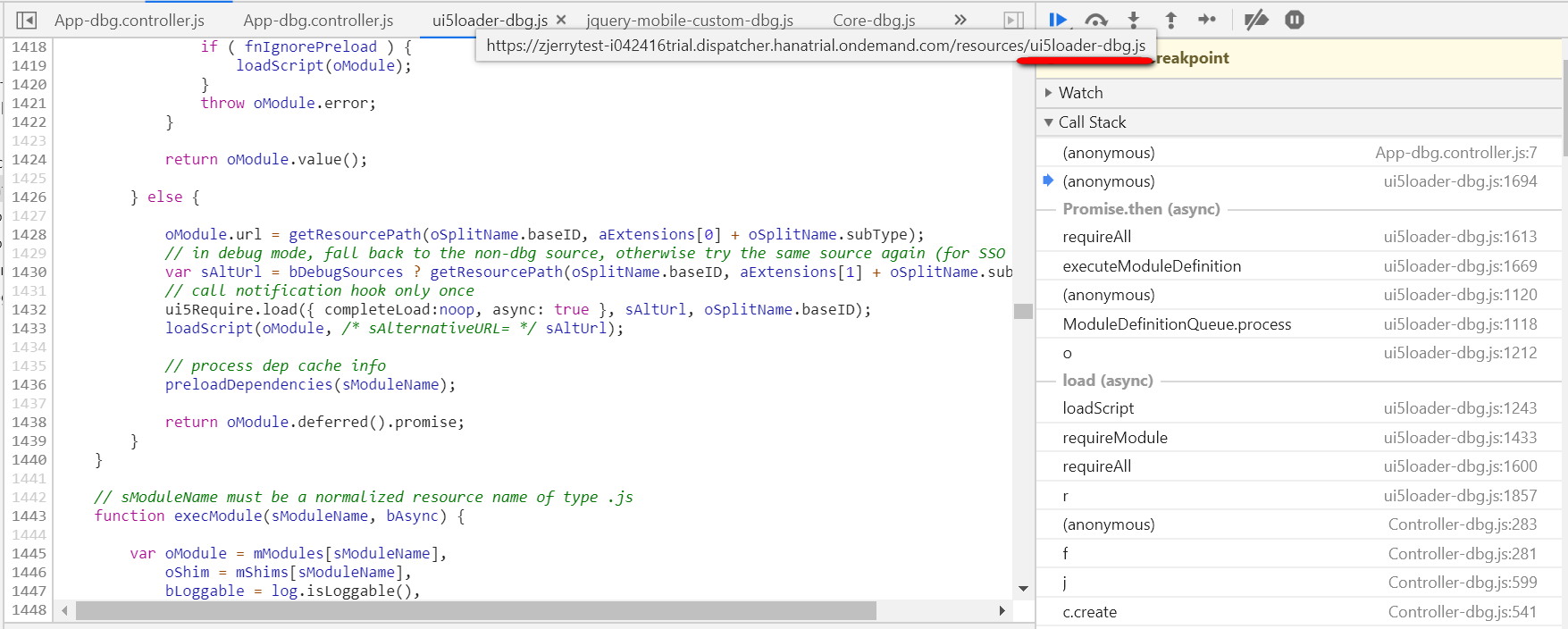
UI5模块的加载器:ui5loader.js

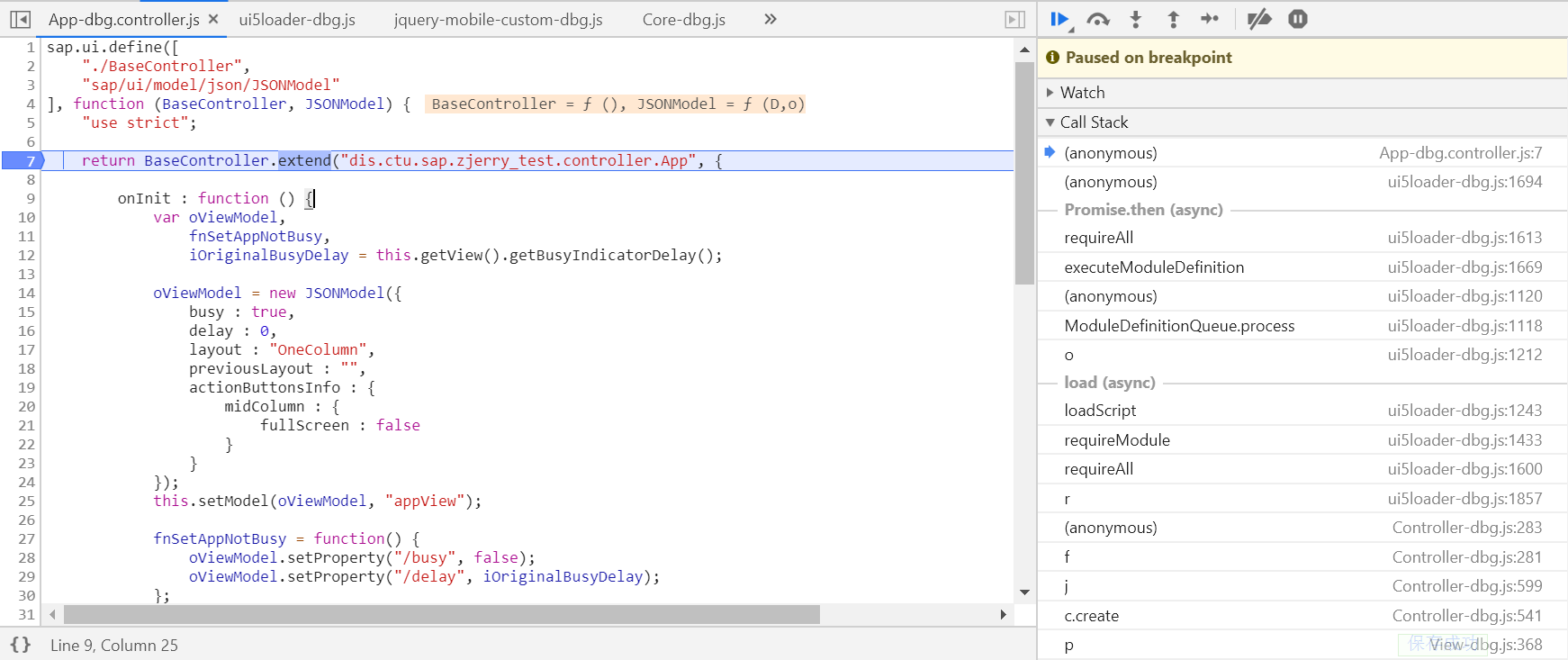
那么我们应用代码的controller里到底return什么值呢?即BaseController调用extend方法后的返回值。

这个返回值在BaseController的基础上,包含了我们应用程序自定义的onInit方法。

至此,App.controller.js这个模块就加载完成了。
执行ready之前:

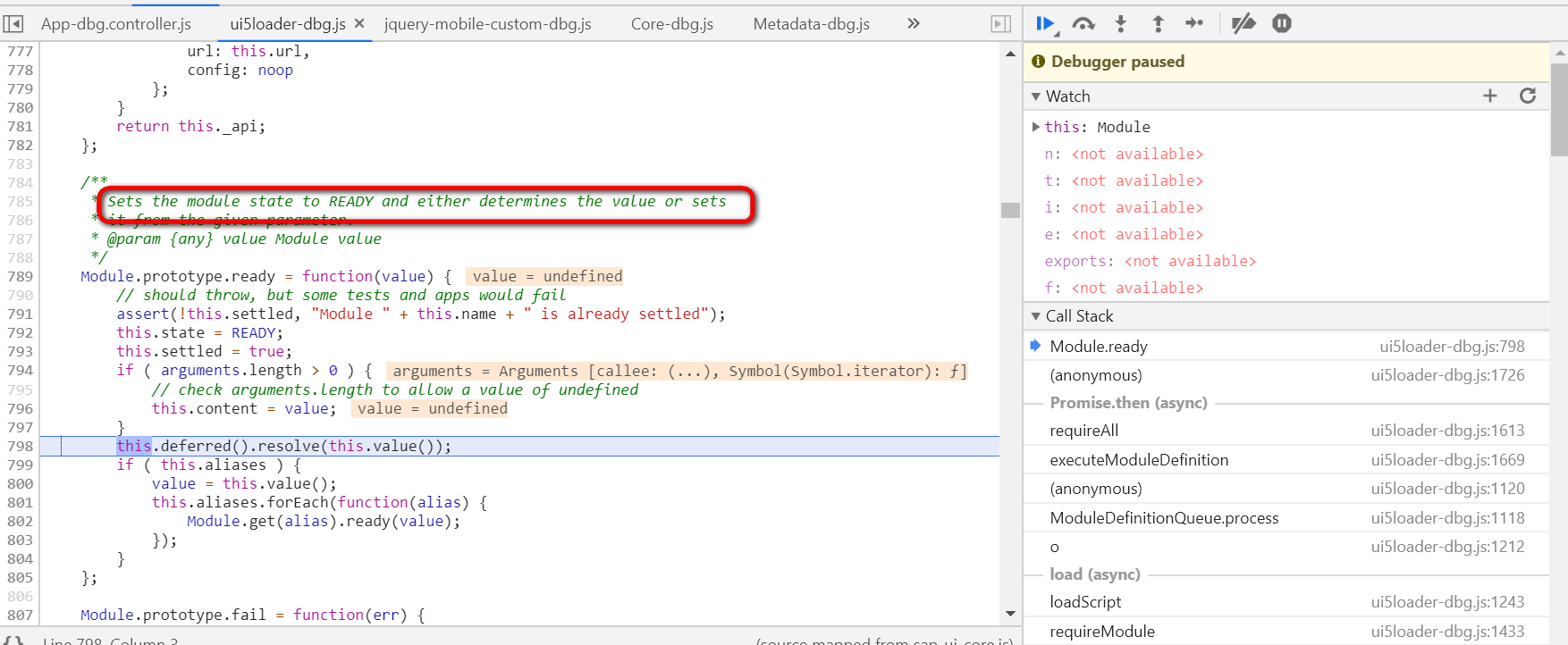
ready函数的职责就是把模块实例的state设置成Ready,settled设置成true:

要获取更多Jerry的原创文章,请关注公众号"汪子熙":
 要获取更多Jerry的原创文章,请关注公众号"汪子熙":
要获取更多Jerry的原创文章,请关注公众号"汪子熙":

最后
以上就是危机烤鸡最近收集整理的关于SAP UI5应用入口App.controller.js是如何被UI5框架加载的?的全部内容,更多相关SAP内容请搜索靠谱客的其他文章。
![[AutoSar]RTE运行逻辑、通信逻辑与接口实现1、RTE 介绍2、具体实现生成阶段参考](https://www.shuijiaxian.com/files_image/reation/bcimg8.png)







发表评论 取消回复