文章目录
- 一、 Flutter 目录结构介绍
- 二、 Flutter 入口文件、入口方法
- 三、 Flutter 第一个 Demo Center 组件的使用
- 四、 Flutter 把内容单独抽离成一个组件
- 五、 给 Text 组件增加一些装饰
- 六、 用 MaterialApp 和 Scaffold 两个组件装饰 App
- MaterialApp
- Scaffold
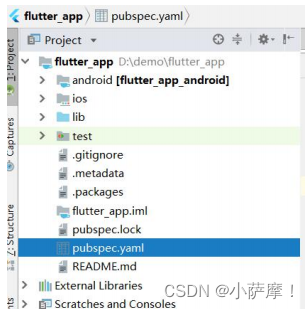
一、 Flutter 目录结构介绍

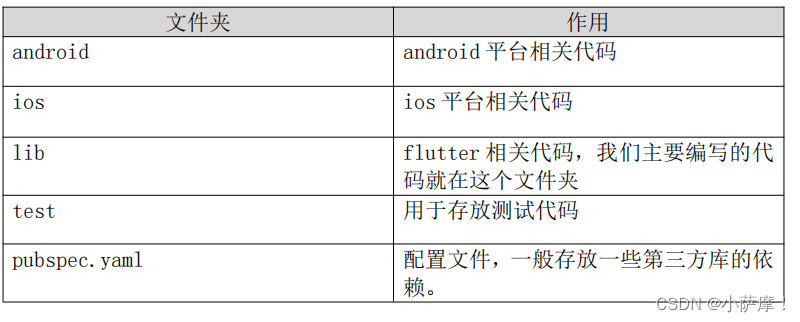
着重需要注意一下几个文件夹,其他的暂时不用理会

二、 Flutter 入口文件、入口方法
每一个 flutter 项目的 lib 目录里面都有一个 main.dart 这个文件就是 flutter 的入口文件
main.dart 里面的
void main(){
runApp(MyApp());
}
//也可以简写
void main()=>runApp(MyApp());
其中的 main 方法是 dart 的入口方法。runApp 方法是 flutter 的入口方法。
MyApp 是自定义的一个组件
三、 Flutter 第一个 Demo Center 组件的使用
import 'package:flutter/material.dart';
void main(){
runApp(Center(
child: Text( "我是一个文本内容", textDirection: TextDirection.ltr, ), ));
}
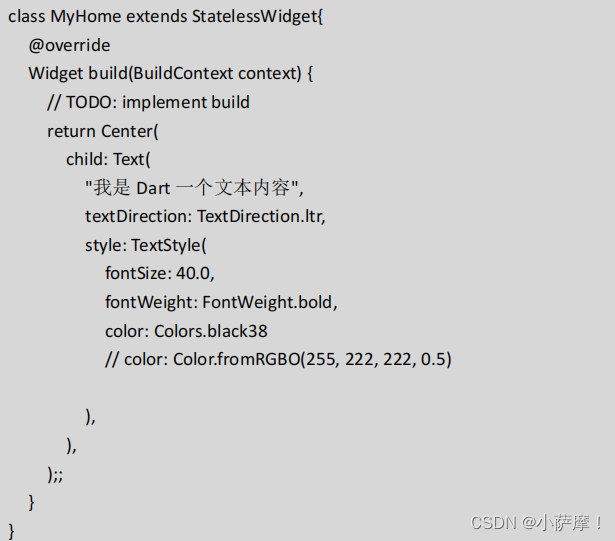
四、 Flutter 把内容单独抽离成一个组件
在 Flutter 中自定义组件其实就是一个类,这个类需要继承 StatelessWidget/StatefulWidget
前期我们都继承 StatelessWidget。后期给大家讲 StatefulWidget 的使用。
StatelessWidget 是无状态组件,状态不可变的 widget
StatefulWidget 是有状态组件,持有的状态可能在 widget 生命周期改变
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Text( "我是一个文本内容", textDirection: TextDirection.ltr, ), );
}
}
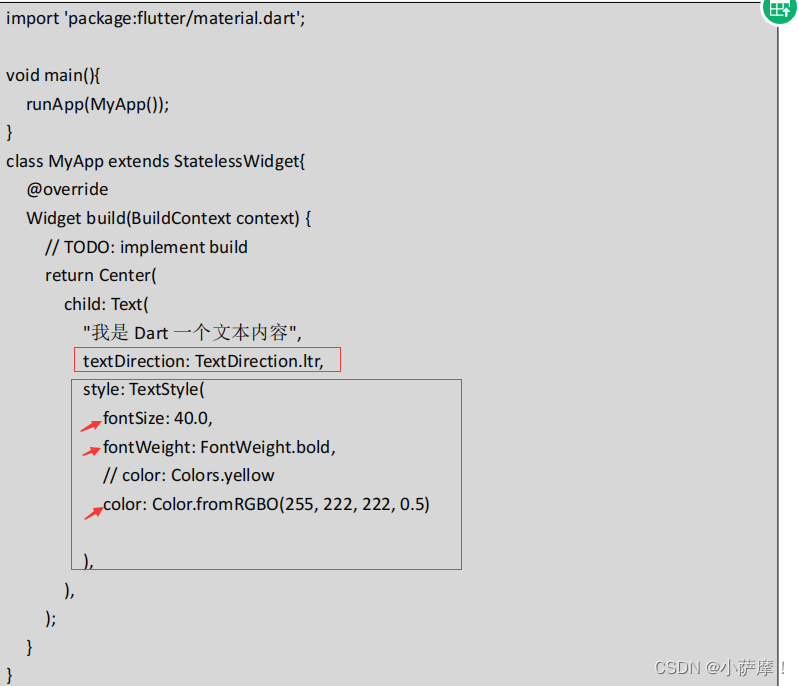
五、 给 Text 组件增加一些装饰

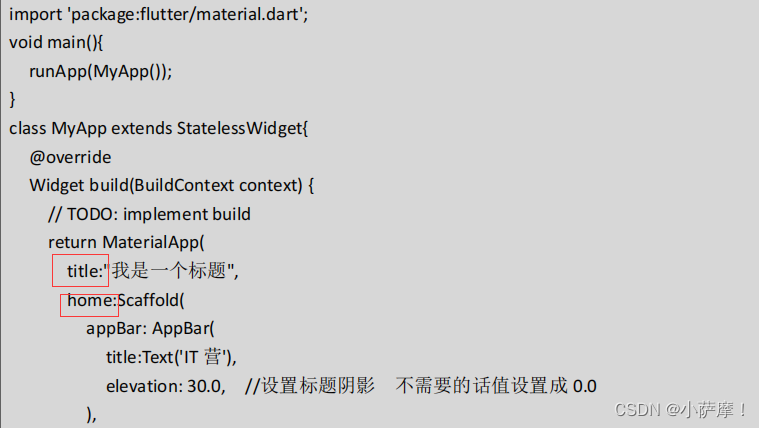
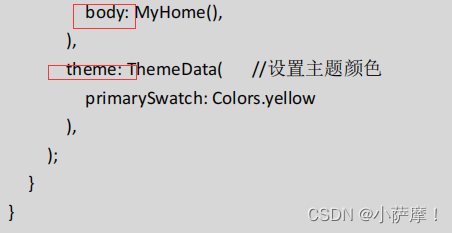
六、 用 MaterialApp 和 Scaffold 两个组件装饰 App
MaterialApp
MaterialApp 是一个方便的 Widget,它封装了应用程序实现 Material Design 所需要的
一些 Widget。一般作为顶层 widget 使用。
常用的属性:
home(主页)
title(标题)
color(颜色)
theme(主题)
routes(路由)
…



Scaffold
Scaffold 是 Material Design 布局结构的基本实现。此类提供了用于显示 drawer、
snackbar 和底部 sheet 的 API。
Scaffold 有下面几个主要属性:
appBar - 显示在界面顶部的一个 AppBar。
body - 当前界面所显示的主要内容 Widget。
drawer - 抽屉菜单控件。
…
最后
以上就是震动睫毛膏最近收集整理的关于Flutter 目录结构介绍、入口、自定义 Widget、Center 组件、Text 组件、 MaterialApp 组件、Scaffold 组件的全部内容,更多相关Flutter内容请搜索靠谱客的其他文章。



![[2018.10.13 T2] 工作计划](https://www.shuijiaxian.com/files_image/reation/bcimg6.png)




发表评论 取消回复