在flutter中打开第三方应用可以使用url_launcher插件
打开https://pub.dartlang.org/,然后搜索url_launcher,然后点击进入该插件界面

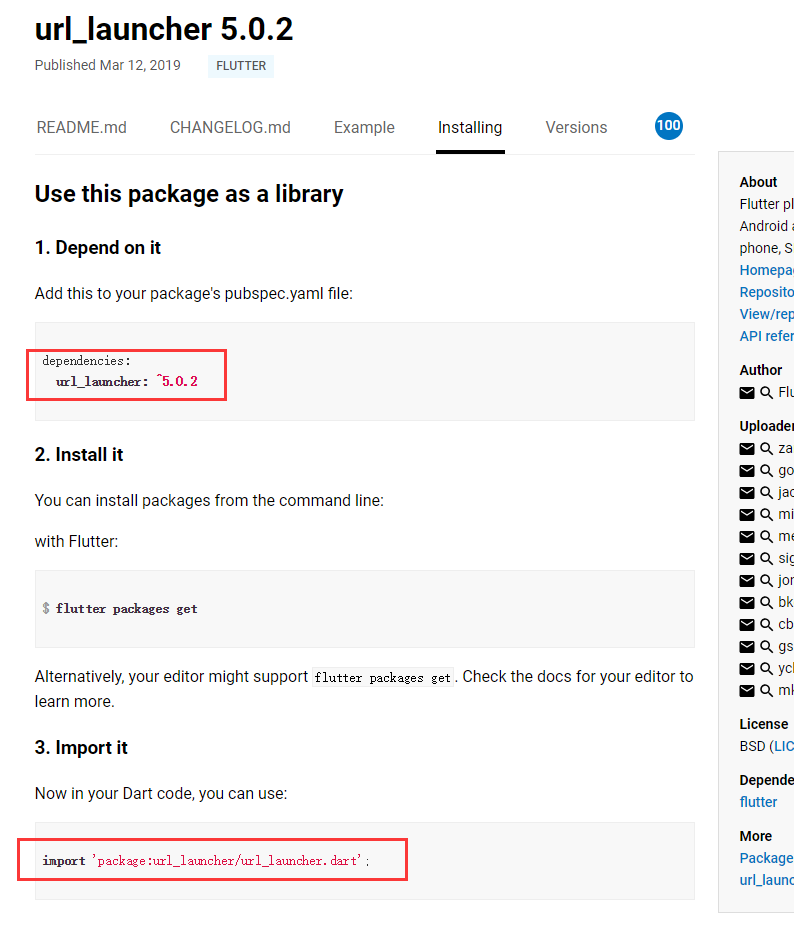
大家在installing中可以看到使用方法

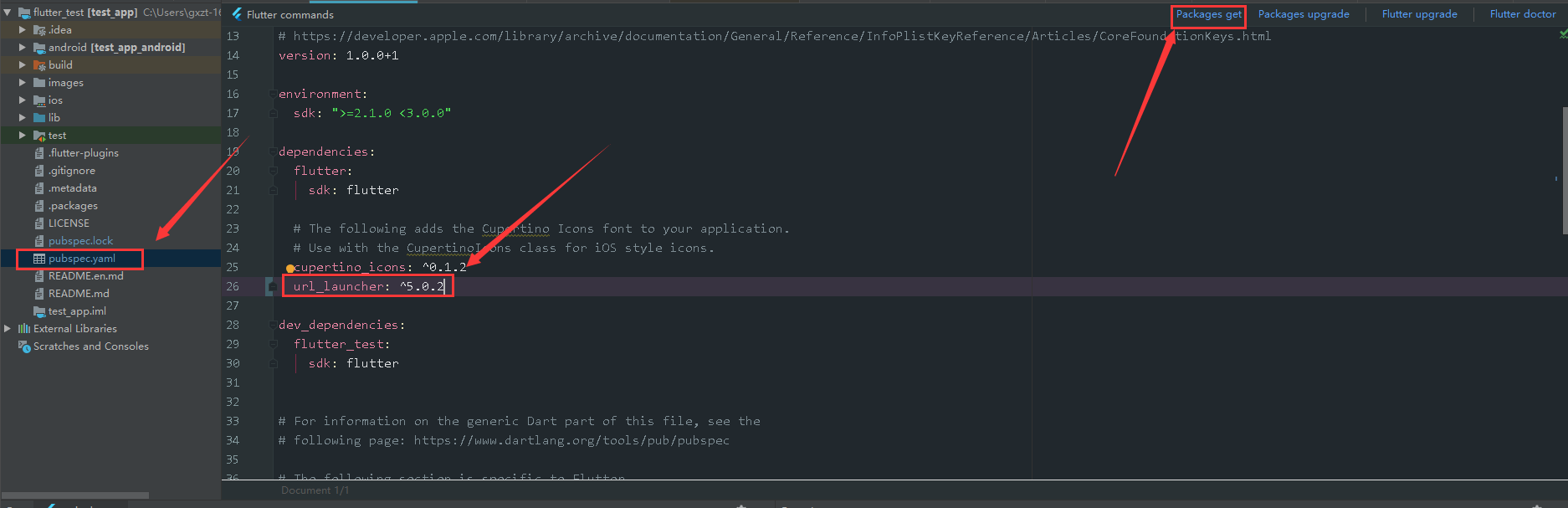
首先在pubspec.yaml中添加url_launcher插件包,然后点击packages get进行安装

安装成功后在需要调用的页面引用该插件
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
在页面中添加一个触发按钮
RaisedButton(
onPressed: () => _openYoutube(),
child: Text('点击启动Youtube'),
),
在后面写上对应的方法,本例子以打开youtube为例
_openYoutube() async {
// Android
const url = 'vnd.youtube://';
if (await canLaunch(url)) {
await launch(url);
} else {
// Ios
const url = 'youtube://';
if(await canLaunch(url)){
await launch(url);
}else{
throw 'Could not launch $url';
}
}
}
方法中定义的url为app-scheme-url,安卓跟IOS的url不同~所以分开来判断
点击按钮之后即可打开youtube的APP

转载于:https://www.cnblogs.com/gxsyj/p/10748897.html
最后
以上就是热心御姐最近收集整理的关于Flutter打开第三方应用的全部内容,更多相关Flutter打开第三方应用内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





![[2018.10.13 T2] 工作计划](https://www.shuijiaxian.com/files_image/reation/bcimg6.png)


发表评论 取消回复