文章目录
- Vue.js是什么?
- 搭建流程
- 一、利用sublime方式
- 二、利用npm构建vue项目
Vue.js是什么?
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
学习官网https://cn.vuejs.org/
搭建流程
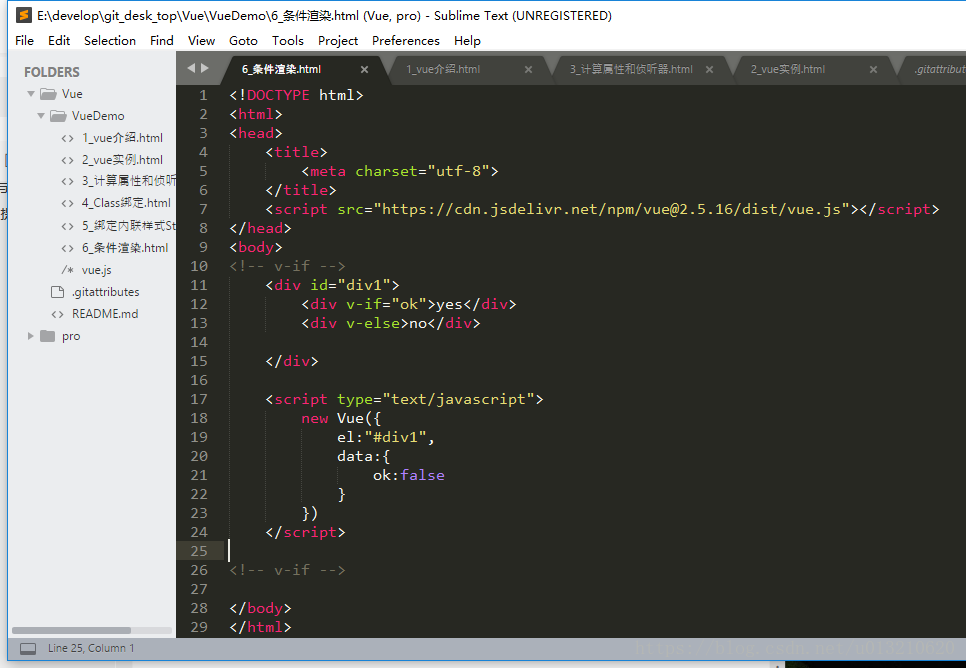
一、利用sublime方式
练习demo时候,可以利用sublime专业前端编辑器来练习,引入vue.js可以通过cdn的方式,也可以直接从项目vue.js所在目录引入

二、利用npm构建vue项目
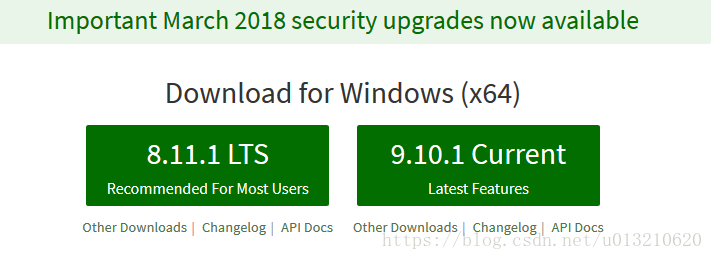
1、首先需要下载node,官网https://nodejs.org/en/

我的node版本是v8.9.0,如果下载历史版本如下链接
https://nodejs.org/dist/v8.11.1/
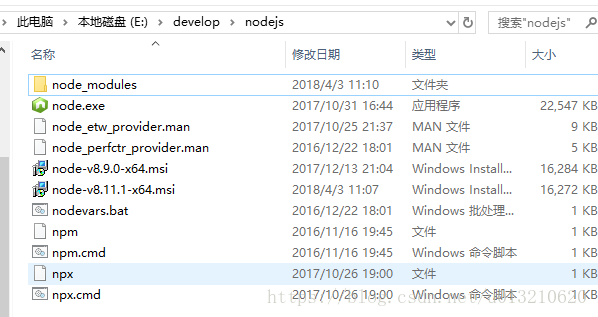
下载完毕解压node如下:

最后在cmd验证

注意我安装node用了自定义目录E:developnodejs
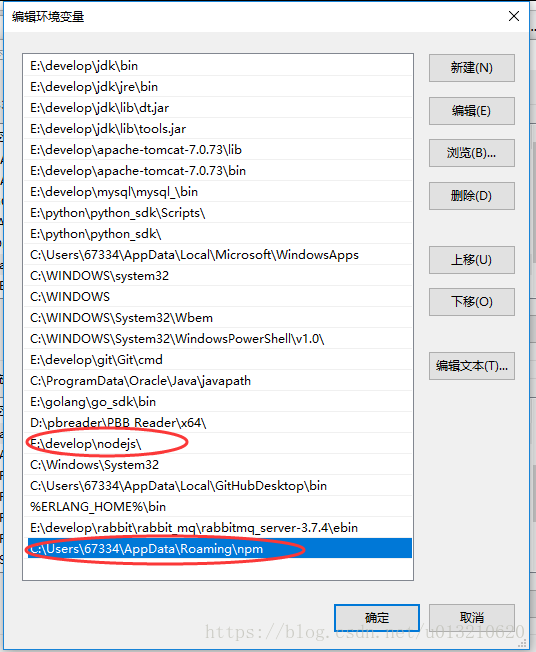
需要在环境变量配置如下:

我这里有2个环境变量,一个是node的安装目录,另外一个是后来我安装vue脚手架时候,需要配置的,如何配置,在如下步骤说明
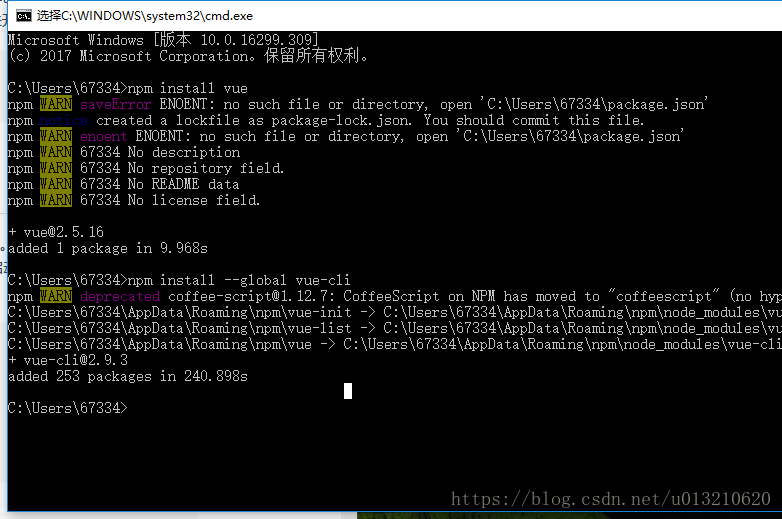
2、然后安装vue,参考vue官网
$ npm install vue
如上命令会在我的node的安装目录E:developnodejsnode_modulesnpmnode_modules生产vue的相关包,目录截图省略
继续看vue官网
Vue 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具为现代化的前端开发工作流提供了开箱即用的构建配置。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
# 全局安装 vue-cli
$ npm install --global vue-cli
然后安装vue全局脚手架,我这里是默认给我安装到c盘下,所以需要在环境变量,设置第一步操作时候,的第二个环境变量,因为后续构建项目时候,需要执行指令,需要vue指令,以下命令是查看你的脚手架全局指令目录npm config get prefix
C:Users67334>npm config get prefix
C:Users67334AppDataRoamingnpm

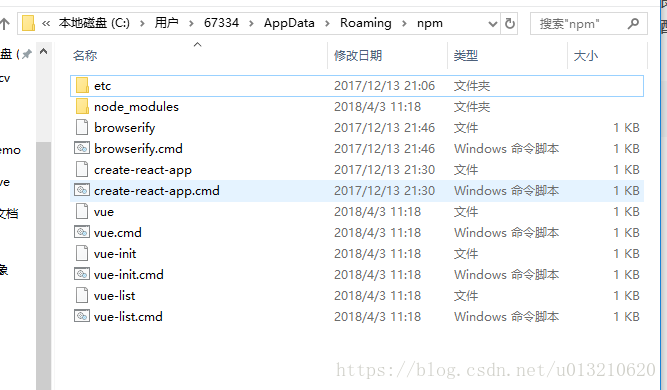
如下是我安装完毕的,vue脚手架的目录截图

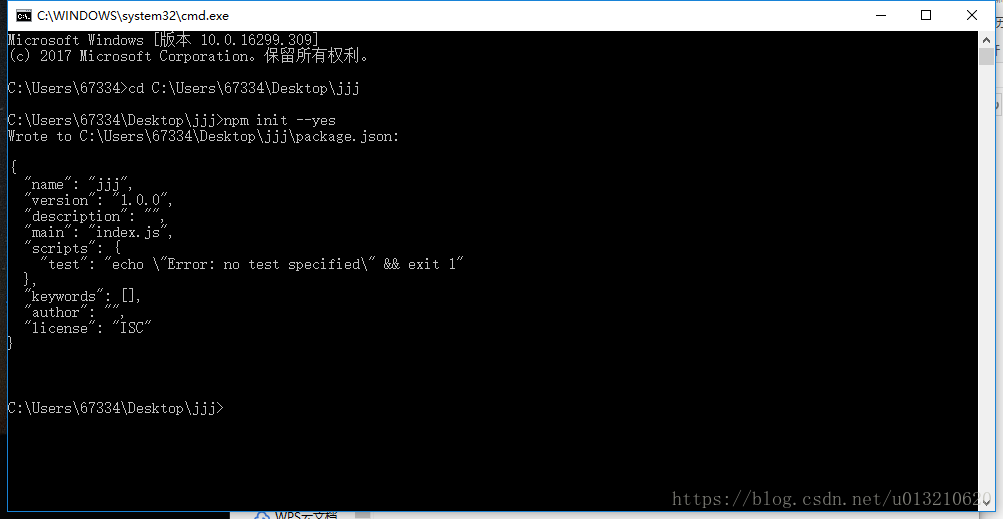
然后我们简单测试下,输入npm init --yes

会在项目目录下生产如下文件package.json
{
"name": "jjj",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
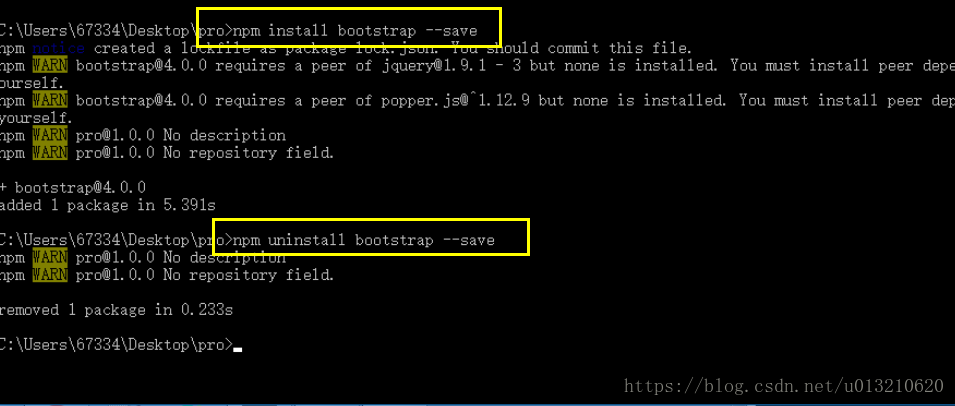
然后你还可以安装、卸载我们需要的系列前端框架,比如如下的jquery

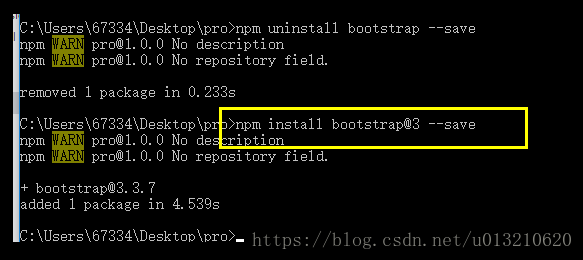
还可以安装制定版本的jquery

以上就是简单npm使用接下来我们就构建vue工程前端项目
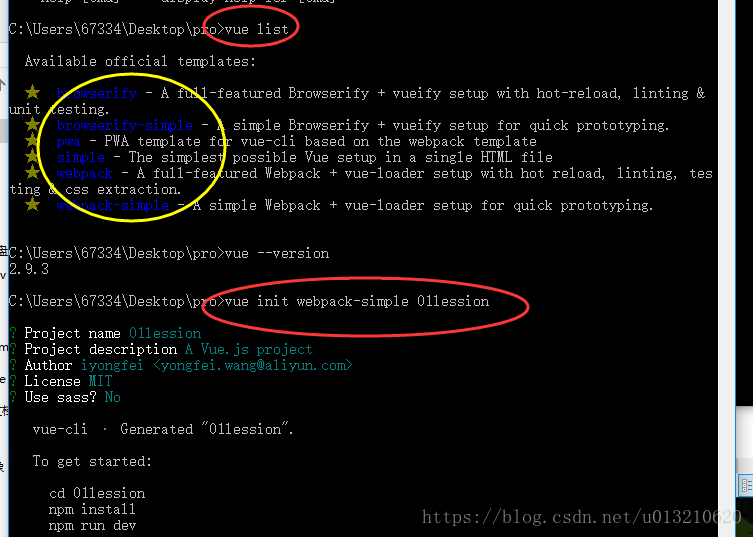
然后就开始构建项目
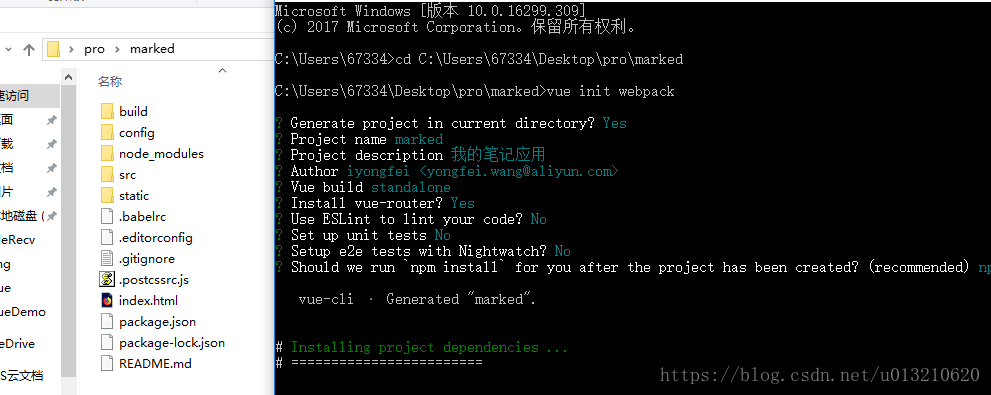
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 安装依赖,走你
$ cd my-project
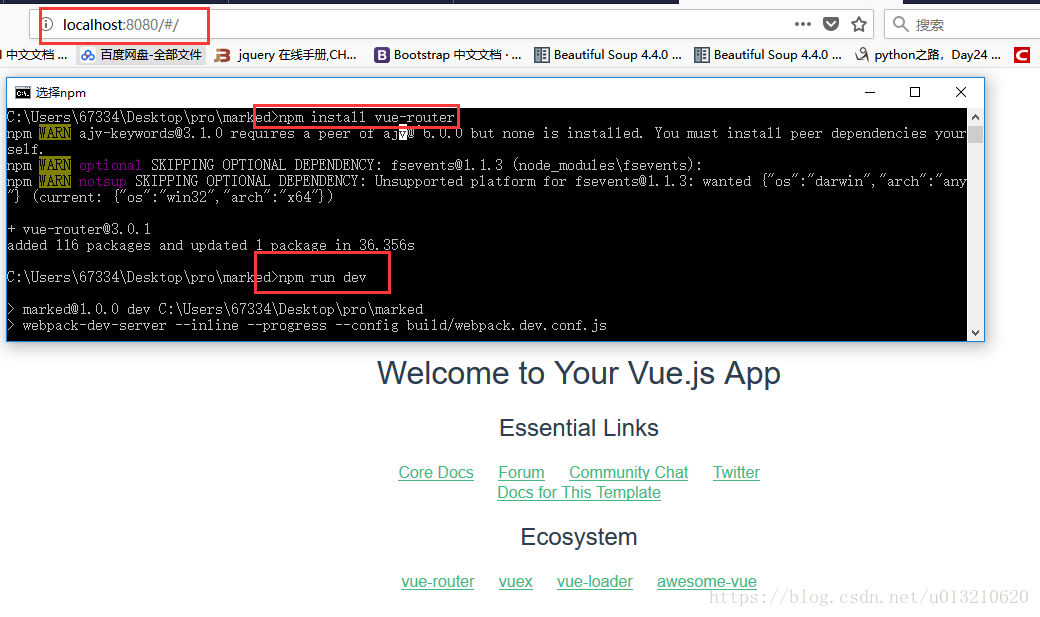
$ npm run dev

执行npm install下载vue.js整个项目的依赖
最后启动项目npm run dev,启动项目执行了项目下package.json文件如下代码
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
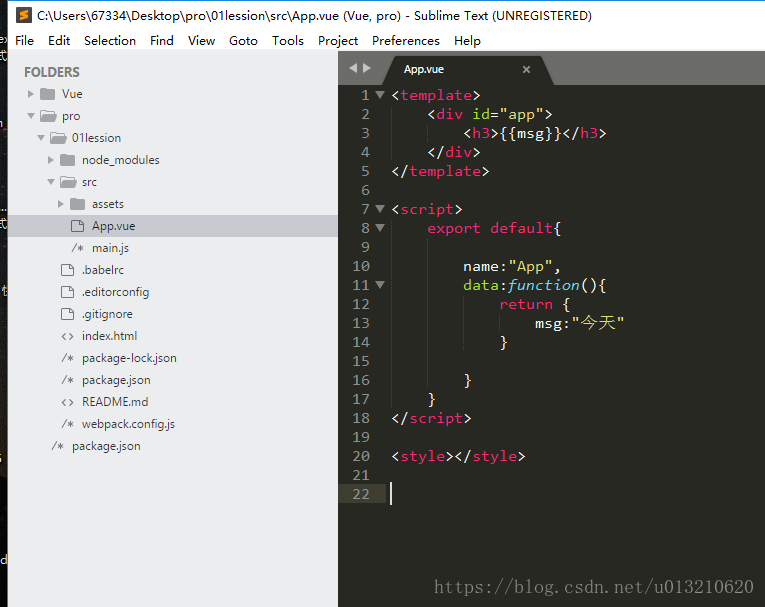
最后看下项目结构图

最后浏览器输出如下:

最后附上一张webpack模板工程图


基本上就构建完毕,接下来我会继续更新vue的相关知识点,以及项目运行流程
最后
以上就是着急寒风最近收集整理的关于vue学习一(利用npm搭建Vue工程项目流程)的全部内容,更多相关vue学习一(利用npm搭建Vue工程项目流程)内容请搜索靠谱客的其他文章。








发表评论 取消回复