相信很多人在刚开始学习Vue这个框架的时候,在最开始搭建开发环境的时候,都会遇到一些大大小小的坑,要是隔断时间想要重新搭建第二次的时候,难免会有一些混乱,所以今天想整理出来;
一:在搭建vue的开发环境之前,一定一定要先下载Node.js,Vue的运行是要依赖于Node的npm的管理工具来实现,Node可以在官网或者中文网里面下载,根据自己的电脑选择是32位还是64位 ,网址:http://nodejs.cn;

二:下载好Node之后,打开docs管理工具,先看看Node安装成功了没有,输入node -v,回车,会输出Node的版本号,

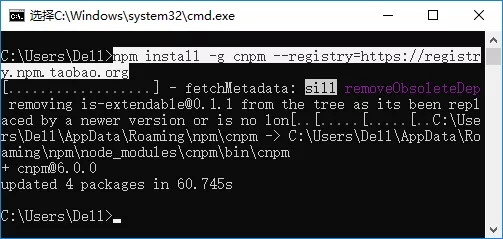
这样就已经是安装成功了,由于在国内使用npm是非常慢的(npm install -g vue-cli),所以在这里我们推荐使用淘宝npm镜像,使用淘宝的cnpm命令管理工具可以代替默认的npm管理工具:npm install -g cnpm --registry=https://registry.npm.taobao.org;

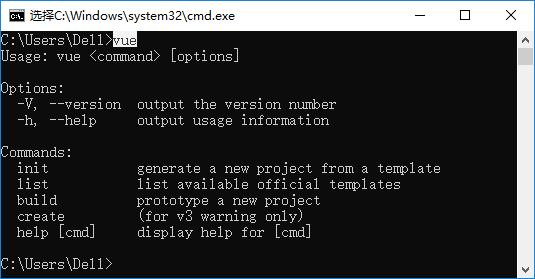
三:淘宝镜像安装成功之后,我们就可以全局vue-cli脚手架,输入命令:cnpm install --global vue-cli 回车;验证是否安装成功,在命令输入Vue,出来Vue的信息,说明安装成功;

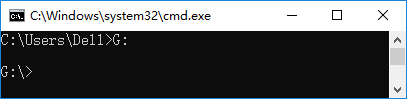
四:搭建完手脚架之后,我们要开始建一个新项目,这个时候我建议尽量不要装在C盘,因为Vue下载下来的文件比较大,如果要改盘的话,直接输入G:回车就可以直接改盘;

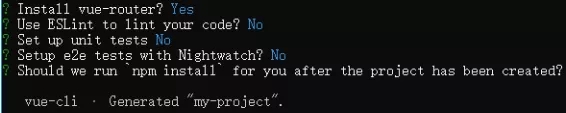
然后我们开始创建新的项目输入命令:vue init webpack my-project 回车,my-project是我自己的文件夹的名字,是基于webpack的项目,输入之后就一直回车,直到出现是否要安装vue-route,这个我们在项目要用到,所以就输入y 回车;

下面会出现是否需要js语法检测,这个我们暂时用不到,就可以直接输入no,后面的都可以直接输入no,都是我们暂时用不到的;

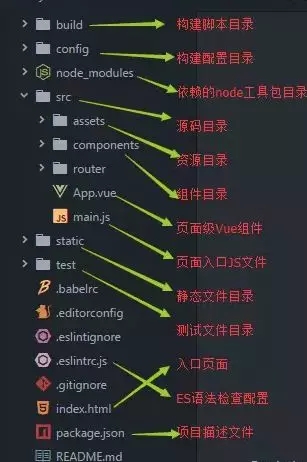
四:文件夹已经下载好了,现在就可以进入文件夹,输入:cd my-project 回车,因为各个模板之间都是相互依赖的,所以现在我们要安装依赖,输入命令:cnpm install

五:需要安装 Vue 路由模块 vue-router 和网络请求模块 vue-resource的,输入:cnpm install vue-router vue-resource --save;


六:已经安装好之后,现在要来测试一下我们下载好的模板能不能正常的运行,在命令行输入:
cnpm run dev 回车即可,

注意:8080是默认的端口,要访问的话,直接在浏览器输入localhost:8080 就可以打开默认的模板了;


最后
以上就是含蓄航空最近收集整理的关于如何搭建Vue开发环境的步骤的全部内容,更多相关如何搭建Vue开发环境内容请搜索靠谱客的其他文章。








发表评论 取消回复