这里系统是windows,先安装node(新版的Node.js已自带npm),然后使用npm安装vue,这里没有使用nvm。
Node.js是一个基于Chrome V8 引擎的JavaScript runtime(运行环境),Node.js使用了一个事件驱动的模型,使其轻量又高效。
npm (全称Node PackageManager,即node包管理器)是Node.js默认的、以JavaScript编写的软件包管理系统npm来分享和使用代码已经成了前端的标配
npm 是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具,也是世界上最大的软件注册表,里面包含超过600000 个 包的结构,能够使您轻松跟踪依赖项和版本。
安装完毕node后,会默认安装好npm,npm本身也是基于Node.js开发的软件。
【1】node安装
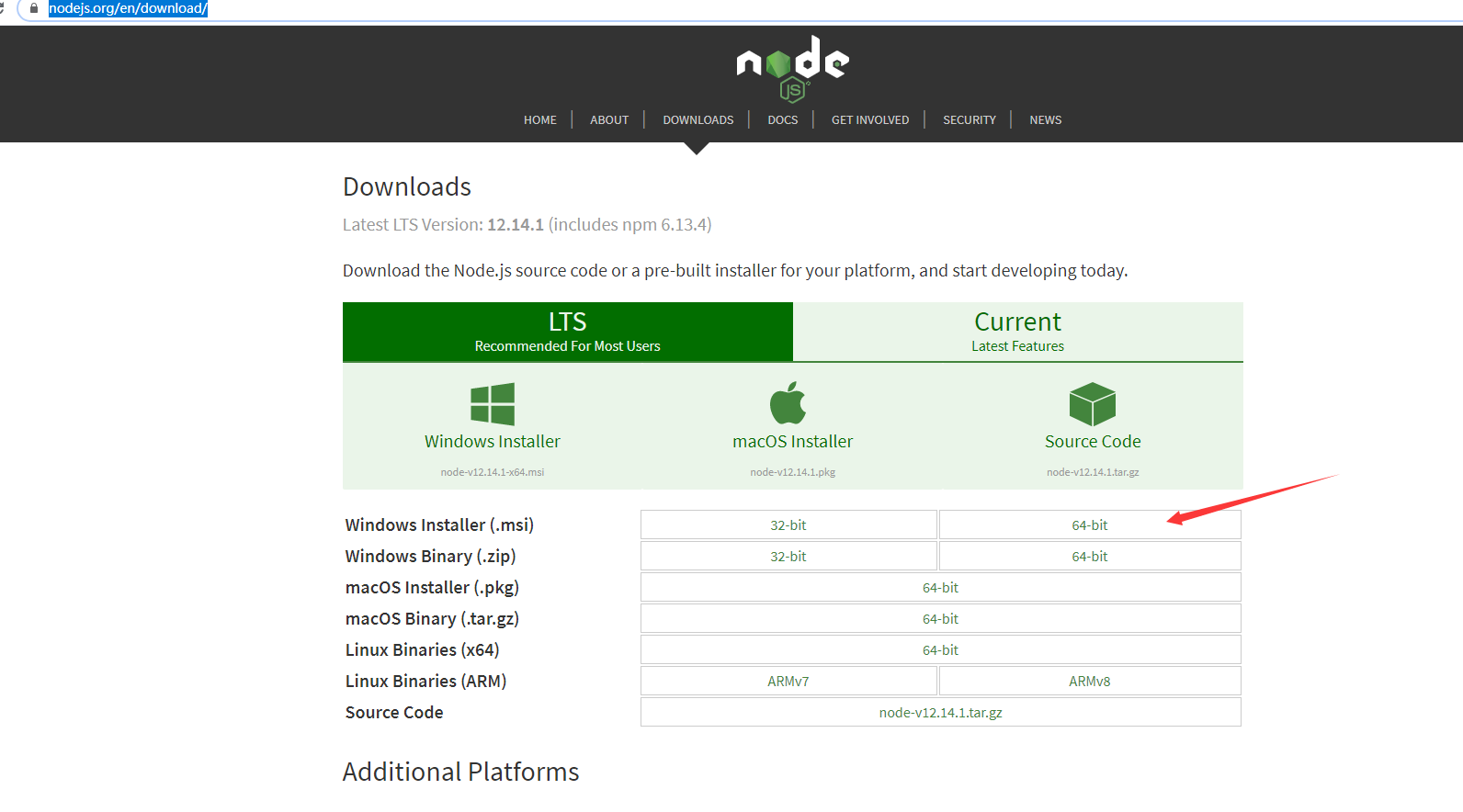
官网地址:https://nodejs.org/en/download/

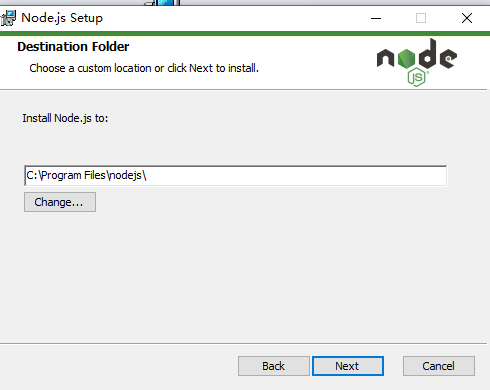
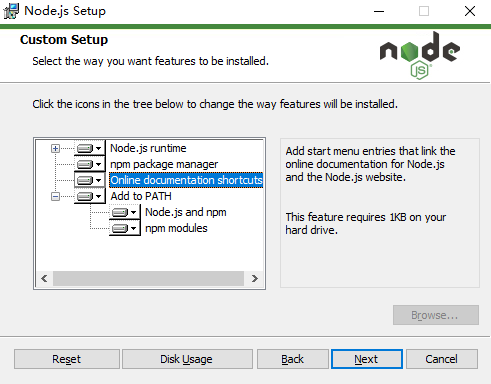
下载后傻瓜式安装即可,具体教程可以参考:node.js安装配置

默认会配置node和npm的环境变量:


安装后会自动提示如下,这里可以直接关闭窗口。

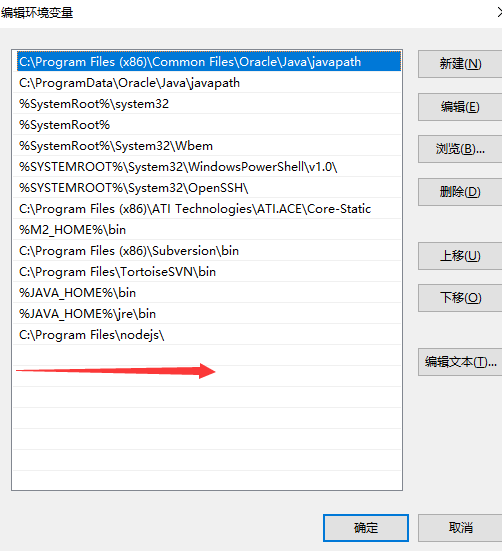
我们可以看到环境变量中已经包含了C:Program Filesnodejs:

检测安装的node版本:

检测安装的npm版本:

OK,接下来就可以安装VUE官方提供的命令行工具 (CLI)–脚手架。
查看并设置镜像:
#查看镜像
npm config get registry
# 设置淘宝镜像
npm config set registry https://registry.npm.taobao.org
#npm info 命令可以查看每个模块的具体信息。比如,查看 underscore 模块的信息。
npm info underscore
淘宝镜像迁移:
# 新的
npm config set registry https://registry.npmmirror.com
# 验证查看
npm config get registry
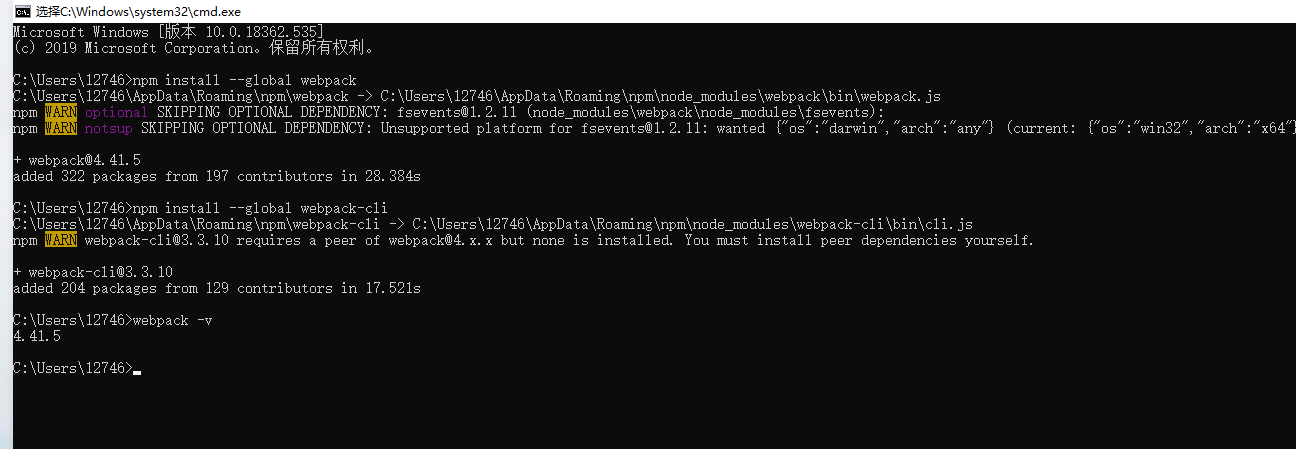
安装webpack
npm install --global webpack
npm install --global webpack-cli

【2】安装Vue
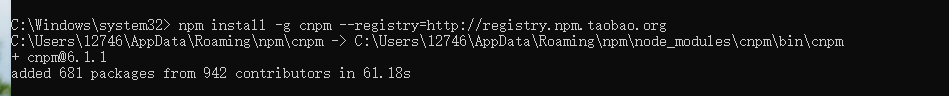
① 安装cnpm
由于 npm 安装速度慢,这里使用了淘宝的镜像及其命令 cnpm。
# 可指定版本cnpm@6.1.1 ,否则将安装最新的
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 当然也可以直接设置镜像 如下所示
npm config set registry https://registry.npm.taobao.org
#npm info 命令可以查看每个模块的具体信息。比如,查看 underscore 模块的信息。
npm info underscore

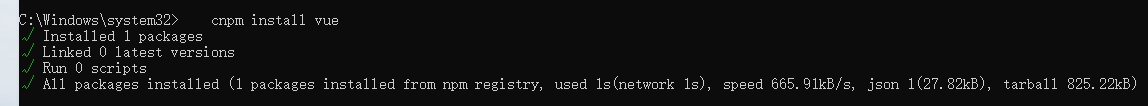
② 使用cnpm安装vue
cnpm install vue
# or
npm install vue

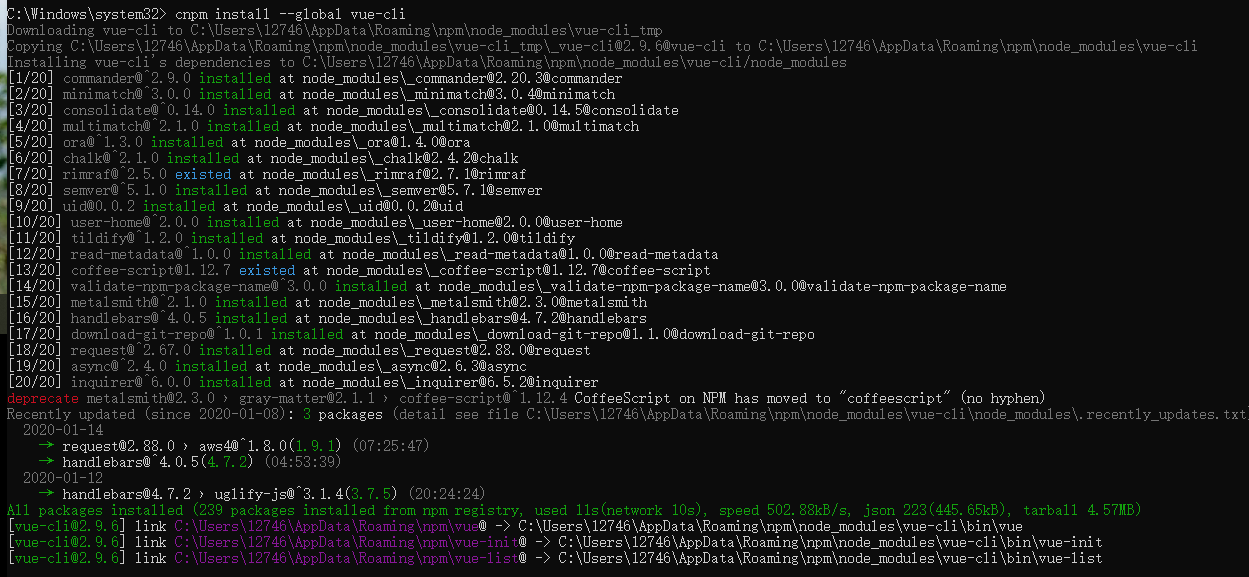
③ 使用cnpm安装vue-cli
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了 batteries-included 的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。更多详情可查阅 Vue CLI的文档。
cnpm install --global vue-cli
# or
npm install --global vue-cli

④ 检测vue版本
vue --version

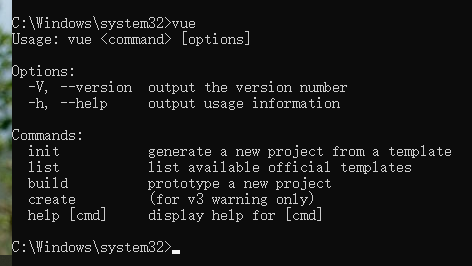
更多操作选项参考下图:

【3】创建并运行vue项目
① 创建工作空间,初始化第一个demo
如这里创建了D:vueworkspace作为vue项目文件夹。

② 初始化项目
vue init webpack vueDemo
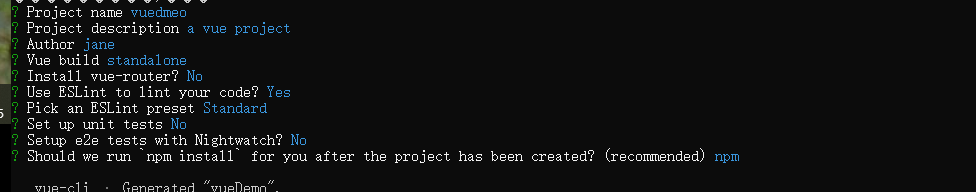
会有一些交互操作如下(回车,输入Y或者n进行交互):
? Project name vuedmeo
? Project description a vue project
? Author jane
? Vue build standalone
? Install vue-router? No
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm

最后一步需要注意,如果默认选择,则它会自动帮你下载。否则你就得需要进入到项目目录,手动下载。
cd vueDemo
npm install
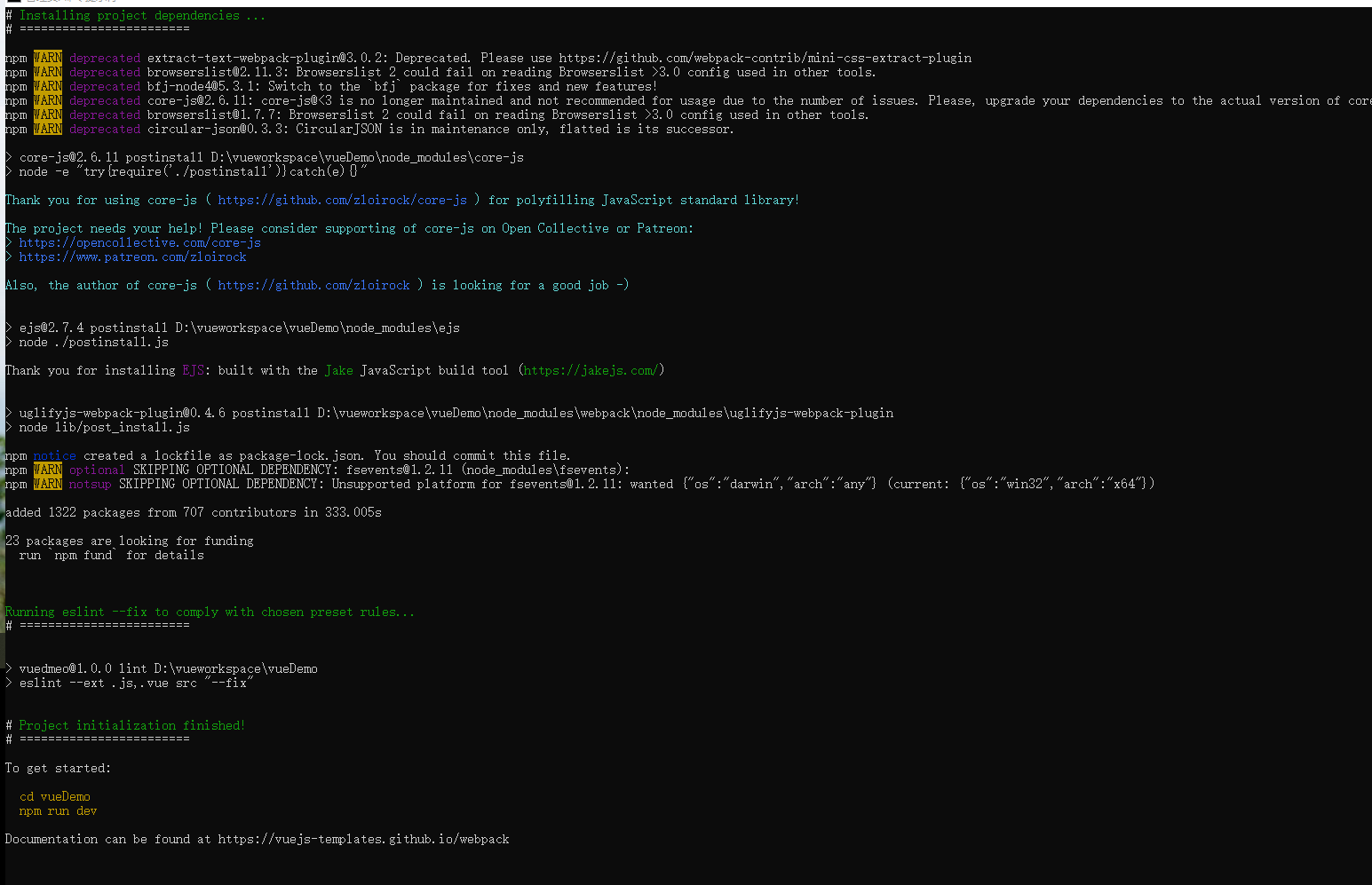
安装完成如下(这个过程可能比较慢):

这时你可以选择在项目文件路径下,使用 npm run dev命令启动项目。

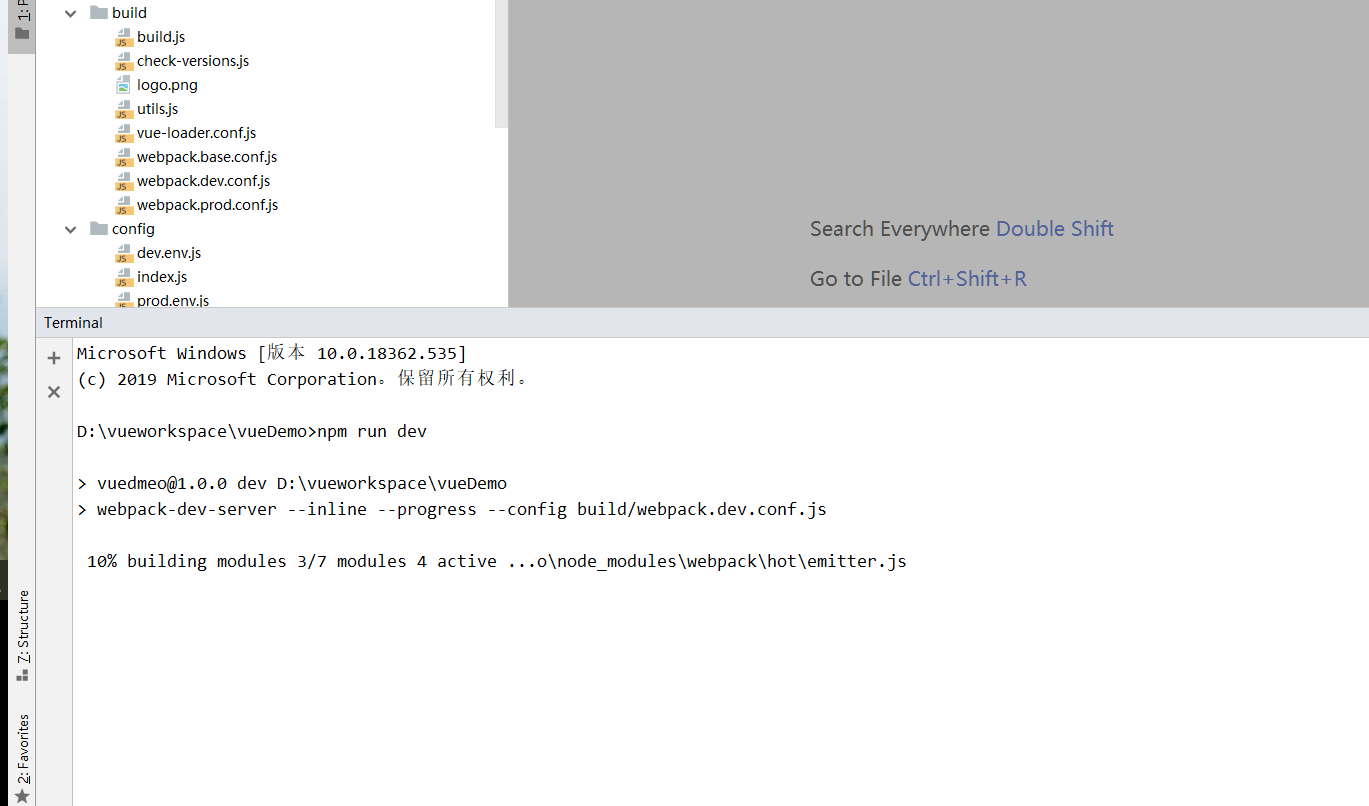
也可以选择使用IDE比如webstorm打开项目,如下图所示:

使用终端命令启动:

浏览器访问:http://localhost:8080

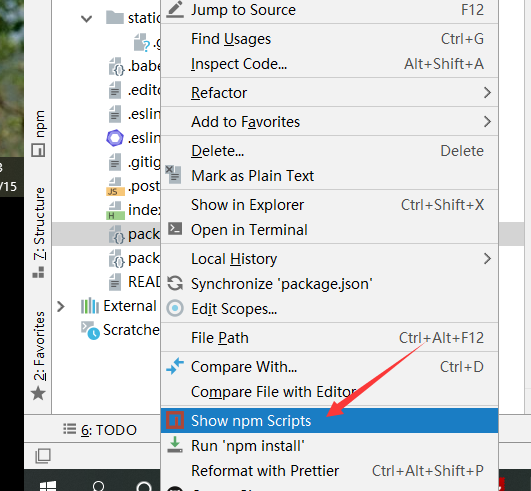
也可以在package.json上右键-Show npm Scripts:

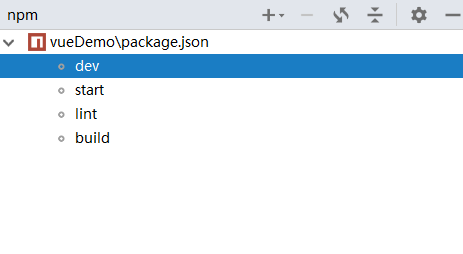
如下所示,双击dev或者start都可以

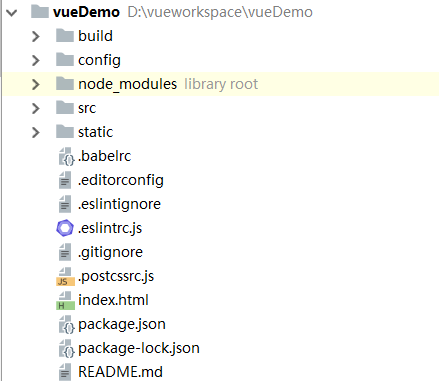
③ vue项目目录结构
- build – 大部分是webpack的配置文件
- config – 配置文件,比如配置监听端口
- node_modules – 依赖包都在这里
- src – 主工程文件夹,基本上所有的开发都在这个文件夹进行
- static – 静态文件目录
- package.json – 项目的一些配置信息
build // 项目构建(webpack)相关代码
build.js // 生产环境构建代码
check-versions.js // 检查node&npm等版本
dev-client.js // 热加载相关
dev-server.js // 构建本地服务器
utils.js // 构建配置公用工具
vue-loader.conf.js // vue加载器
webpack.base.conf.js // webpack基础环境配置
webpack.dev.conf.js // webpack开发环境配置
webpack.prod.conf.js // webpack生产环境配置
config// 项目开发环境配置相关代码
dev.env.js // 开发环境变量
index.js //项目一些配置变量
prod.env.js // 生产环境变量
node_modules// 项目依赖的模块
src// 源码目录
assets// 资源目录 logo.png
components// vue公共组件 Hello.vue
router// 前端路由 index.js// 路由配置文件
App.vue// 页面入口文件(根组件)
main.js// 程序入口文件(入口js文件)
static// 静态文件,比如一些图片,json数据等
.gitkeep
剩余
.babelrc// ES6语法编译配置
.editorconfig// 定义代码格式
.gitignore// git上传需要忽略的文件格式
index.html// 入口页面
package.json// 项目基本信息
README.md// 项目说明
【4】npm与cnpm
① npm
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用
npm命令
- npm -v 来测试是否成功安装
- 查看当前目录已安装插件:
npm list - 更新全部插件:
npm update [ --save-dev ] - 使用 npm 更新对应插件:
npm update <name> [ -g ] [ --save-dev] - 使用 npm 卸载插件:
npm uninstall <name> [ -g ] [ --save-dev ]
② cnpm
淘宝团队做的国内镜像,因为npm的服务器位于国外可能会影响安装。淘宝镜像与官方同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
官网地址:https://npmmirror.com/

命令提示符执行
# 旧的
npm install cnpm -g --registry=https://registry.npm.taobao.org
#新的
npm install -g cnpm --registry=https://registry.npmmirror.com
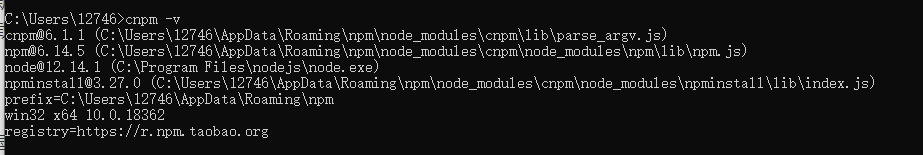
可以使用cnpm -v 来测试是否成功安装。

通过改变地址来使用淘宝镜像,npm的默认地址是https://registry.npmjs.org/。
- 可以使用
npm config get registry查看npm的仓库地址 - 可以使用
npm config set registry https://registry.npm.taobao.org来改变默认下载地址,达到可以不安装cnpm就能采用淘宝镜像的目的,然后使用上面的get命令查看是否成功。
注意: npm install -g cnpm --registry=https://registry.npm.taobao.org 安装cnpm,不管你 npm 是不是低版本,默认都会安装最新版的 cnpm。所以可以如下所示安装指定版本的cnpm:
npm install -g cnpm@6.1.1 --registry=https://registry.npm.taobao.org
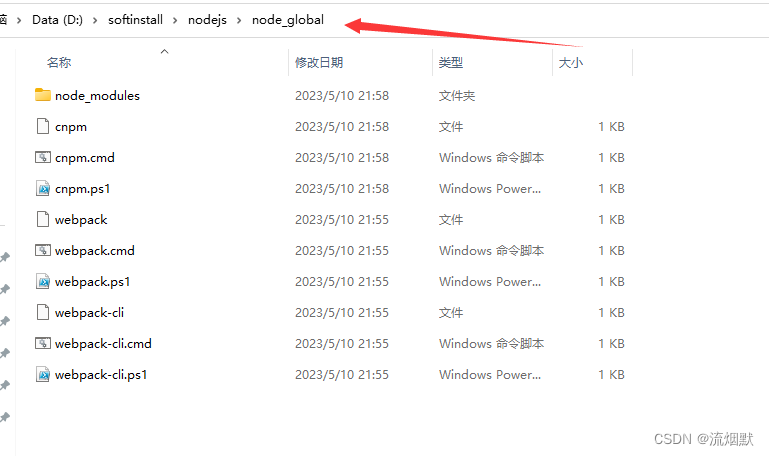
如果安装后提示没有该命令,那么如果你设置了 prefix,记得添加到系统环境变量中。如下图所示,本机路径为D:softinstallnodejsnode_global ,将其添加到系统环境变量(Path)中再次进入命令窗口即可。

【5】安装yarn
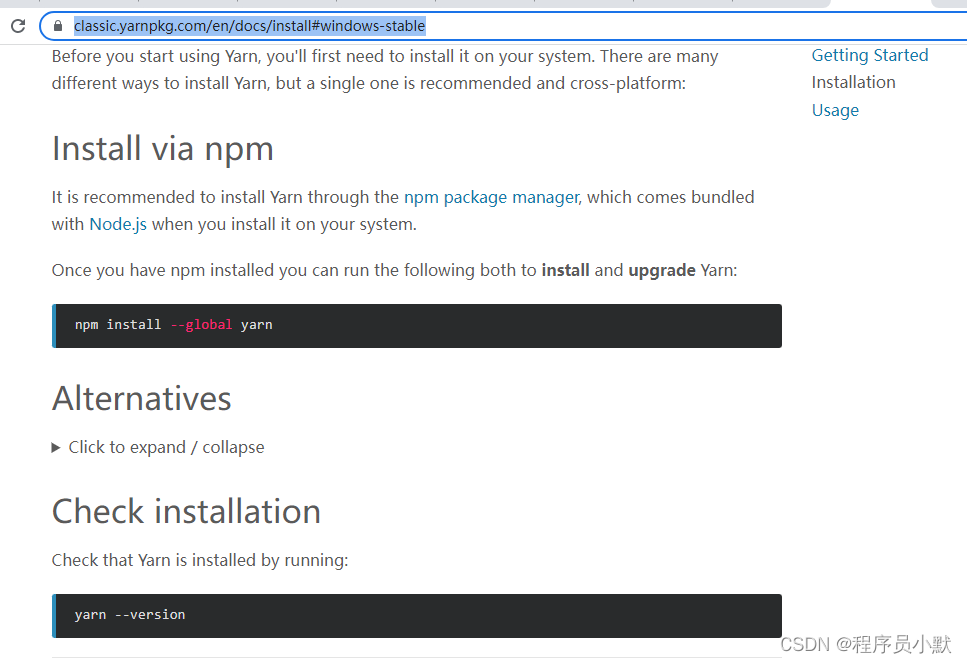
https://classic.yarnpkg.com/en/docs/install#windows-stable详细说明了几种方式,推荐使用windows安装程序或者直接使用npm install yarn进行。

最后
以上就是机智发卡最近收集整理的关于Vue初学之使用npm搭建Vue环境【1】node安装【2】安装Vue【3】创建并运行vue项目【4】npm与cnpm的全部内容,更多相关Vue初学之使用npm搭建Vue环境【1】node安装【2】安装Vue【3】创建并运行vue项目【4】npm与cnpm内容请搜索靠谱客的其他文章。








发表评论 取消回复