目标:打包组件库,上传到npm上,以供其它人下载使用。

这一步并不是说要现在来做,你也可以在所有组件开发之后,再来打包组件库
上传。
难点:
- 自定义打包功能
- npm包发布
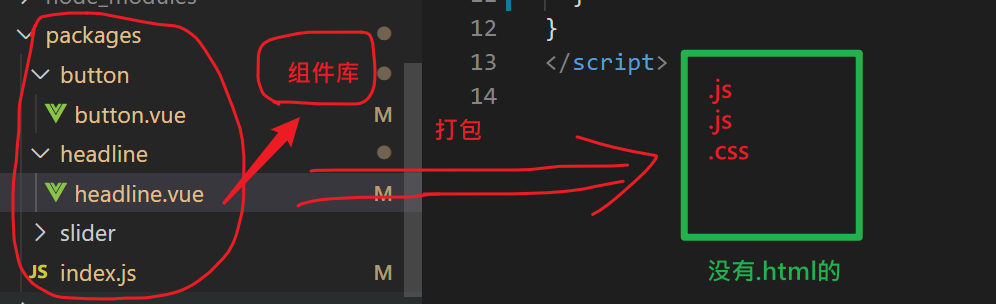
[把组件代码打包]

在vue-cli脚手架工具中,当你运行 vue-cli-service build 时,你可以通过 --target 选项指定不同的构建目标。它允许你将相同的源代码根据不同的用例生成不同的构建。
理论介绍
打包成应用 (项目2中的npm run build)
应用模式是默认的模式。在这个模式中:
index.html会带有注入的资源和 resource hint- 第三方库会被分到一个独立包以便更好的缓存
- 小于 4kb 的静态资源会被内联在 JavaScript 中
public中的静态资源会被复制到输出目录中
打包成库
你可以通过下面的命令将一个单独的入口构建为一个库:
vue-cli-service build --target lib --dest 目标目录 --name 你的库名 入口地址
示例
vue-cli-service build --target lib --name mylib ./packages/index.js
- –target lib。约定以库的方式进行打包
- –name mylib。打包之后的库名字是mylib
- ./packages/index.js 。打包入口。
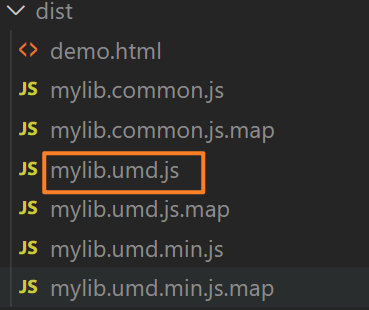
它会在项目根目录下的dist下创建
distmylib.umd.min.js 14.18 KiB 5.33 KiB
distmylib.umd.js 44.16 KiB 11.33 KiB
distmylib.common.js 43.78 KiB 11.21 KiB
- common。符合commonJs 规范的包。根据CommonJS规范,一个单独的文件就是一个模块。加载模块使用require方法,该方法读取一个文件并执行,最后返回文件内部的exports对象。
- umd(Universal Module Definition)。符合直接给浏览器或者amd loader使用的包。
关于amd,umd,common的参考:https://www.jianshu.com/p/ec2844e0aea9。
具体操作
在package.json中添加一条script.
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
+ "lib": "vue-cli-service build --target lib --name mylib ./packages/index.js",
}
说明:
-
–target lib : 以库的方式来打包
–name mylib: 打包的名字(mylib),打包完成之后,得到的.js文件的名字。
./packages/index.js 入口文件的位置
在命令行中运行npm run lib。如果没有什么错误,你应该可以看到lib目录下的内容了。
如果这个过程报错提示
no-console之类的,你可能需要把packages下所有代码中的console都注释掉。
打包的结果

可以在demo.html中修改代码,测试一下打包后的umd.js的使用
<meta charset="utf-8">
<title>mylib demo</title>
<script src="./mylib.umd.js"></script>
<div id="app">
<my-button></my-button>
<my-headline></my-headline>
</div>
<!-- <link rel="stylesheet" href="./mylib.css"> -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
console.log(mylib)
Vue.use(mylib.default)
new Vue({
el: '#app'
})
</script>
修改package.json以方便上传npm
找到package.json文件,注意修改如下两个地方:
- 取消私有 private。
- main入口。它用来设置入口文件。在其它项目中通过 import "my-vue-ui"时要进入的文件。
{
"name": "my-vue-ui",
"version": "1.0.0",
"private": false,
// dist/mylib.umd.min.js 是你上面打包的那个js文件的地址
"main": "dist/mylib.umd.js"
}
可选
-
修改版本号。一般默认是’0.1.0’,我们只能把它改小一些,因为随着后续功能的开发,我们会升级版本号。所以现在是第一个版本。
-
补充keywords,description让用户更好的在npm搜索到我们的包
-
修改依赖项。由于我们这个库只是提供基本的组件功能,不需要依赖于vue,vue-router…
所以,可以在依赖项中去掉devDependencies,dependencies。
上传到npm
把npm理解为一个远程公共服务器(代码超市):你把你代码放在这个超市中,则所有人都可以下载使用。通过 npm i 包名下载。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uwnZviKo-1603552312267)(asset/image-20200422165223460.png)]
注册npm帐号
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NK8snCCu-1603552312277)(asset/image-20200815114732946.png)]
它会向你的邮箱发一封邮件,你需要去激活一下帐号,这封邮件极可能在你的邮箱的垃圾箱中找到。 如果不激活,则无法上传包(你的组件库)
- 注册npm帐号 (只需一次,随后不需要)
切换当前npm镜像源到npmjs.org
这里要做上传操作,如果你是淘宝的镜像,则上传动作就会到淘宝镜像中去,这是不对的。
由于我们需要把包上传到npm上,所以要先确保当前的npm源是npmjs.org。与之相关的命令有如下两条:
# 查看当前的npm的registry配置,确保是https://registry.npmjs.org
npm config get registry
# 如果不是,可以通过如下命令来设置
npm config set registry https://registry.npmjs.org
# 手动设置registry
npm config set registry https://registry.npm.taobao.org
# 手动设置registry taobao镜像
或者使用nrm工具来设置。
连接npm
在命令行中登陆npm帐号, 只需一次,随后不需要。
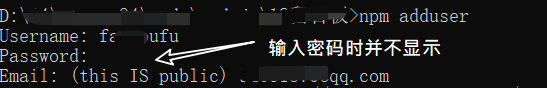
npm adduser
这个命令需要输入三个信息以供连接上npmjs。要求你输入三个信息:
- 用户名
- 密码:在输入密码时,小黑窗中没有提示; 在输入密码时,小黑窗中没有提示
- 邮箱(是你在npmjs官网上注册时使用的信息)。
如果你已经不是第一次连接了,这一步是可以省略的。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6l2gjeYQ-1603552312282)(asset/image-
如果看到这里:

你也可以通过如下命令检查自己是否连接成功了。
npm who am i
如果这句命令可以看到你的个人信息,说明你已经连接成功了,则可以进行下一步。如果想退出当前用户名,也可以通过如下命令来退出。
npm logout
把包上传到npm
在上传包之前,要先检查一下包名是否被他人使用了。
{
"name": "vue-ui-103"
}
有两种方式:
- 进入npm官网,搜索一下包名,如果能找到说明被占用了。
- 通过
npm view 包名。这个命令用来查看 某个包的信息如果返回E404,说明这个项目名在npm官网上找不到,此时你就可以使用。否则,说明不可用。
如果你确定你的包名没有被占用,只需要如下一条命令就可以实现上传到npm了。
npm publish
如果npm publish 出错了,出错的可能是:
-
错误1:
- 描述:这个包名(package.json中的name)被别人先占用了, 或者名字与现有的包名类似。
- 改正:在package.json中修改name值,取一个不同的。
-
错误2:
- 描述:如果你是第一次注册npm的话,先去你的邮箱里去验证邮件。(否则会给你403错误。you must verify your email before publishing a new package)
- 改正:去邮箱中去激活验证邮件。
错误3:
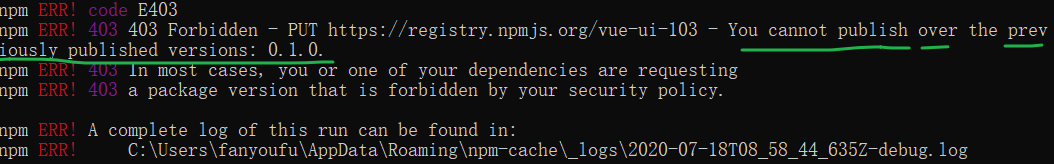
- 描述:包的版本号不对:每次publish时,包的版本号都应该要大于之前的版本号。

- 改正:在package.json中把version改大。
错误4:
- 描述:你的npm镜像不是官网。
- 改正:设置镜像
-
错误5:文件过大。
-
描述:文件过大
-
改正
需要创建
.npmignore文件,来设置在打包时要忽略哪些文件。如下是一个demo。在项目根目录下创建.npmignore文件,其中的内容就和设置.gitingnore一样,用来设置在上传到npm时要忽略的文件和文件夹。
-
# 忽略目录 packages/ examples/ public/ # 忽略指定文件 vue.config.js babel.config.js *.map .gitignore
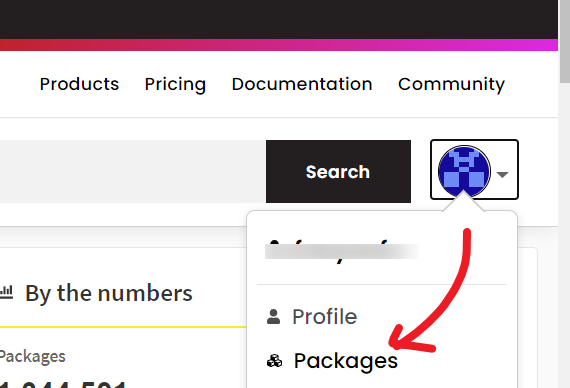
如果没有报错,则表示一切ok,你可以用你的帐号密码登陆npm,去查看你名下的package是否有了你上传的包了。

然后,告诉你的小伙伴们去下载使用吧。
下载使用
在其它任意的项目中,通过npm install myui106即可来安装包。
安装
npm install myui106
注册
main.js
import UI from 'myui106'
import 'myui106/dist/mylib.css'
Vue.use(UI)
在其它组件中
<my-button>xxxx</my-button>
删除包
npm unpublish 包名 --force //强制删除
如果你的包没有什么用处,建议删除掉,以节约公共资源。
发布新包
修改了组件库的代码之后:
-
要重新打包
npm run lib"scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint", "lib": "vue-cli-service build --target lib --name mylib ./packages/index.js" } -
修改package.json
- 升级版本号 (每次 npm publish 时,都要比上一次的版本号有所增加)
-
[可选]修改 Readme.md

- [可选]用.npmignore来指定哪些文件不上传npm上。
# 忽略目录 packages/ examples/ public/ # 忽略指定文件 vue.config.js babel.config.js *.map .gitignore
- 把npm镜像切到npm官网
npm publish重新发包
使用新包
在你的项目中,再次安装这个包就可以了。
-
重新`npm i vue-ui-108,它会自动去找最新的版本
-
或者
npm i vue-ui-103@版本号安装指定的版本
转存中…(img-Cw8egxxz-1603552312291)]
- [可选]用.npmignore来指定哪些文件不上传npm上。
# 忽略目录 packages/ examples/ public/ # 忽略指定文件 vue.config.js babel.config.js *.map .gitignore
- 把npm镜像切到npm官网
npm publish重新发包
使用新包
在你的项目中,再次安装这个包就可以了。
-
重新`npm i vue-ui-108,它会自动去找最新的版本
-
或者
npm i vue-ui-103@版本号安装指定的版本
最后
以上就是兴奋小土豆最近收集整理的关于整体打包组件并发布到npm的全部内容,更多相关整体打包组件并发布到npm内容请搜索靠谱客的其他文章。








发表评论 取消回复