本文主要介绍前端工具:nodejs,react和vite的作用,以及如何在window状态下安装及使用。
一、三者的介绍:
nodejs:包管理工具,其中npm和yarn工具,是常用的命令;
react:facebook的一款前端框架;
vite:和webpack同款,是打包工具,但由于按需打包,比webpack快很多。
二、安装配置nodejs:
1、官网下载window版本:http://nodejs.cn/download/
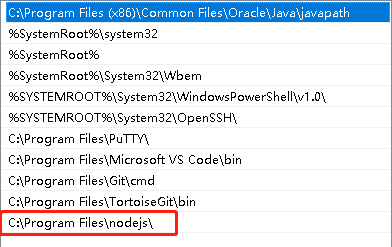
2、在环境变量会看nodejs的路径,cmd命令行输入 node --version,若显示版本号,则安装成功。

3、配置代理,以及软件源,在cmd命令中操作:
npm和yarn转换淘宝源和官方源
npm config set registry http://registry.npm.taobao.org/
npm config set registry https://registry.npmjs.org/
yarn config set registry http://registry.npm.taobao.org/
yarn config set registry https://registry.npmjs.org/
npm 设置代理
npm config set proxy http://127.0.0.1:8080
npm config set https-proxy http://127.0.0.1:8080
npm 删除代理
npm config delete proxy
npm config delete https-proxy
yarn 设置代理
yarn config set proxy http://127.0.0.1:8080
yarn config set https-proxy http://127.0.0.1:8080
yarn 删除代理
yarn config delete proxy
yarn config delete https-proxy
npm、cnpm、npx、yarn的区别与联系
1)npm 是 Node.js 官方提供的包管理工具,他已经成了 Node.js 包的标准发布平台,用于 Node.js 包的发布、传播、依赖控制。npm 提供了命令行工具,使你可以方便地下载、安装、升级、删除包,也可以让你作为开发者发布并维护包。
npm 之于 Node.js ,就像 Maven之于java,pip 之于 Python, gem 之于 Ruby, pear 之于 PHP 。
2)cnpm是淘宝团队做的国内镜像,因为npm的服务器位于国外可能会影响安装。
npm install cnpm -g --registry=https://registry.npm.taobao.org 安装cnpm
npm config get registry 查看正在使用的镜像地址
npm config set registry https://registry.npm.taobao.org 设置新镜像地址
cnpm config set strict-ssl false 解决Error: getaddrinfo EAI_AGAIN http://registry.npmmirror.com的问题
cnpm其他命令同npm
3)npx是npm5.2之后发布的一个命令。官网说它是“execute npm package binaries”,就是执行npm依赖包的二进制文件,简而言之,就是我们可以使用npx来执行各种命令。使用npx可以在命令行直接执行本地已安装的依赖包命令,不用在scripts脚本写入命令,也不用麻烦的去找本地脚本。使用npx,可以在不全局安装依赖包的情况下,运行命令,而且运行后不会污染全局环境。
4)Yarn是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具 ,正如官方文档中写的,Yarn 是为了弥补 npm 的一些缺陷而出现的。
npm缺点:
1:npm install的时候巨慢。特别是新的项目拉下来要等半天,删除node_modules,重新install的时候依旧如此。
2:同一个项目,安装的时候无法保持一致性。由于package.json文件中版本号的特点,下面三个版本号在安装的时候代表不同的含义。
-"5.0.3" : 表示安装指定的5.0.3版本;
-"~5.0.3" :表示安装5.0.x中最新的版本;
-"^5.0.3" :表示安装5.X.X中最新的版本,
3:安装的时候,包会在同一时间下载和安装,中途某个时候,一个包抛出错误,但是npm会继续下载和安装包。因为npm会把所有日志输出到终端,有关错误包的信息就会在一大堆npm打印的警告中丢失掉,并且你不会注意到实际发生的错误。
yarn优点:
1:并行安装:无论 npm 还是 Yarn 在执行包的安装时,都会执行一系列任务。npm 是按照队列执行每个 package,也就是说必须要等到当前 package 安装完成之后,才能继续后面的安装。而 Yarn 是同步执行所有任务,提高了性能。
2:离线模式:如果之前已经安装过一个软件包,用Yarn再次安装时之间从缓存中获取,就不用像npm那样再从网络下载了。
3:安装版本统一:为了防止拉取到不同的版本,Yarn 有一个锁定文件 (lock file) 记录了被确切安装上的模块的版本号。每次只要新增了一个模块,Yarn 就会创建(或更新)yarn.lock 这个文件。这么做就保证了,每一次拉取同一个项目依赖时,使用的都是一样的模块版本。npm 其实也有办法实现处处使用相同版本的 packages,但需要开发者执行 npm shrinkwrap 命令。这个命令将会生成一个锁定文件,在执行 npm install 的时候,该锁定文件会先被读取,和 Yarn 读取 yarn.lock 文件一个道理。npm 和 Yarn 两者的不同之处在于,Yarn 默认会生成这样的锁定文件,而 npm 要通过 shrinkwrap 命令生成 npm-shrinkwrap.json 文件,只有当这个文件存在的时候,packages 版本信息才会被记录和更新。
3:更简洁的输出:npm 的输出信息比较冗长。在执行 npm install <package> 的时候,命令行里会不断地打印出所有被安装上的依赖。相比之下,Yarn 简洁太多:默认情况下,结合了 emoji直观且直接地打印出必要的信息,也提供了一些命令供开发者查询额外的安装信息。
4:多注册来源处理:所有的依赖包,不管他被不同的库间接关联引用多少次,安装这个包时,只会从一个注册来源去装,要么是 npm 要么是 bower, 防止出现混乱不一致。
5:更好的语义化: yarn改变了一些npm命令的名称,比如 yarn add/remove,感觉上比 npm 原本的 install/uninstall 要更清晰。
四、安装react:
npm init 命令,并设置相关参数即完成 npm 的初始化。
这时 nodejs 会在当前目录下(这里是:D:Program Filesnodejs 目录)
新建一个 package.json 的配置文件,里面将会存储当前程序所引用的 js 组件(包)的版本信息。
利用 npm 安装 react 相关的包:
运行 npm install react react-dom --save-dev 命令来安装 react 和 react-dom 包。
其中 --save-dev 表示在 package.json 文件的 devDependencies 节点下添加包的引用,--save 表示在 package.json 文件的 dependencies 节点下添加包的引用
五、安装react+vite:
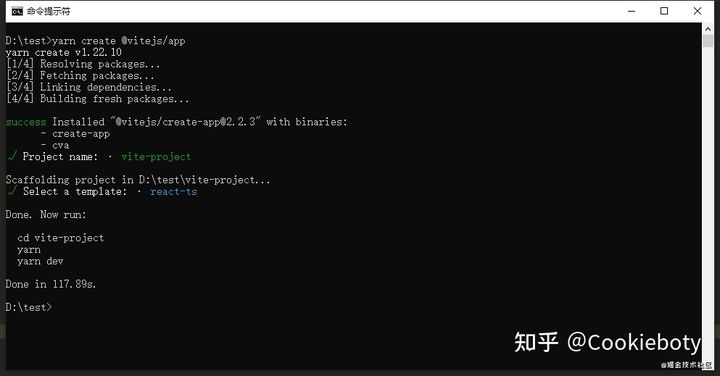
创建一个 Vite 项目
yarn create @vitejs/app

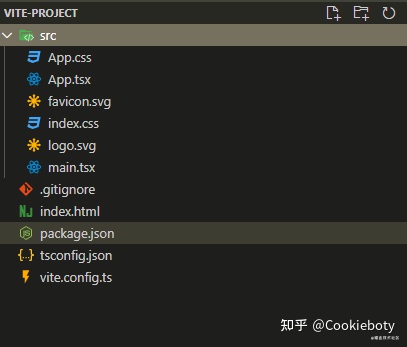
如上图,选择了 react-ts 预设模板,如果出现下图一样的工程

yarn // 安装依赖
yarn dev // 启动开发环境

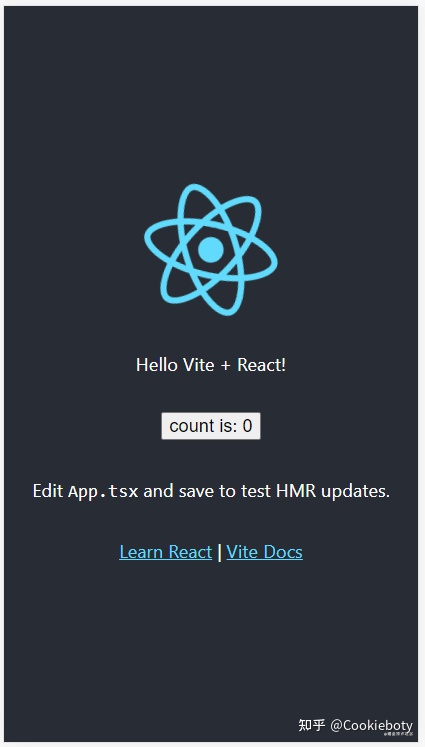
打开浏览器输入http://localhost:3000/#/,如上图所示的话。那么恭喜你,你可以正常开发 React 项目了
最后
以上就是怕孤独荷花最近收集整理的关于nodejs+react+vite安装配置npm、cnpm、npx、yarn的区别与联系的全部内容,更多相关nodejs+react+vite安装配置npm、cnpm、npx、yarn内容请搜索靠谱客的其他文章。








发表评论 取消回复