Node.JS+Vue+Vite+D3可视化——mac
- 从 Vite 与 Vue 开始的 D3 数据可视化之旅(MAC)
- 准备些啥呢?
- 前期工作
- Node.js
- yarn
- git
- Vite站
- Vue+D3可视化
- 安装d3依赖
- 安装axios
从 Vite 与 Vue 开始的 D3 数据可视化之旅(MAC)
本文章用于入门学习Vue和Vite的搭建,同时使用D3实现数据可视化。
准备些啥呢?
首先准备好我们旅行的行李清单
- Node.js ,因为mac自带,所以我就直接使用的自带;
- npm or yarn:包管理工具,这里我使用的是yarn;
- D3:Data-Driven Documents 数据可视化最为流行的基础库,没有之一;
- Vue:The Progressive JavaScript Framework 目前最为流行的前端框架之一,不可否认的是它相比 React 的学习曲线要更为平缓。;
- Vite:Native-ESM powered web dev build tool. It’s fast. 面向未来的前端构建工具;
前期工作
在搭建vue之前,我们需要先进行一下准备活动,搭建好上述环境、命令。
Node.js
我们可以理解Node.js就是一个运行在服务端的JavaScript。
1.安装node
下载地址:http://nodejs.cn/download/
在下载完成后,我们可以在mac的终端输入node --version检查是否安装成功

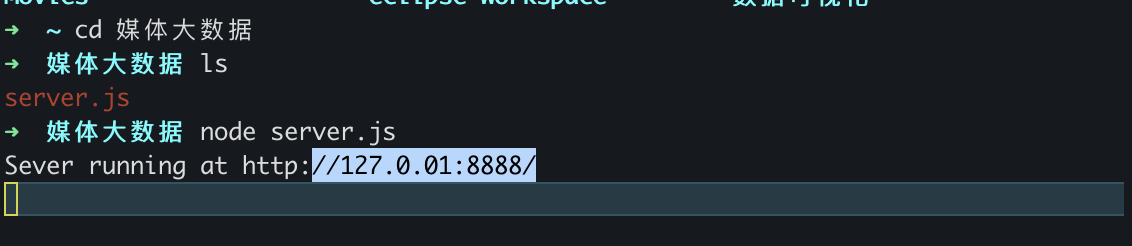
2.创建JS文件server.js


yarn
直接通过命令npm install -g yarn安装yarn
git
直接通过命令brew install git安装yarn
Vite站
环境配置好之后,就可以正式搭建vite站了
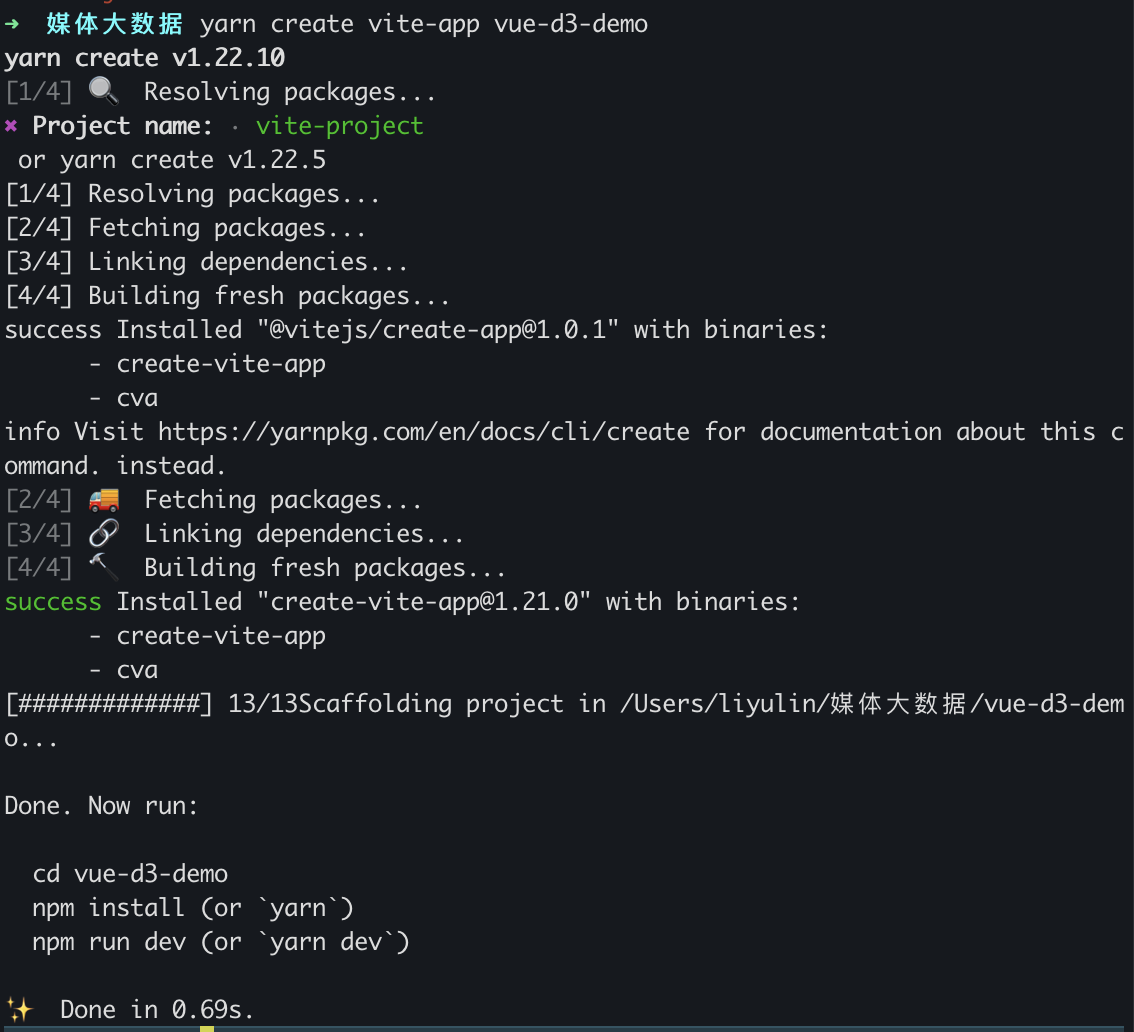
1.在终端输入
yarn create vite-app vue-d3-demo

2.进入项目文件夹
cd vue-d3-demo
ps
我们在mac的终端可以使用 open .打开文件夹
如果我们想用vs-code打开文件夹,用的命令是 code .,不过你得先按照code
安装code:打开VSCode –> command+shift+p –> 输入shell command –> 点击提示Shell Command: Install ‘code’ command in PATH运行
使用:打开终端,cd到要用VSCode打开的文件夹,然后输入命令code .即可打开
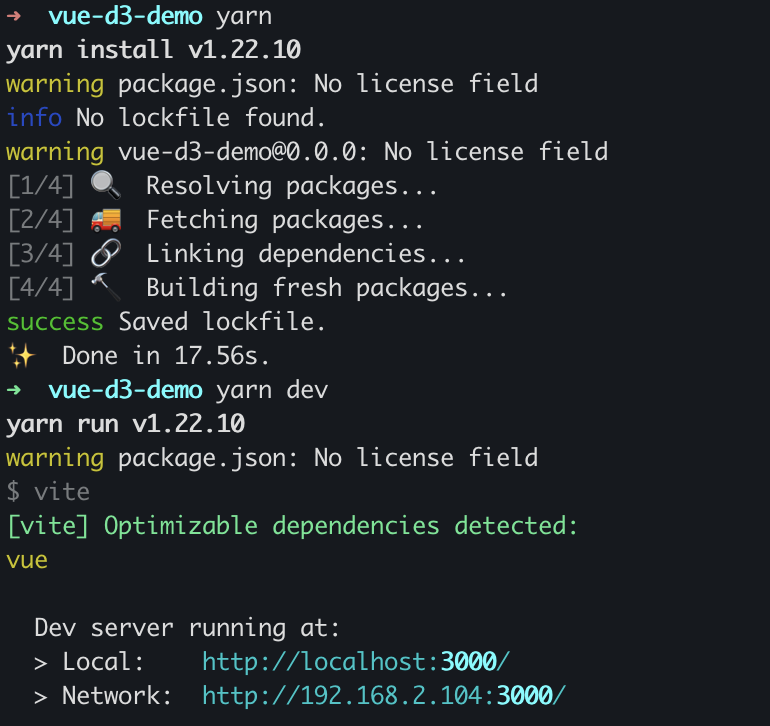
3.安装依赖
yarn
4.启动项目
yarn dev

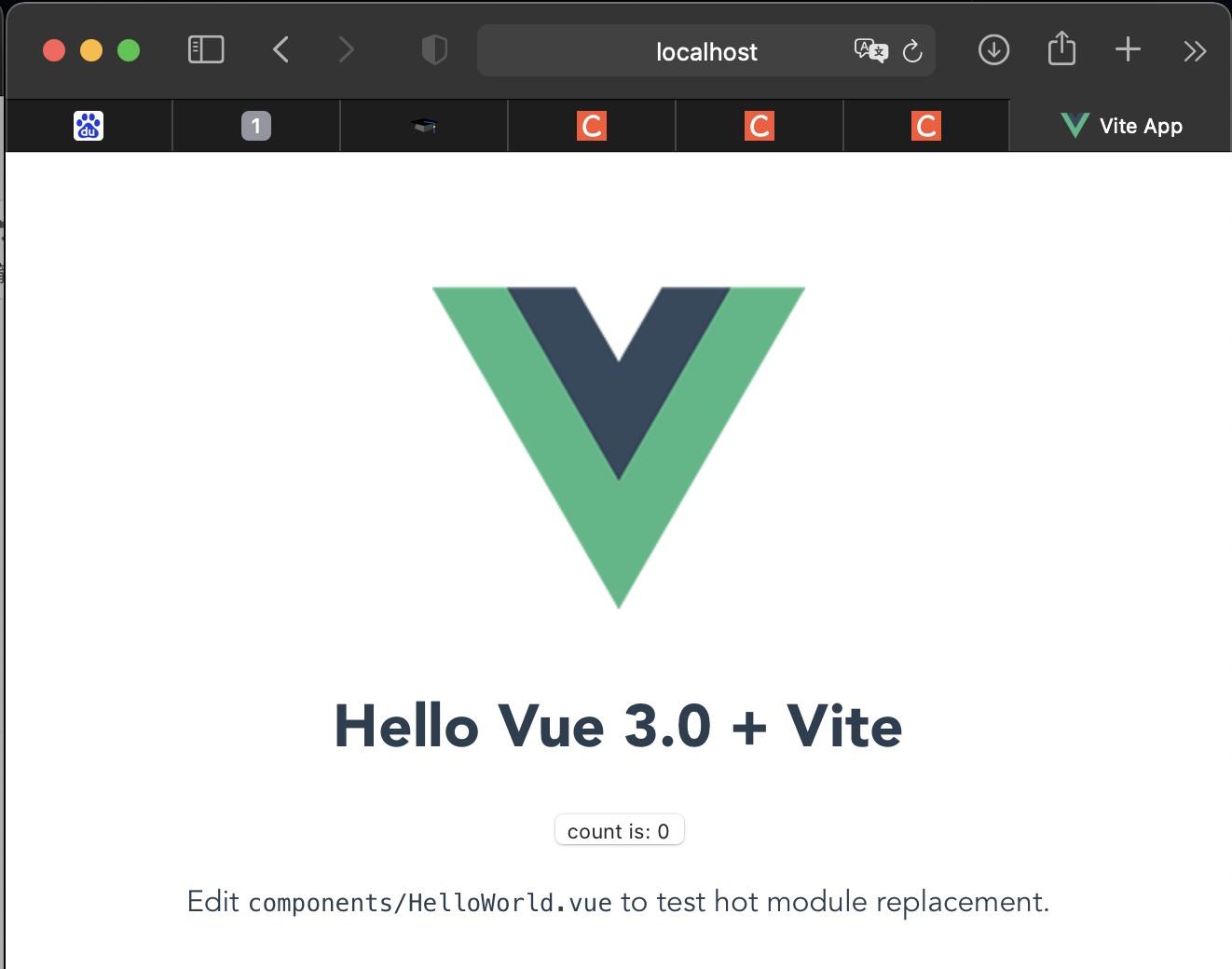
这样我们就已经搭建好了项目

Vue+D3可视化
安装d3依赖
yarn add d3
安装axios
== yarn add axios==
在 src/components 文件夹下新建 BarChart.vue 文件。
<template>
<h2>直方图</h2>
<div id="bar-chart-container">
<!--定义一个 bar-chart-container 的容器,以供 D3 操作。-->
<p v-for="(char, i) in alphabet" :key="i">
<span>{{ char.letter }}</span>
<span>{{ char.frequency }}</span>
<!--打印出json数据-->
</p>
</div>
</template>
<script>
import axios from "axios";
export default {
/**
* 在挂载后即开始执行
*/
mounted() {
axios.get("./test.json").then((res) => {
console.log(res.data);
});
},
};
</script>
并在 src/App.vue 中加载该组件。
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<!--HelloWorld msg="Hello Vue 3 + Vite" /-->
<BarChart />
</template>
<script>
import BarChart from "./components/BarChart.vue";
export default {
name:"App",
components:{
BarChart,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
绘制直方图
此处为D3数据可视化知识,因此在这里不多赘述,贴上代码
drawBarChart(data) {
const margin = this.margin;
const width = 800;
const height = 500;
// 初始化 SVG 元素
const svg = d3
.select("#bar-chart-container")
.append("svg")
.attr("class", "bar-chart")
.attr("viewBox", `0 0 ${width} ${height}`)
.attr("width", width)
.attr("height", height)
.append("g");
// https://observablehq.com/@d3/d3-scaleband
// x 轴的缩放比例尺
const x = d3
.scaleBand()
.domain(d3.range(data.length))
.range([margin.left, width - margin.right])
.padding(0.1);
// y 轴的缩放比例尺
const y = d3
.scaleLinear()
.domain([0, d3.max(data, (d) => d.value)])
.nice()
.range([height - margin.bottom, margin.top]);
// x 坐标轴
// tickSizeOuter(0) 移除 0 处初始的标记
// tickFormat https://github.com/d3/d3-scale/blob/master/README.md#tickFormat
const xAxis = (g) =>
g.attr("transform", `translate(0,${height - margin.bottom})`).call(
d3
.axisBottom(x)
.tickFormat((i) => data[i].name)
.tickSizeOuter(0)
);
// y 坐标轴
const yAxis = (g) =>
g
.attr("transform", `translate(${margin.left},0)`)
.call(d3.axisLeft(y).ticks(null, data.format))
// 移除区域间的竖线
.call((g) => g.select(".domain").remove())
.call((g) =>
g
.append("text")
.attr("x", -margin.left)
.attr("y", 10)
.attr("fill", "currentColor")
.attr("text-anchor", "start")
.text(data.y)
);
svg
.append("g")
.attr("fill", this.color)
.selectAll("rect")
.data(data)
.join("rect")
.attr("x", (d, i) => x(i))
.attr("y", (d) => y(d.value))
.attr("height", (d) => y(0) - y(d.value))
.attr("width", x.bandwidth());
// 绘制到 SVG
svg.append("g").call(xAxis);
svg.append("g").call(yAxis);
},
对此前的数据(这是一个英文字母使用频率的统计)进行简单的格式化:
最后在 mounted 中执行我们定义好的各个函数即可看到我们想要的直方图效果。
到此,基于Vue和Vite的D3数据可视化入门学习就结束了,初探之后,还有很多知识技术待我们去探索,加油吧。
本人近期多项事务缠身,所以打算在后面的时间再此细化这个文章。
最后
以上就是大意荷花最近收集整理的关于Node.JS+Vue+Vite+D3可视化从 Vite 与 Vue 开始的 D3 数据可视化之旅(MAC)的全部内容,更多相关Node.JS+Vue+Vite+D3可视化从内容请搜索靠谱客的其他文章。








发表评论 取消回复