使用Vue的可视化界面创建项目

如果你是新人,没接触过JavaScript,这里小生建议最好不要一开始就针对一个陌生的框架进行学习,先去熟悉基础是最好的
1.安装Node.js
如果你学习过html,css,JavaScript,接下来准备学习vue,那么第一步要安装
Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
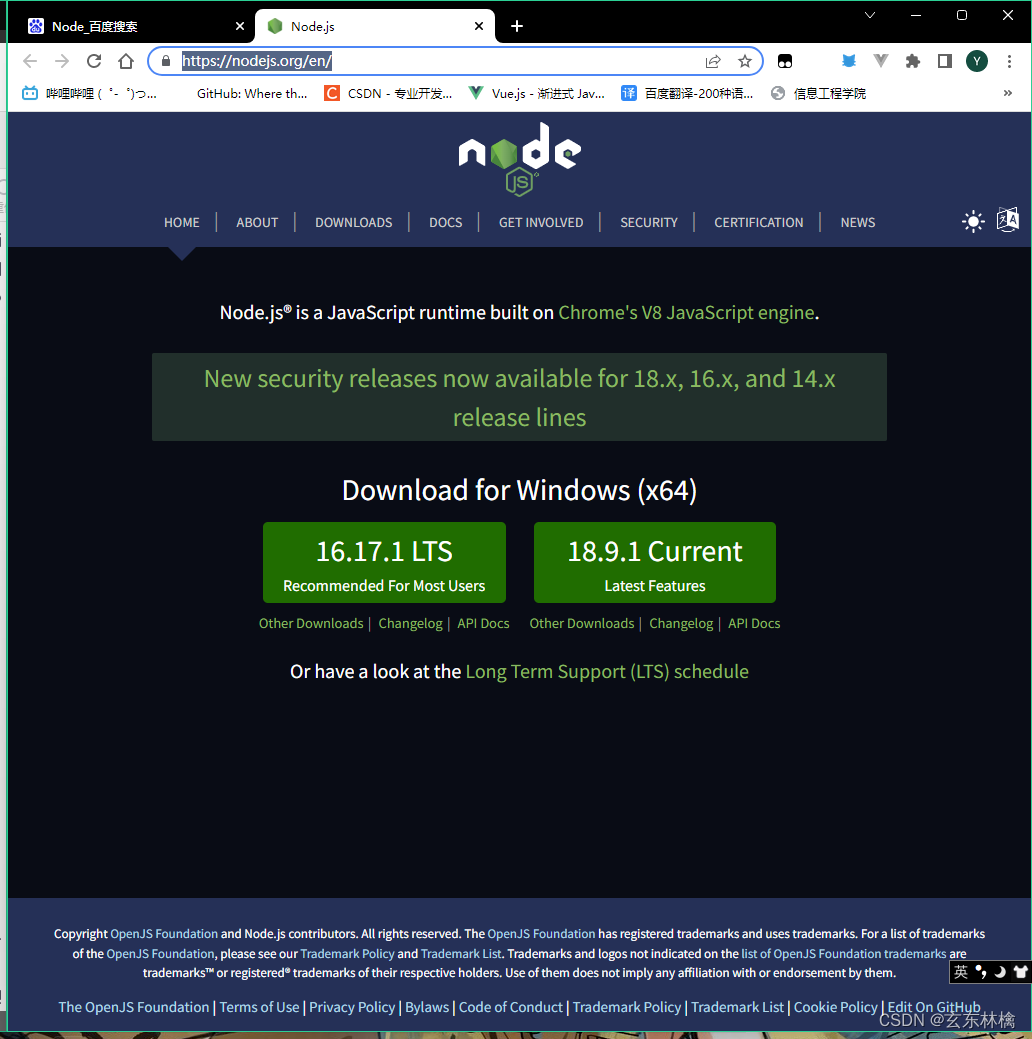
Nodejs官网/en/
 先下载
先下载
安装这个长期支持版本

下载完成后,打开安装包,点击next下一步

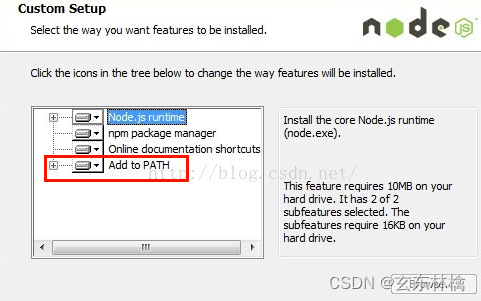
直到出现这个界面

(点击Add to PATH)Next下一步,准备就绪,然后安装
这一步是添加环境变量
确认无误后,点击Install,开始安装


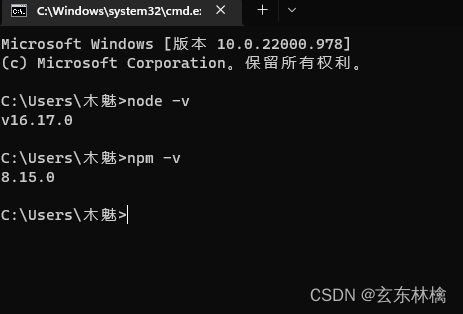
检测是否安装成功
点击开始-运行-cmd(win+R),打开dos,输入“node --version”检查Node.js版本

到这里,node.js算是安装成功
接下来就是安装vue-cil脚手架
依然在cmd命令界面,键入下面的命令
npm install -g @vue/cli
//或者
npm i -g @vue/cli
安装完成之后,看看检测一下是否安装成功 (vue -V中的‘V’是大写)
vue -V
如果提示,那么恭喜你,安装成功

要使用可视化界面,那么得保证你安装的脚手架版本必须是3.0以上,如果你安装不是,那么你的卸载重装
//卸载
npm uninstall vue/cli -g
//安装
npm install @vue/cil -g
等待安装完成即可
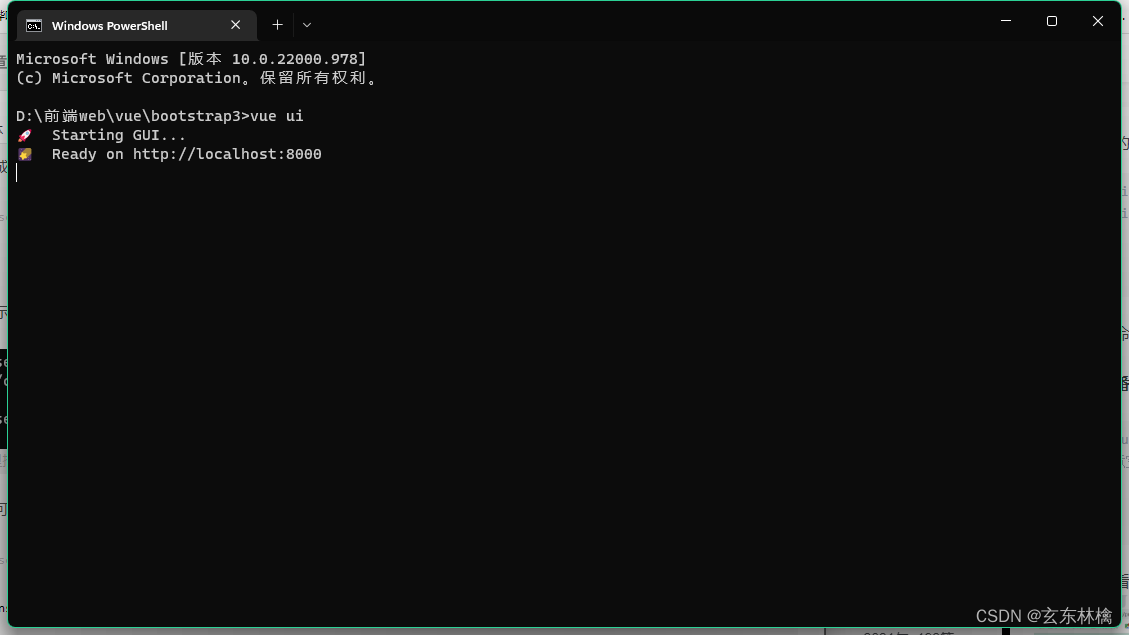
接下来在cmd命令界面输入
vue ui
就可以打开vue的图形界面了

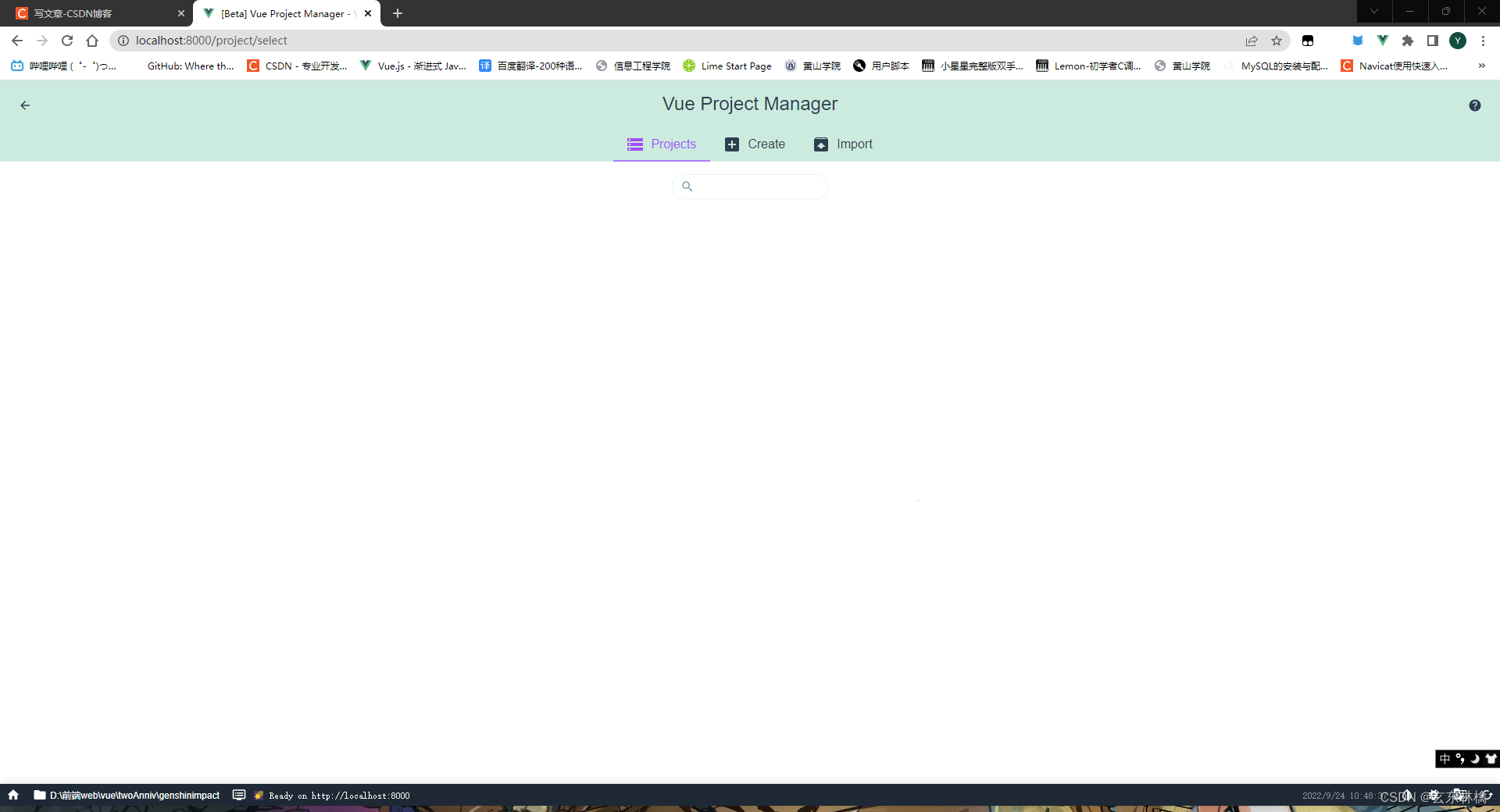
按住键盘上的Ctrl键然后鼠标点击窗口里的链接,就能跳转浏览器并打开链接,这就vue的可视化图形界面。

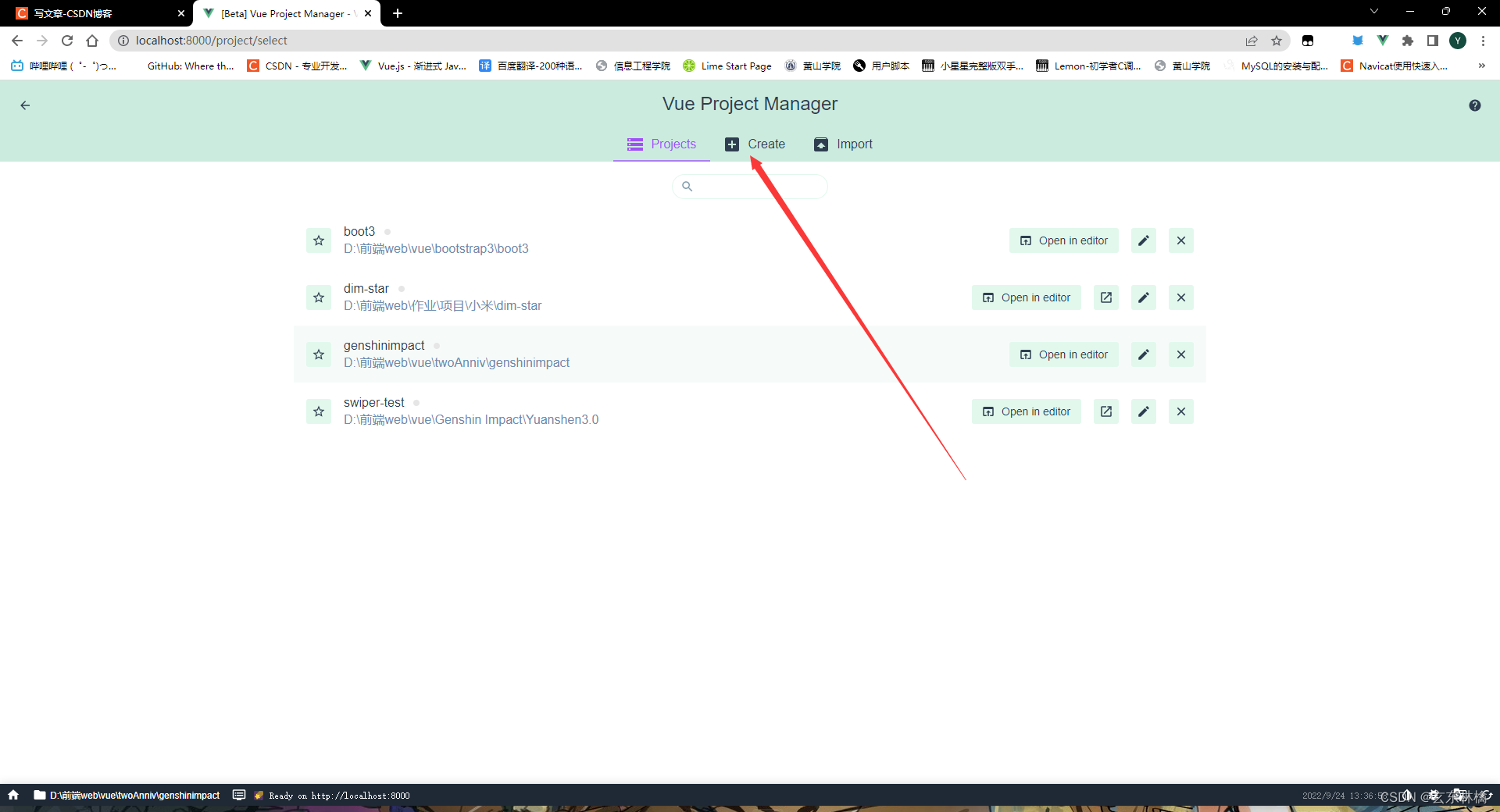
单击这个create

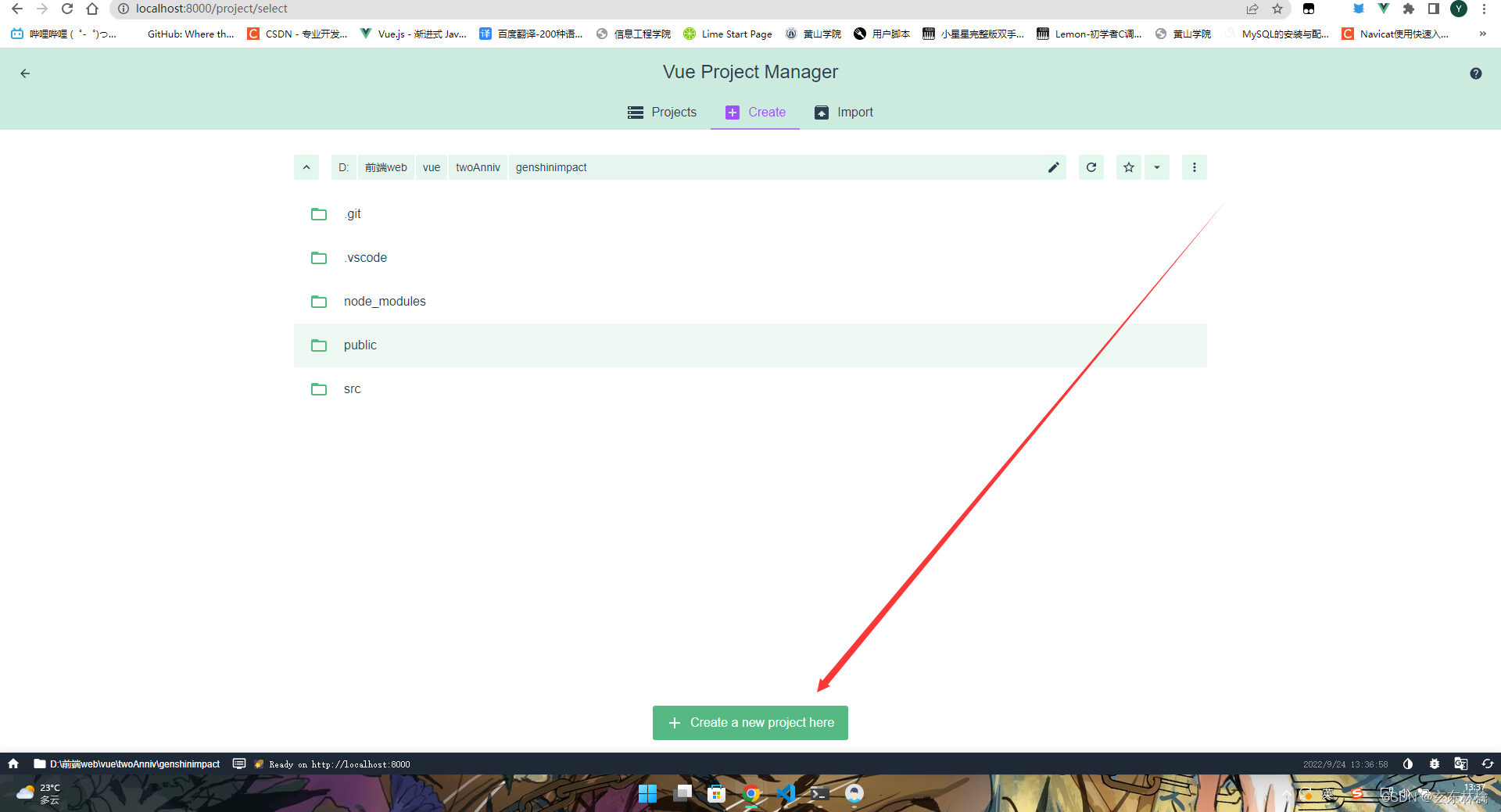
选择好文件夹,然后单击下面的这个按钮

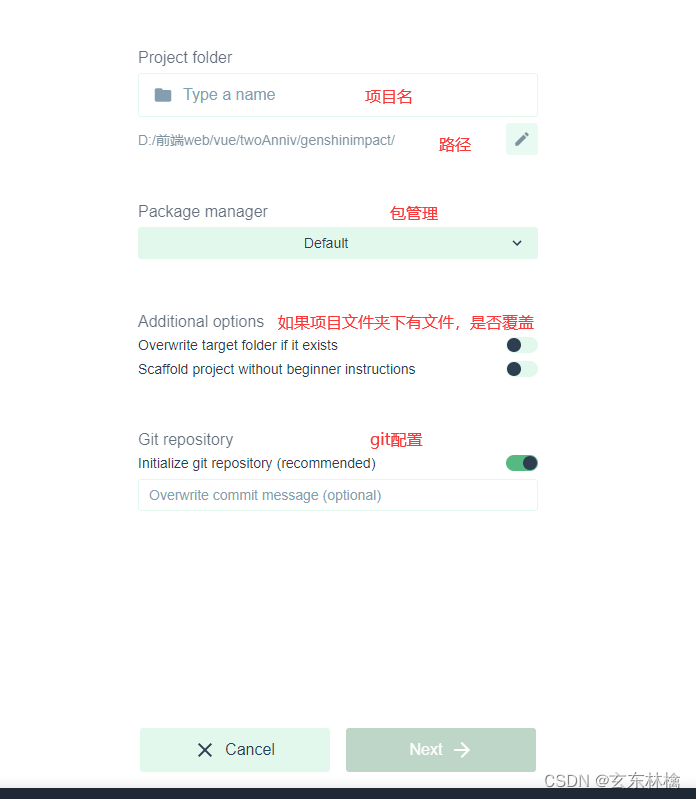
下一步

选择你使用的框架,小生这里就使用vue3,接下来等待就好

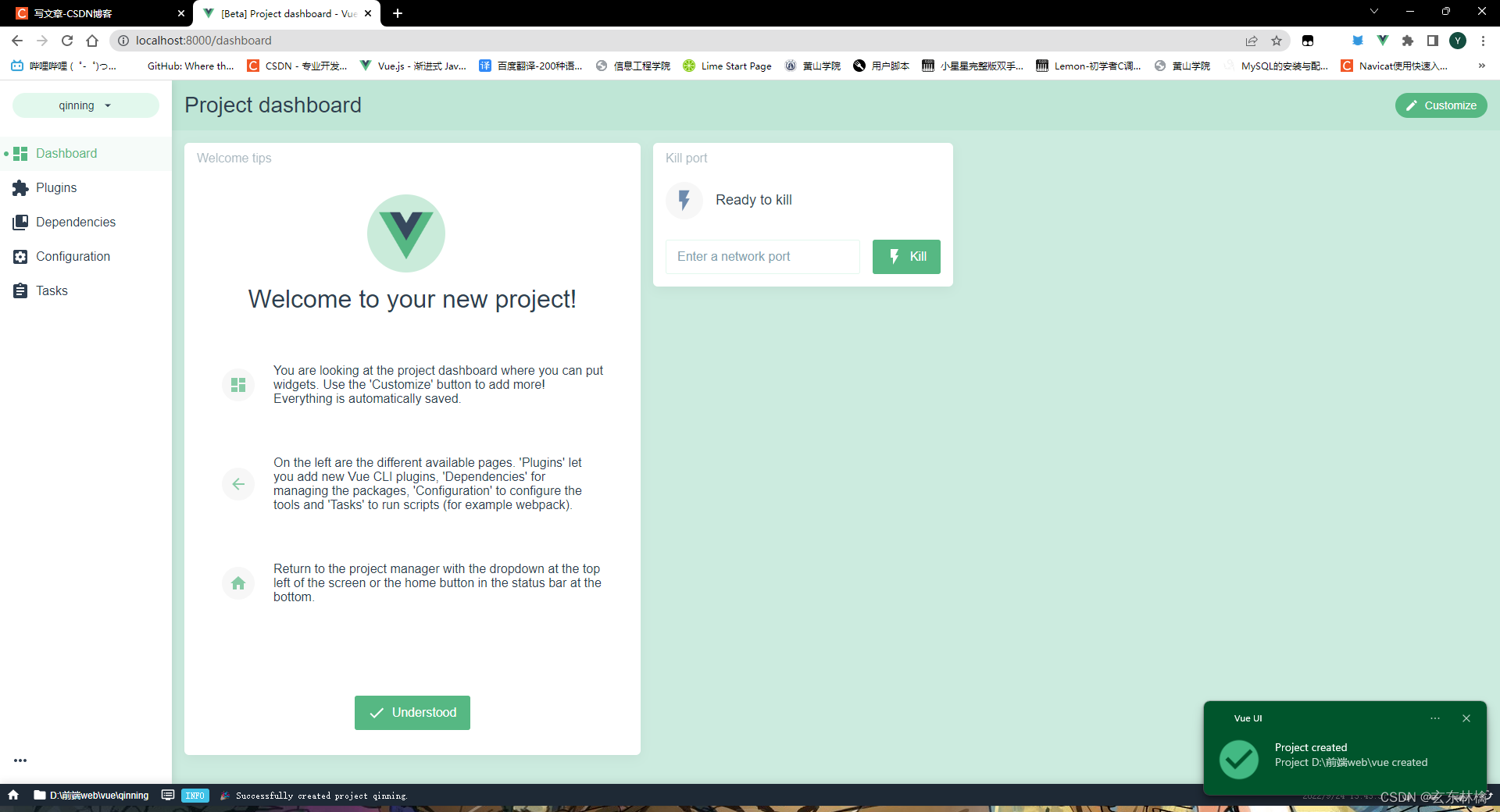
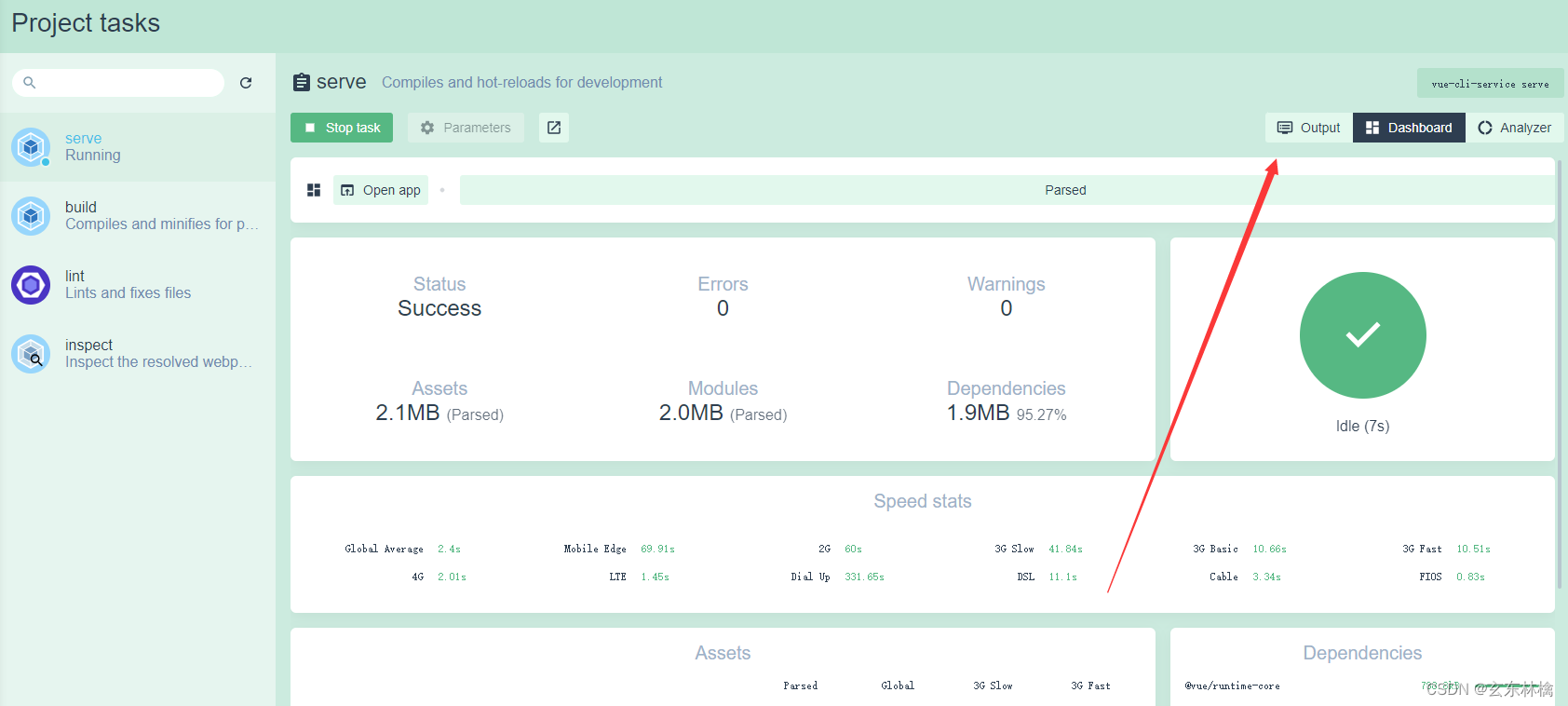
这是项目初始化完成的界面

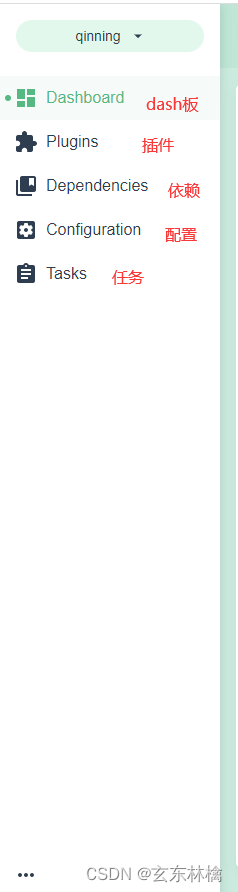
左侧导航栏

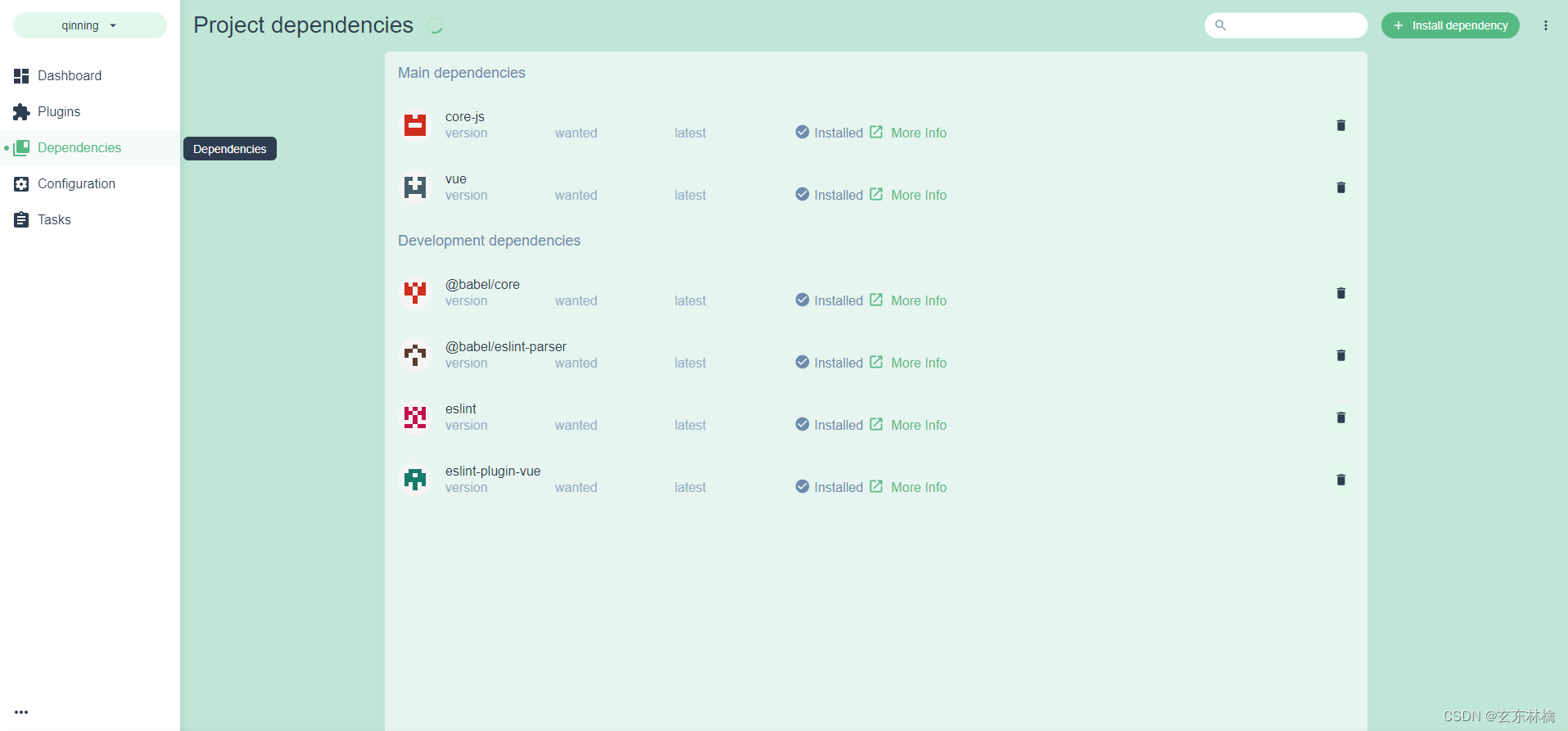
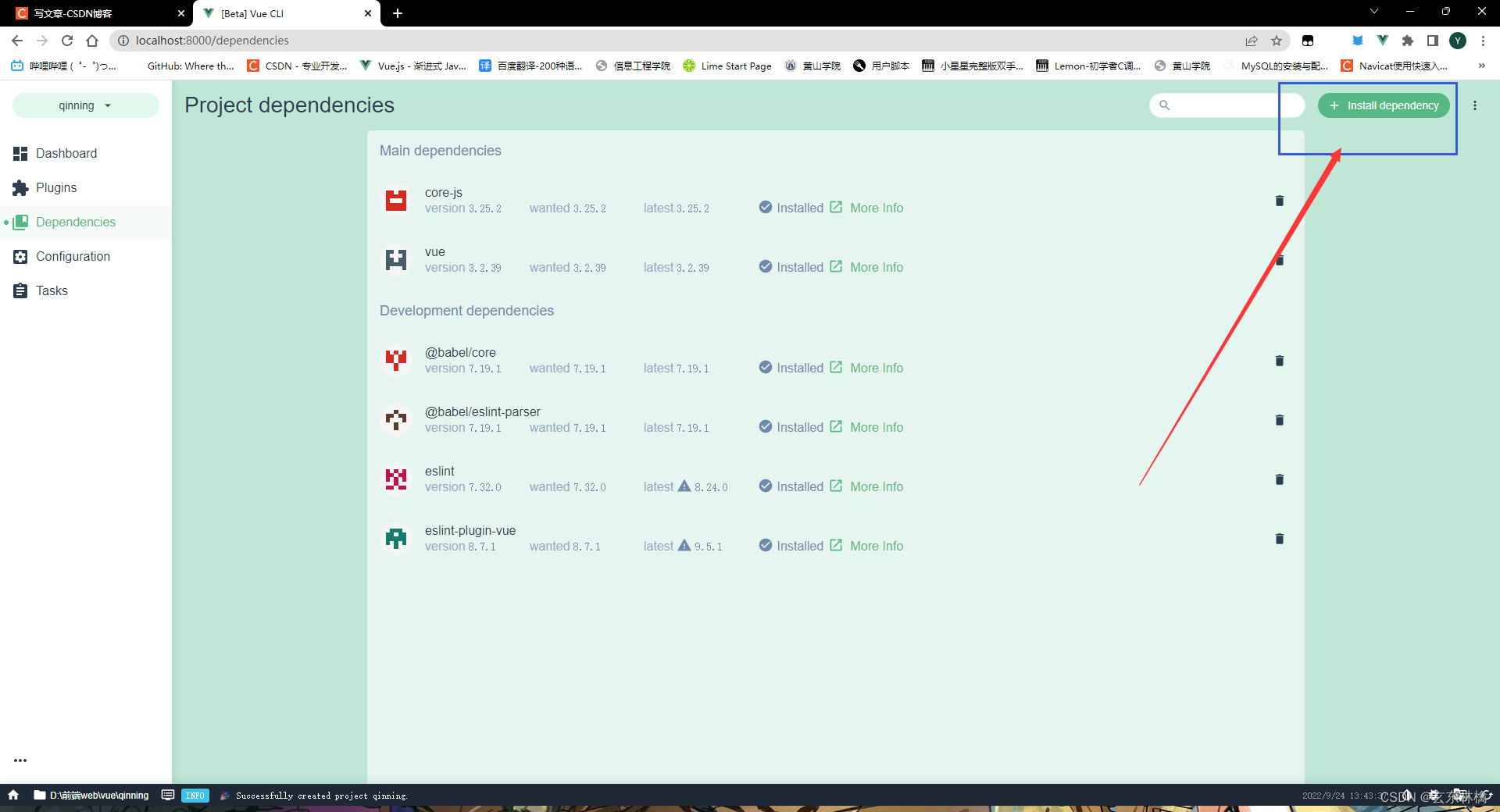
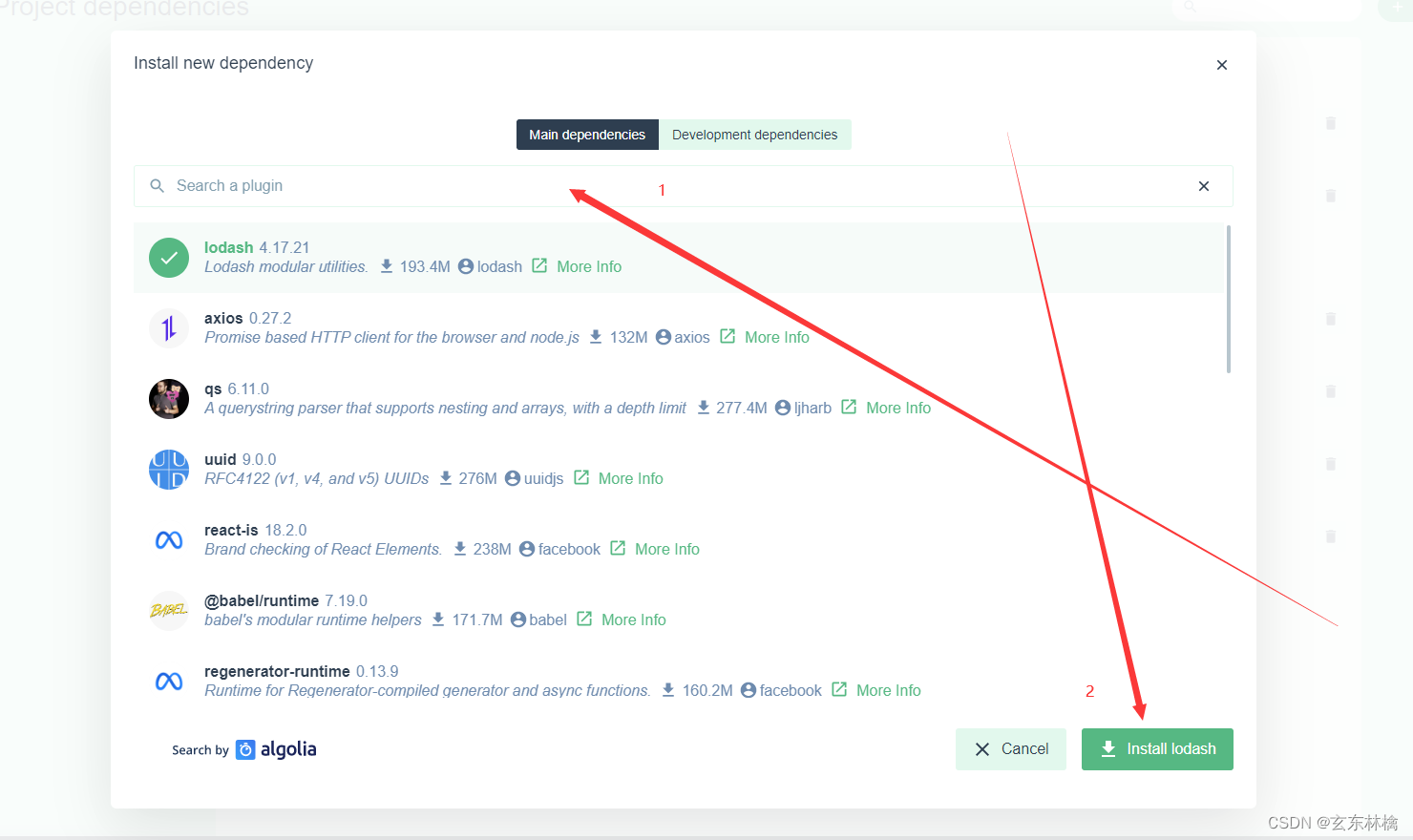
项目依赖界面,可以用来装一些包,比如swiper,bootstrap之类的



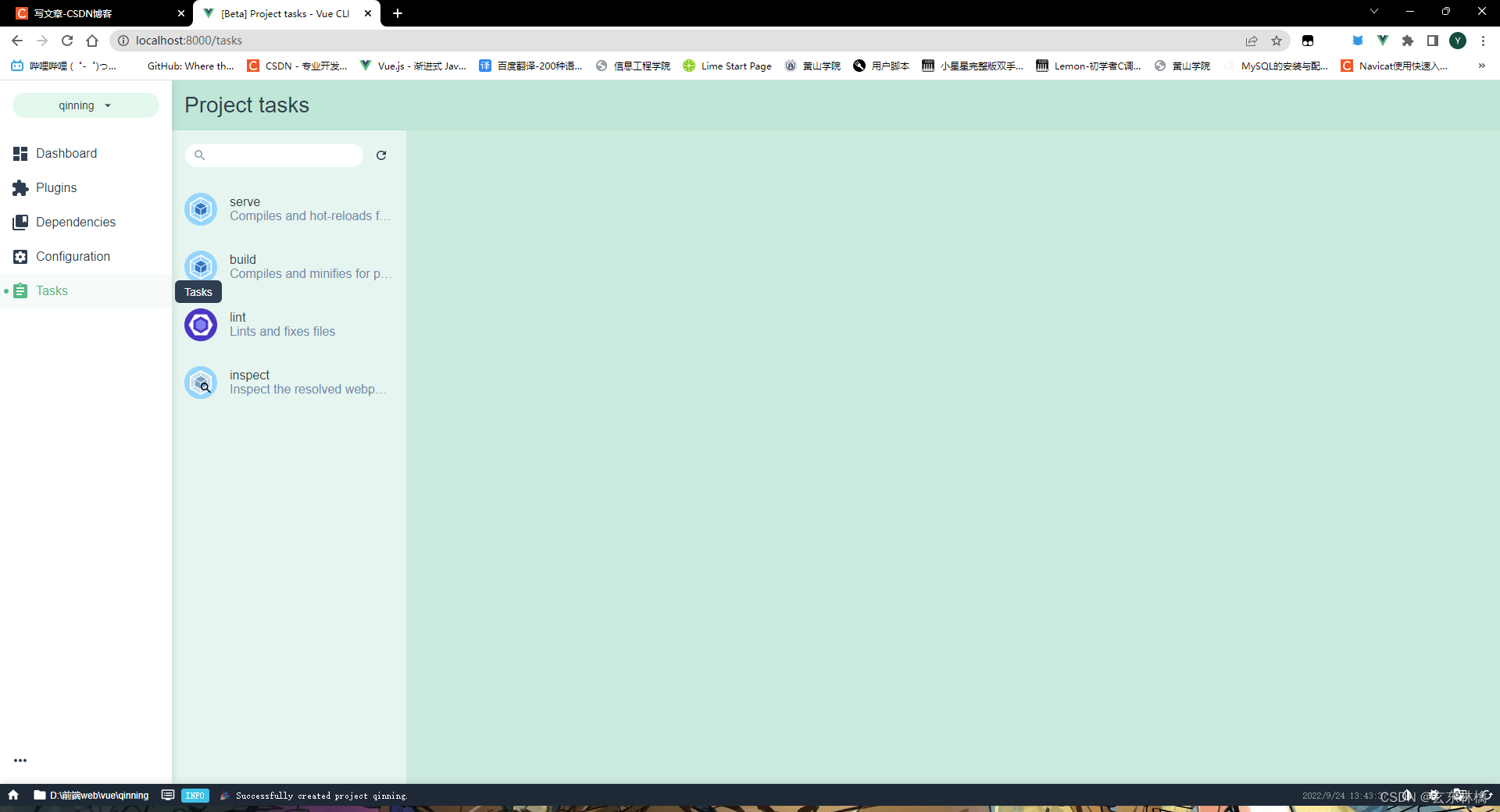
Task部分

单击run按钮就可以启动你的项目
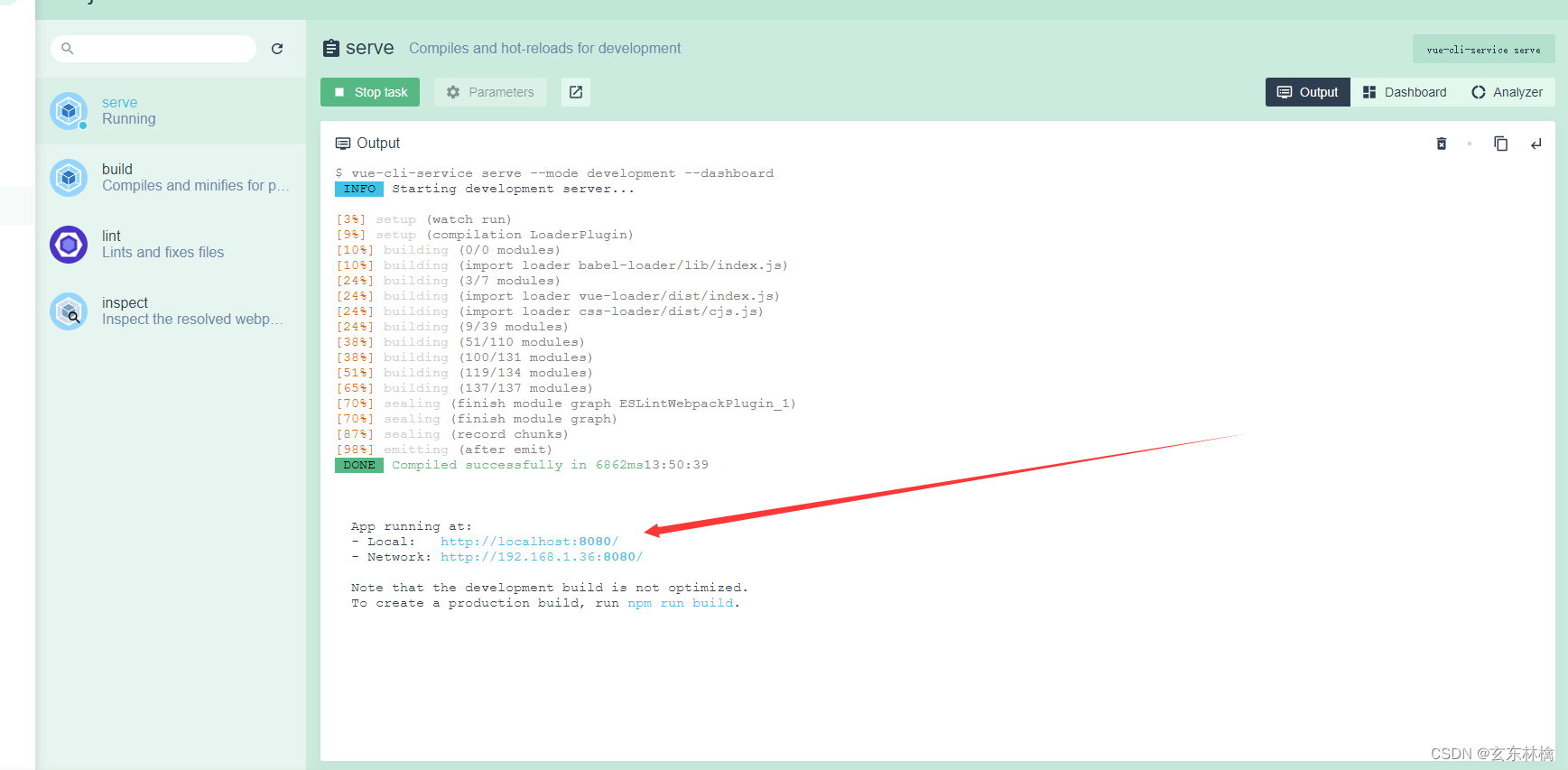
等待加载

然后


两个地址都行,单击就能再浏览器运行你的vue项目了

最后
以上就是喜悦高跟鞋最近收集整理的关于使用Vue的可视化界面创建项目(含Node.js安装)使用Vue的可视化界面创建项目的全部内容,更多相关使用Vue内容请搜索靠谱客的其他文章。








发表评论 取消回复