五、利用axios获取后台数据
1、安装
npm install axios 或
yarn add axios
此处使用yarn安装,如图所示
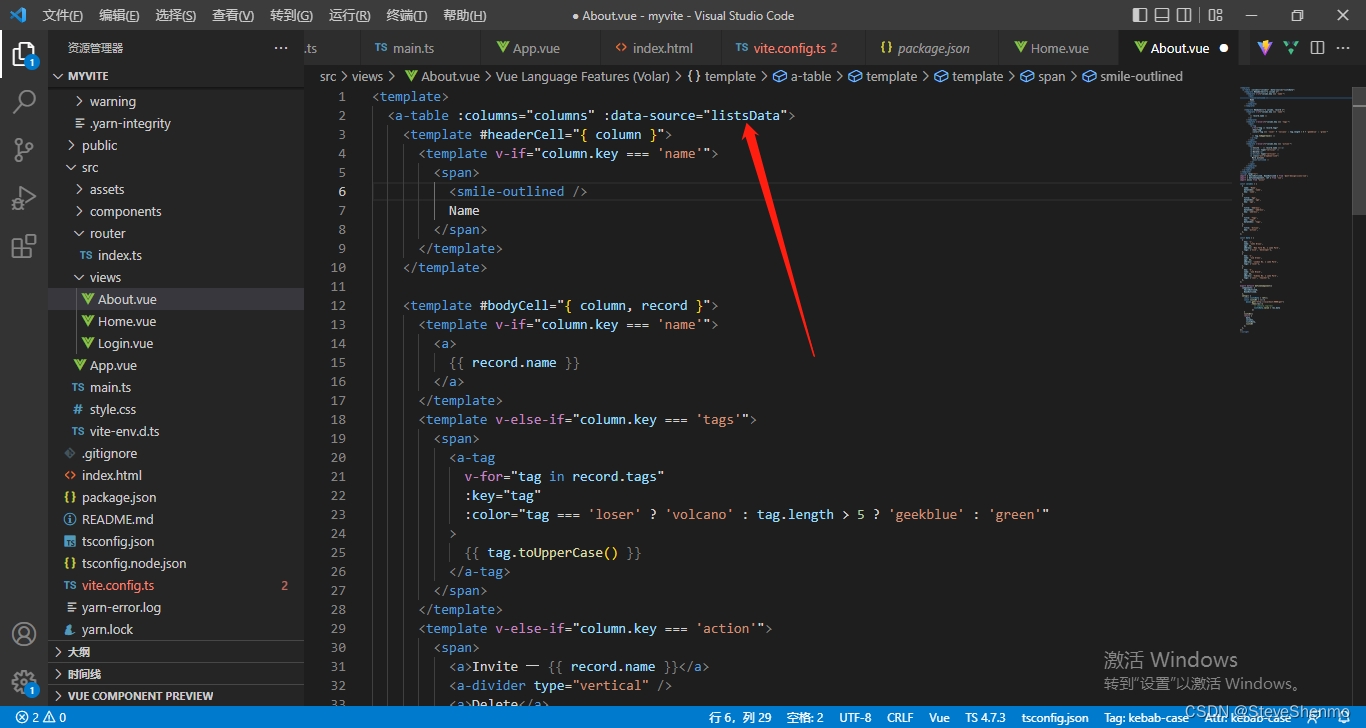
2、在需要的页面使用,此处以about.vue为例,修改about.vue



最后,将数据库中字段一一对应,即可看到table表格中显示你想要的数据效果
六、MySQL数据库安装
1、下载安装包
https://dev.mysql.com/downloads/mysql/

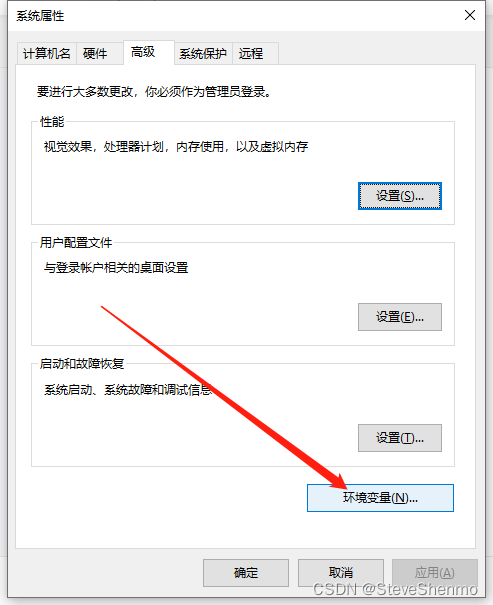
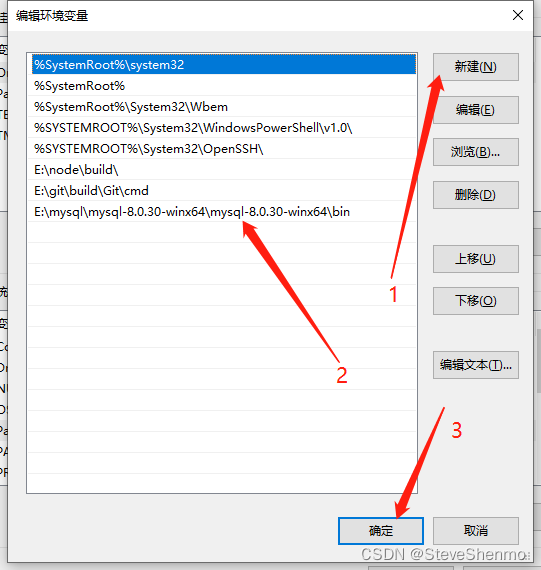
2、配置全局变量:计算机=》属性=》高级系统设置=》环境变量=》path=》编辑=》新增




3、根目录新增配置文件my.ini

***配置文件my.ini
[client]
# 设置mysql客户端默认字符集
default-character-set=utf8
[mysqld]
# 设置3306端口
port = 3306
# 设置mysql的安装目录
basedir=E:mysqlmysql-8.0.30-winx64mysql-8.0.30-winx64
# 设置 mysql数据库的数据的存放目录,MySQL 8+ 不需要以下配置,系统自己生成即可,否则有可能报错
# datadir=E:mysqlmysql-8.0.30-winx64mysql-8.0.30-winx64data
# 允许最大连接数
max_connections=20
# 服务端使用的字符集默认为8比特编码的latin1字符集
character-set-server=utf8
# 创建新表时将使用的默认存储引擎
default-storage-engine=INNODB终端切换至安装目录(管理员),并输入以下代码
mysqld --initialize --console

4、终端(管理员)切换至bin目录下,依次执行以下代码
初始化数据库:
mysqld --initialize --console
执行完成后,会输出 root 用户的初始默认密码
2022-08-16T02:35:05.464644Z 5 [Note] [MY-010454] [Server] A temporary password is generated for root@localhost: APWCY5ws&hjQ
APWCY5ws&hjQ 为默认密码,可以在登陆后修改
执行以下命令
mysqld install
完成后启动MySQL数据库
net start mysql
5、登录MySQL数据库,终端键入以下代码
mysql -u root -p //回车后输入初始密码(APWCY5ws&hjQ)

6、修改MySQL账号密码
alter user 'root'@'localhost' identified with mysql_native_password by '123456';
//注:123456为新密码,最后分号不可忘
安装完成,现在可以以终端命令连接并操作MySQL数据库
创建数据库:mysql> create DATABASE myfirstdatabase;
删除数据库:drop database myfirstdatabase;
选择数据库:mysql> use myfirstdatabase;
创建数据表:CREATE TABLE table_name (column_name column_type);
删除数据表:DROP TABLE table_name ;
插入数据表:INSERT INTO table_name ( field1, field2,...fieldN ) VALUES (value1,value2,...valueN );
查询数据表:SELECT column_name,column_name FROM table_name [WHERE Clause] [LIMIT N][ OFFSET M]
注:myfirstdatabase为数据库名称,按自己的需求喜好自定义,table_name为数据表名称,column_name column_type为数据表中需要添加的项(eg:name,age),field1为新添加项,value1为与field1相对应的项。
当然,为了方便起见,平常以可视化工具使用比较多,例如navicat,不过需要收费,有兴趣者可找找破解版。
综上,一个简易版前后端分离全栈项目思路将完成,其作用在于新手朋友对于全栈入门理解,并在实际开发过程中避免出现: "前端不懂后端苦,后台不明白前端难" 的尴尬局面, 彼此了解才可以更好的合作。同时,对于每个想更好连接整个网站流程的小伙伴们而言,也可以提供一定思路。后续将进一步分享较为完善的项目,面向实际生产环境,以及环境部署等内容,也希望在此过程中磨砺自身,共勉!
最后
以上就是欢呼流沙最近收集整理的关于vite + vue3 + ts + nodejs + mysql搭建全栈项目_3的全部内容,更多相关vite内容请搜索靠谱客的其他文章。








发表评论 取消回复