Echarts中自定义坐标轴指示器之时间坐标轴
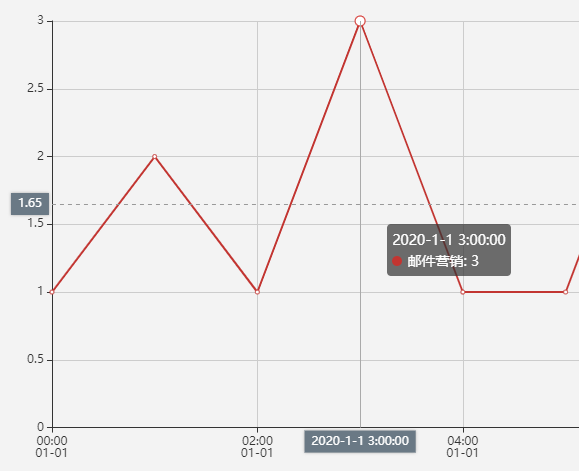
示例如下:

配置如下:
const option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985',
// 自定义坐标轴指示器之时间格式
formatter: function(params) {
let value = params.value
if (params.axisDimension === 'x') {
const datetime = new Date(params.value),
Y = datetime.getFullYear(),
M = datetime.getMonth() + 1,
D = datetime.getDate(),
H = datetime.getHours()
value = Y + '-' + M + '-' + D + ' ' + H + ':00:00'
} else if (params.axisDimension === 'y') {
value = params.value.toFixed(2)
}
return value
}
}
}
}
}formatter可以是一个字符串模板,也可以是一个回调方法,这是使用回调方法来对x轴和y轴的数据进行格式化转换。
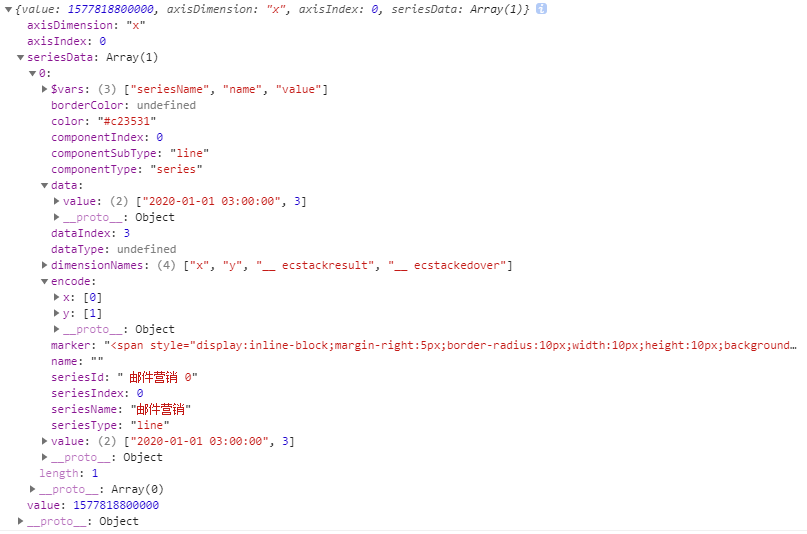
首先看一下formatter中参数params的数据格式:

{
axisDimension: 'x',
axisIndex: 0,
seriesData: [
{
$val: ['seriesName','name','value'],
borderColor: undefined,
color: "#c23531",
componentIndex: 0,
componentSubType: "line",
componentType: "series",
data: { value: ["2020-01-01 03:00:00", 3] },
dataIndex: 3,
dataType: undefined,
dimensionNames: ["x", "y", "__ecstackresult", "__ecstackedover"],
encode: { x: [0], y: [1] },
marker: "<span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:#c23531;"></span>",
name: "",
seriesId: "邮件营销0",
seriesIndex: 0,
seriesName: "邮件营销",
seriesType: "line",
value: ["2020-01-01 03:00:00", 3]
}
],
value: 1577818800000
}通过axisDimension属性来判断指示器对应的哪个坐标轴的值,从而对每个坐标轴的值进行格式转换,转换成自己想要的现实格式。
最后
以上就是现代纸飞机最近收集整理的关于Echarts中自定义坐标轴指示器之时间坐标轴Echarts中自定义坐标轴指示器之时间坐标轴的全部内容,更多相关Echarts中自定义坐标轴指示器之时间坐标轴Echarts中自定义坐标轴指示器之时间坐标轴内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复