//提示框取默认值,即鼠标移动到柱状图会显示内容
tooltip: {
trigger: 'axis', //触发类型;轴触发,axis则鼠标hover到一条柱状图显示全部数据,item则鼠标hover到折线点显示相应数据,
axisPointer: { //坐标轴指示器,坐标轴触发有效,
type: 'line', //默认为line,line直线,cross十字准星,shadow阴影
crossStyle: {
color: '#fff'
}
}
}
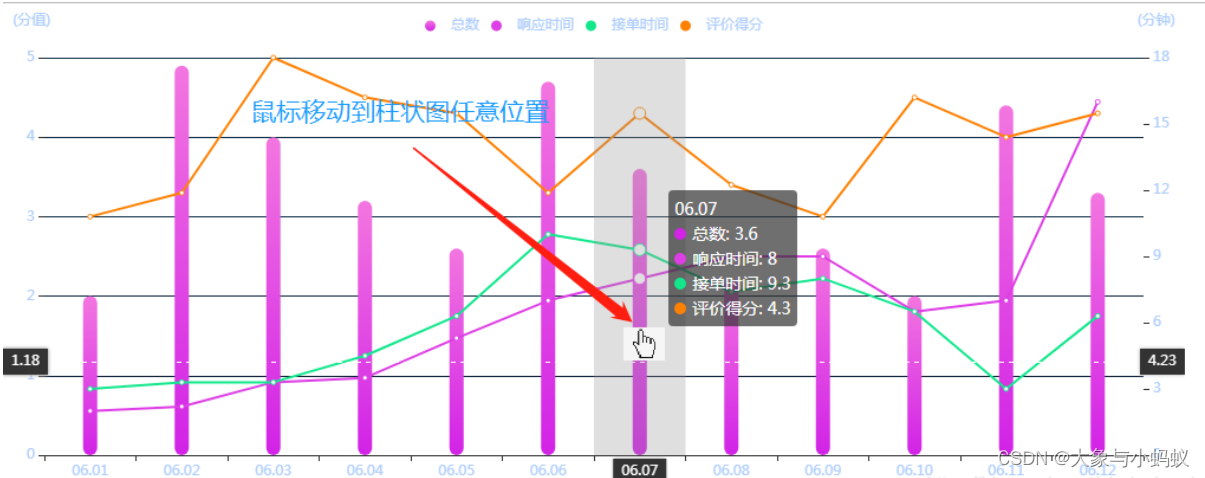
trigger: ‘axis’,坐标轴触发,效果:

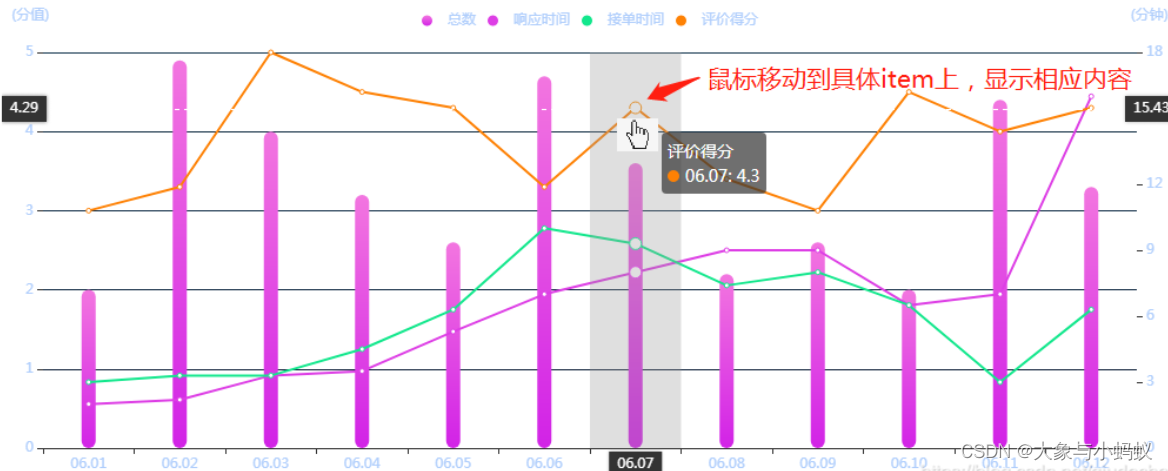
trigger: ‘item’,项目触发,效果:

axisPointer: {
type: 'line',
}
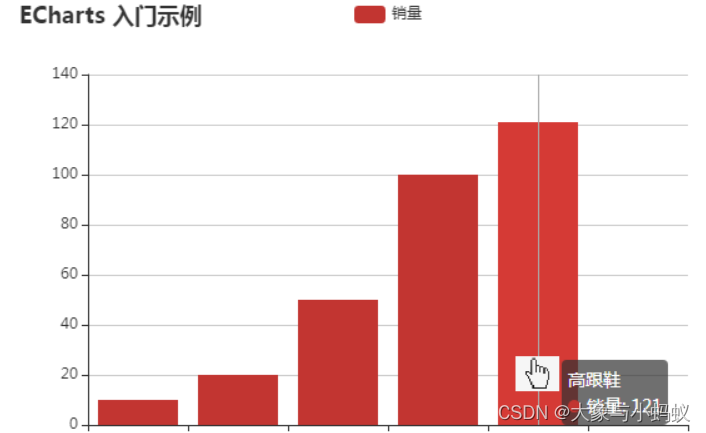
效果图:
鼠标移动到柱状图上,显示为一根竖线

axisPointer: {
type: 'cross',
}
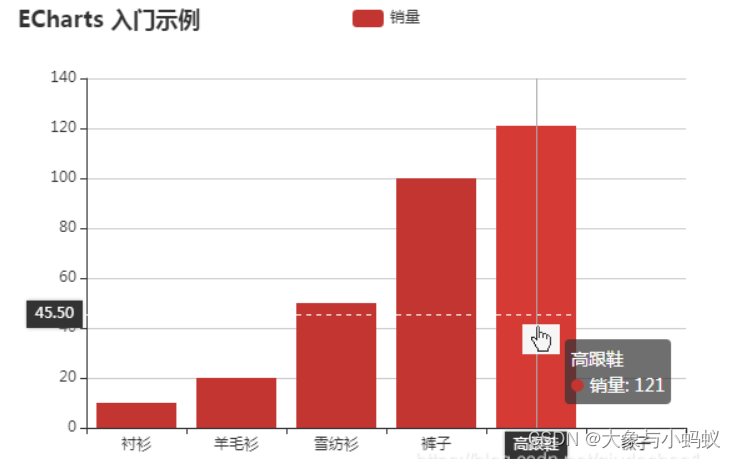
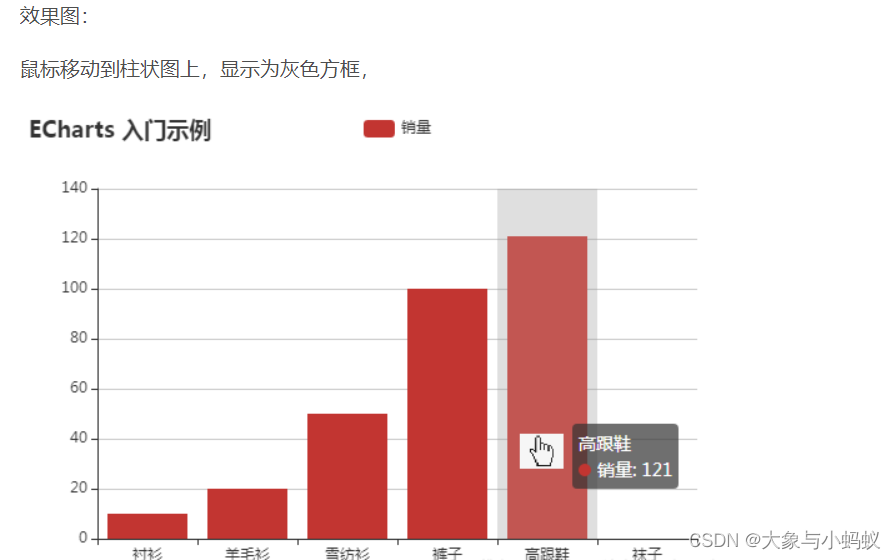
效果图:
鼠标移动到柱状图上,显示为交叉线

axisPointer: {
type: ‘shadow’,
}

最后
以上就是专注秋天最近收集整理的关于Echarts属性trigger:axis、axisPointer效果展示的全部内容,更多相关Echarts属性trigger内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复