题记:当echarts折线图中trigger设置为axis时,只想让tooltip自定义显示某一条线上的点的动态信息【Vue3+TS+Vue-Echarts】
1. 问题说明:
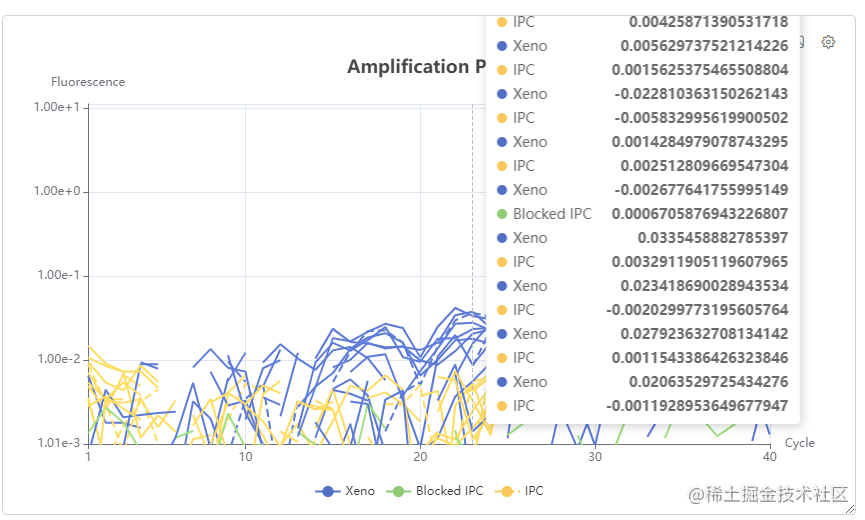
1. 现状:如下图所示折线图,当tooltip的trigger属性值设为axis,默认的样式(恕我直言当你以用户视角去看这个提示信息,你也会不经问一句 Are you kidding me?)
//Echarts 中的配置
tooltip: {
trigger: 'axis',
},

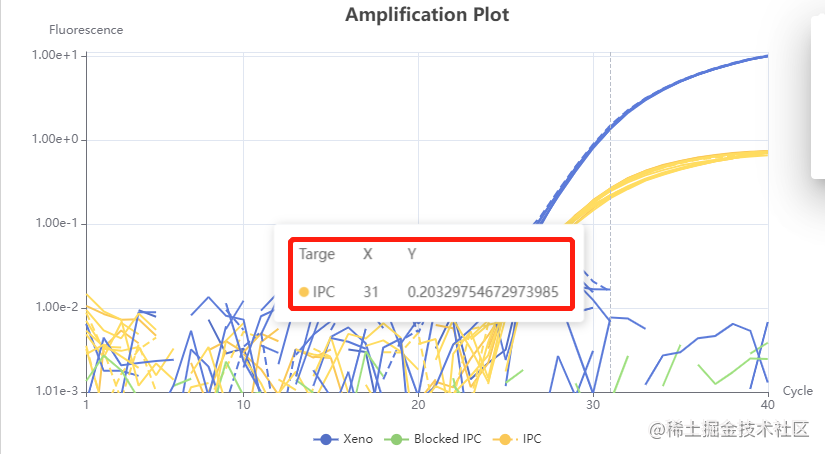
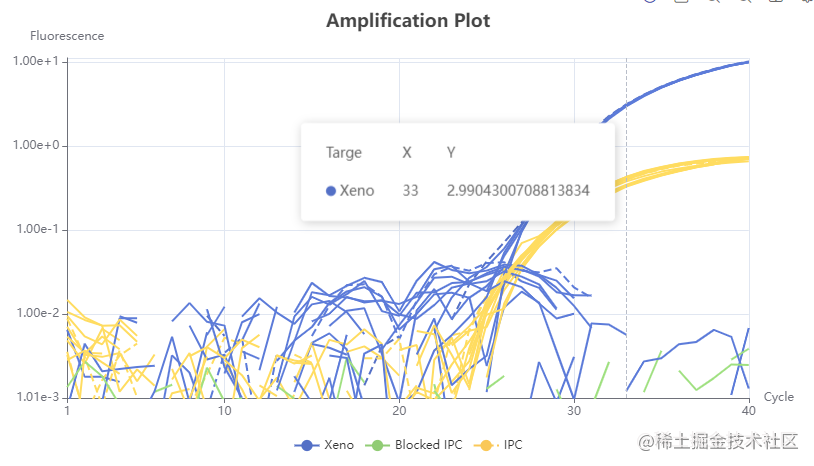
目标:目前想要的效果是鼠标移动到某一条线上,要显示当前点的数据信息
也就是要显示成如下所示的效果:

一看这个效果聪明的Peiqi童鞋仗着自己凭借Echarts个性化定制图标的经验立马派出了tooltip化妆师 tooltip.formatter来镇场子。木得毛病这是echarts官方御用化妆师,专导各种变形记。
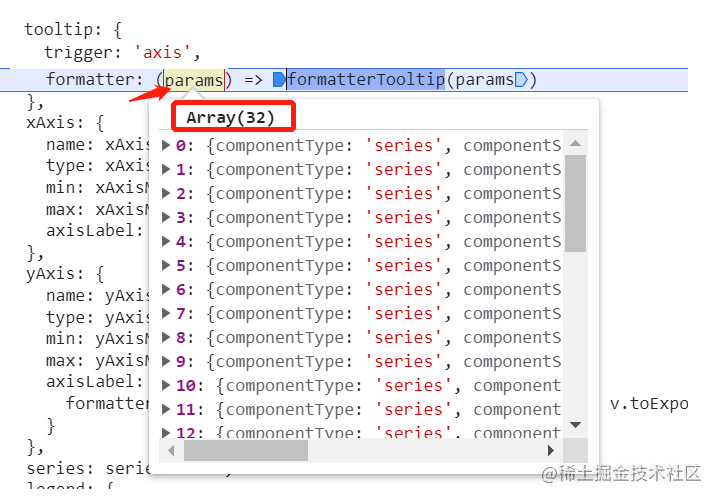
上代码,跑起来发现就是你看到的第一幅图的效果,莫慌先来一记debugger,看看params:

what? 咋这么条呢?不是说好的移动到哪一条显示哪一条的点信息么(这不怪人家,trigger:'axis’就是当横坐标取某个值,所有的数据节点信息都会显示出来,只不过此时我们不想要这个效果而已)。看着params的样子我要想准确的知道我现在要挑选出鼠标移动到哪一条线上,多读多少少有点儿Peiqi点秋香的意思,嗯。。。
2. 思路:如果线条知道我鼠标移动到了哪一条线,我再结合tooltip.formatter中params数组中找到这条线,不就可以拿出此时这一点的信息么?
3. 解决办法:
- 顺藤摸瓜,借助echarts鼠标事件moseover,
首先要注意的是,要想在线条和区域面积触发事件,首先得配置
triggerLineEvent为true,在series的配置中(series-line. triggerLineEvent),
- 接下来绑定mouseover事件
<v-chart
:option="option"
ref="chart"
class="flex-grow-1 amp-plot"
@brushEnd="onBrushEnd"
@mousemove="onMouseOver"
@mouseout="onMouseOut"
autoresize
/>
- 配置tooltip
tooltip: {
show: config.showItems.includes('tooltip'),
triggerOn: 'none',//* 提示框触发的条件,这个配置会覆盖echarts默认的鼠标事件*
trigger: 'axis',
enterable: true, // 鼠标是否可进入提示框浮层中,默认为false,如需详情内交互,如添加链接,按钮,可设置为 `true`。
formatter: (params) => formatterTooltip(params)
},
官网解释triggerOn配置如下:
triggerOn:‘none’ 时,不在
'mousemove'或'click'时触发,用户可以通过 action.tooltip.showTip 和 action.tooltip.hideTip 来手动触发和隐藏。也可以通过 axisPointer.handle 来触发或隐藏。
- 配置好tooltip之后,就要回归到点秋香的环节了,哈哈在mouseover事件中搞点儿事情
// 用来缓存当前鼠标事件触发的直线的标记:seriesIndex
let currentHoverIndex: number
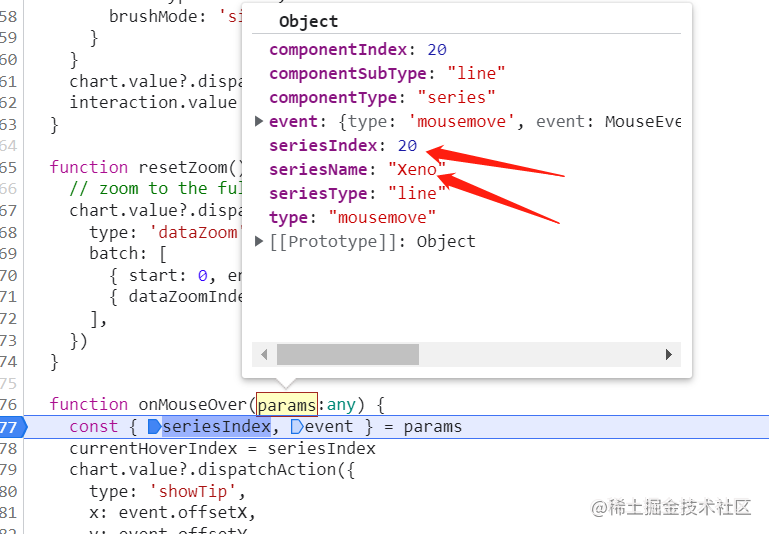
function onMouseOver(params) {
const { seriesIndex, event } = params
currentHoverIndex = seriesIndex
chart.value?.dispatchAction({
type: 'showTip',
x: event.offsetX,
y: event.offsetY,
position: [event.offsetX, event.offsetY],
})
}
来仔细看一下mouseover事件的回调参数,此时明确给出了当前折线的seriesIndex为20,那还犹豫什么朋友,come on! currentHoverIndex已经存储了当前的index,剩下的问题就是攥着index顺利的把秋香找出来吧

- 忙了一大圈,可别忘了回家的路,秋香在这儿呢,找到tooltip.formatter,ok找她,just now
//这是之前在tooltip中设置的formatter,找回来
// tooltip.formatter: (params) => formatterTooltip(params)
//所以找吧
function formatterTooltip(params:any) {
for(let i = 0; i < params.length; i++) {
if(currentHoverIndex === params[i].seriesIndex) { // 是她,是她,就是她
const p = params[i]
return `<table class="tooltip-tab">
<tr><td>Targe</td><td>X</td><td>Y</td></tr>
<tr><td>${p.marker}${p.seriesName}</td><td>${p.data [0]}</td><td>${p.data[1]}</td></tr>
</table>`
}
}
}
- 到此结束,来再看一下效果图

请允许我漏出Peiqi的微笑(同时一个声音高叫着)
哎!!!!兄嘚,醒醒,你这tooltip还霸屏呀。。。
- 最后忘了一件事儿,之前在mouseover 事件中调用了‘showtip’方法来显示自定义tooltip,有个小小的问题就是鼠标移出图表区域后,tooltip一直显示,这显然和习惯相违背,所以虽然显示出来了,也要记得在鼠标离开线条的时候 让它优雅的退场,来看一下谢幕演出:
- 绑定mouseout事件,分发hideTip事件,亲测来去自如!我也想这么潇洒…
function onMouseOut() {
chart.value?.dispatchAction({
type: 'hideTip'
})
}
最后
以上就是忐忑萝莉最近收集整理的关于Echarts tooltip.trigger设为‘axis’ 如何自定义 Tooltip的显示的全部内容,更多相关Echarts内容请搜索靠谱客的其他文章。








发表评论 取消回复