 <!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1</title>
<style>
*{
padding: 0;
margin: 0;
}
div{
overflow: hidden;
width: 160px;
margin: 50px;
}
ul{
list-style: none;
}
li{
float: left;
height: 100px;
width: 50px;
border-left:1px solid red; /*设置左边框*/
border-bottom: 1px solid red; /*设置下边框*/
margin-left: -1px;
/*-1后在父容器下面了,所以看不到*/
margin-bottom: -1px;
}
</style>
</head>
<body>
<div>
<ul>
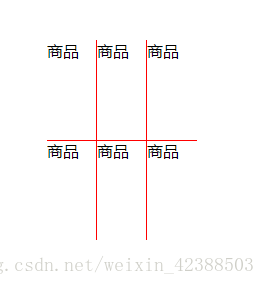
<li>商品</li>
<li>商品</li>
<li>商品</li>
<li>商品</li>
<li>商品</li>
<li>商品</li>
</ul>
</div>
</script>
</body>
</html>
最后
以上就是直率玫瑰最近收集整理的关于div中间十字线的全部内容,更多相关div中间十字线内容请搜索靠谱客的其他文章。








发表评论 取消回复