目录
1.第一种方法:微信小程序使用wx.request封装fromdata数据并进行文件上传(不推荐)
2.第二种方法:微信小程序使用wx.uploadFile携带额外的fromdata数据并进行文件上传(推荐!)
1.第一种方法:微信小程序使用wx.request封装fromdata数据并进行文件上传(不推荐)
发现微信小程序的wx.request无法post提交上传文件.
1.是微信小程序没有提供fromdata对象,(也就是无法把表单的内容封装成fromdata数据)
2.微信小程序也没有file的表单元素。(应该腾讯不想我们通过wx.request上传文件,让我们用wx.upload去每次一个一个的上传)
封装fromdata: https://github.com/zlyboy/wx-formdata
const FormData = require('./formData.js')
//new一个FormData对象
let formData = new FormData();
//调用它的append()方法来添加字段或者调用appendFile()方法添加文件
formData.append("name", "value");
formData.appendFile("file", filepath);
let data = formData.getData();
//添加完成后调用它的getData()生成上传数据,之后调用小程序的wx.request提交请求
wx.request({
url: 'https://接口地址',
header: {
'content-type': data.contentType
},
data: data.buffer,
});2.第二种方法:微信小程序使用wx.uploadFile携带额外的fromdata数据并进行文件上传(推荐)
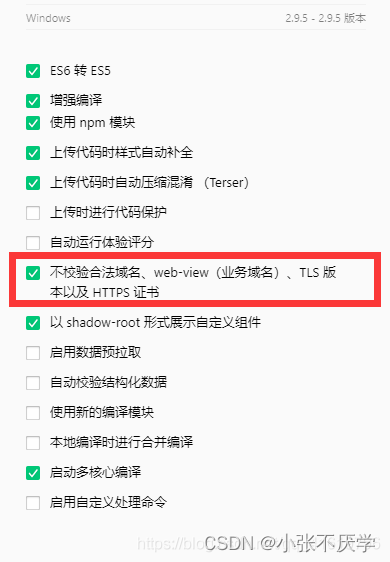
首先,这里默认开发环境,并且默认不校验https,部署好环境 设置-》项目设置-》勾选
可通过 wx.chooseImage是获取图片(that.photo)
wx.uploadFile({
//请求后台的路径
url: 'http://localhost:8001/identify/podNumSubmitAnalysisResults',
//上传的文件(照片为例)
filePath:that.photo,
//后台获取我们图片的key
name: 'img',
//额外的参数formData
formData: {
'id': 21,
x:{ zyh:'111'},
y:[1,2,3]
},
success: function (res) {
//上传成功
},
fail: function (res) {
//上传失败
},
})spring boot后端接收数据:@RequestParam("img") 与文件的name:'img'对应,其他数据映射在SubmitAnalysisResultsDto 类中
@RequestMapping(value = "podNumSubmitAnalysisResults")
@RequiresRoles(value = {"teacher","student"},logical = Logical.OR)
public HttpResult podNumSubmitAnalysisResults(@RequestParam("img")MultipartFile multipartFile,
SubmitAnalysisResultsDto submitAnalysisResultsDto) throws Exception {
return HttpResult.ok("提交成功");
}最后
以上就是沉默金针菇最近收集整理的关于微信小程序端向spring boot后端同时传文件与数据(亲测可用)的全部内容,更多相关微信小程序端向spring内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复