本篇内容简介之 微信小程序的前后端数据交互示例,主要涉及到获取服务端的数据,和提交到服务端的数据演示,服务端使用java-springboot进行快速搭建演示
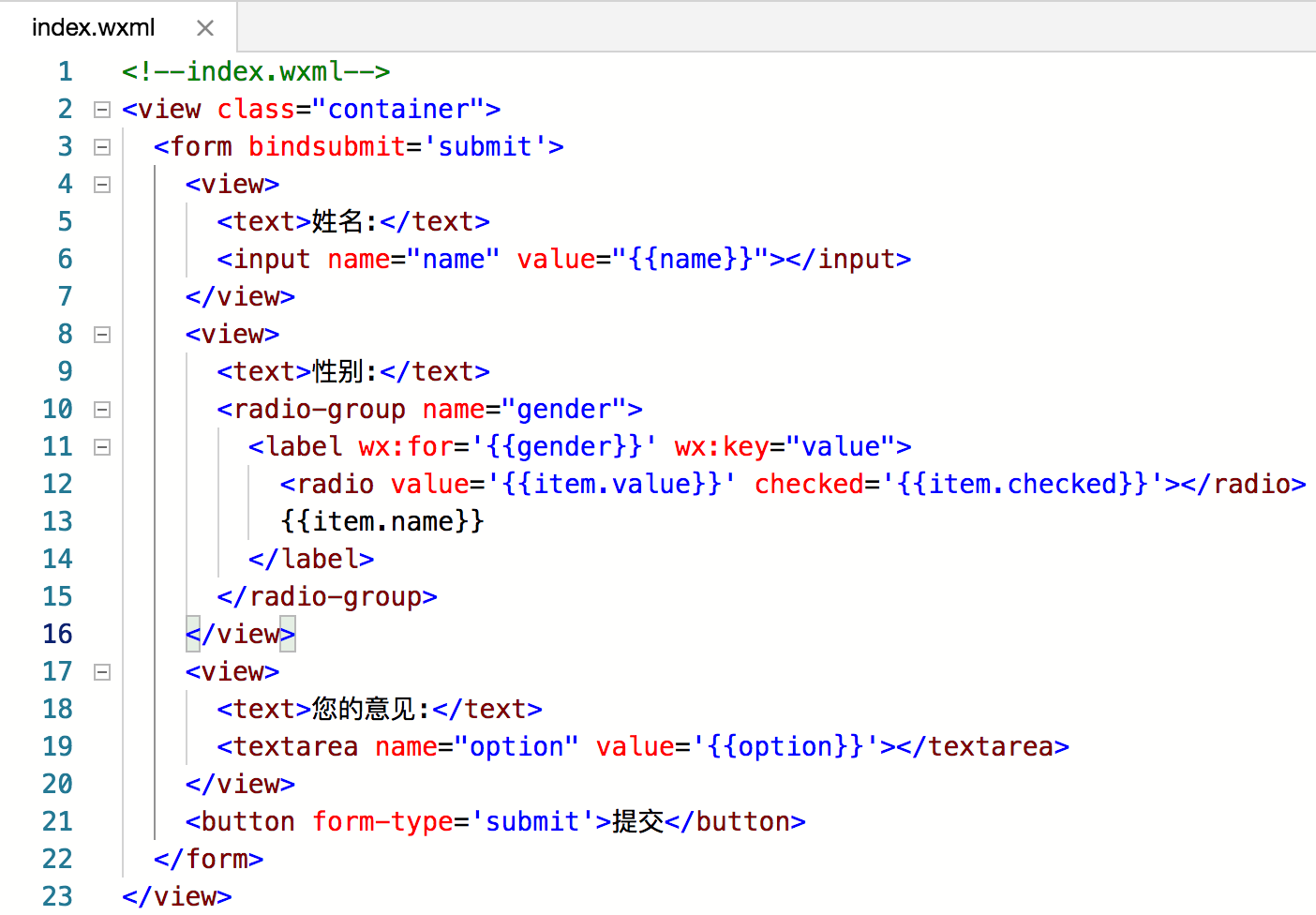
1、在小程序中的index.wxml中进行一个表单的设计
例如:
说明一下wxml页面中部分代码的意思:
1)、{{ }} 是代表表达式的数据绑定,可以从js中或者服务器端来通过类似key-value的形式进行自动的赋值操作
2)、wx:for 用于根据给定的数组重复渲染该组件,在该标签内可以使用item表示数组的当前项
3)、wx:key 指定标识 比如这里指定的是以value为唯一的标识
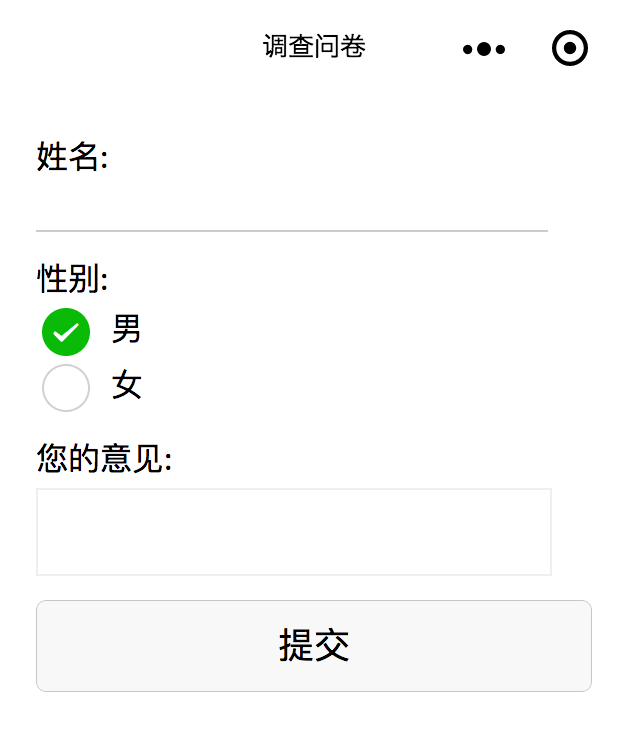
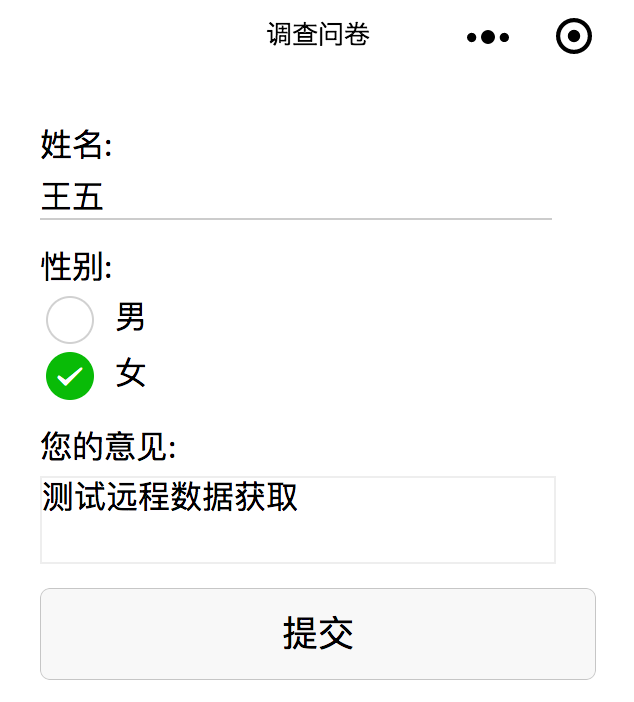
页面样式如:

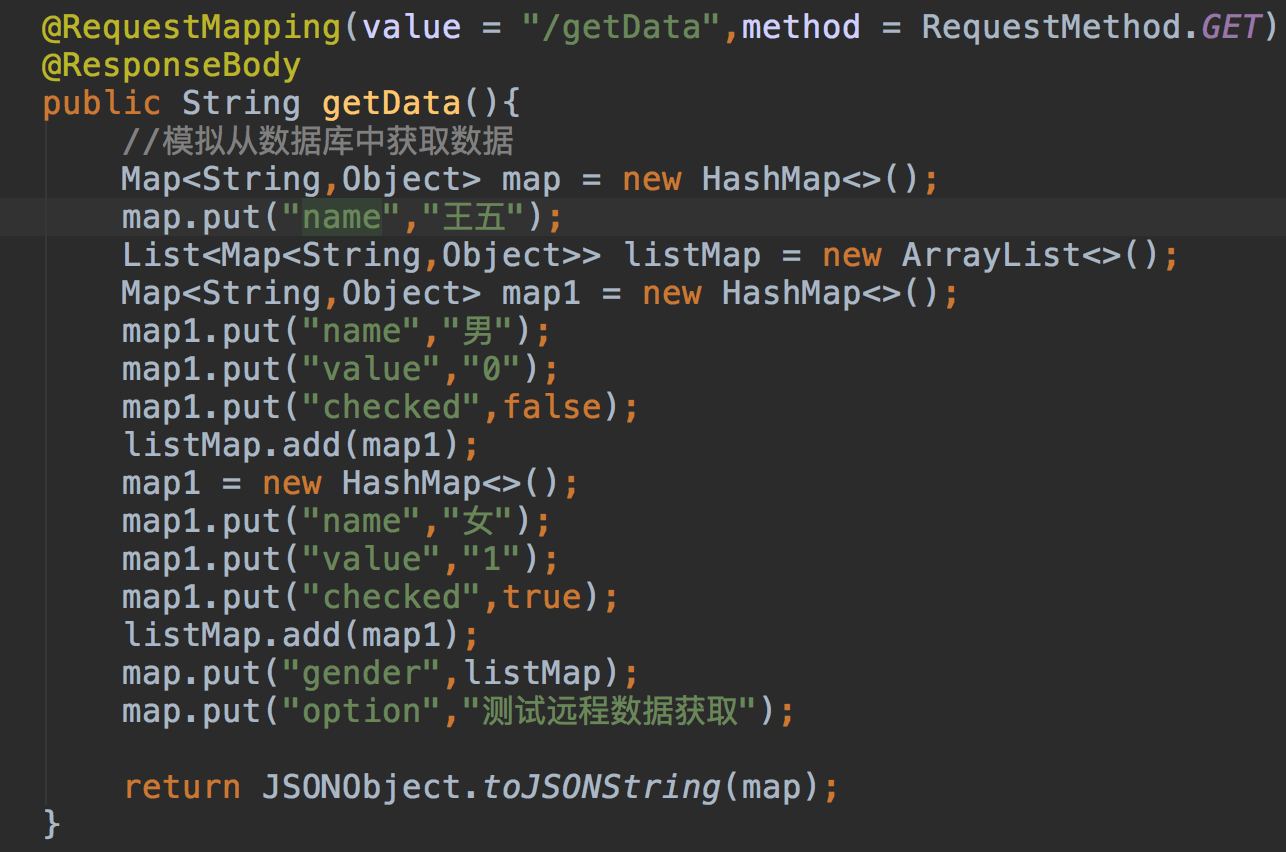
2、编写服务端代码
我这里以springboot为例,拼接的为演示数据,真实情况如何获取数据视情况而定
这里以map的形式填写数据,最终返回的是JSON字符串数据(真实情况可以以面向对象的方式进行对象的封装,然后操作对象进行数据的交互)

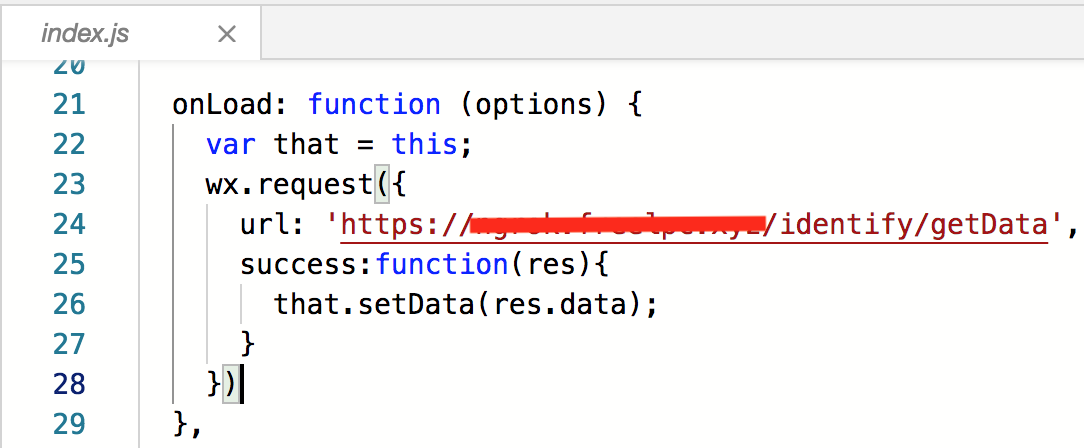
3、回到微信开发者工具中,在页面级的js文件中的onLoad事件的方法中,加入以下代码
由于在success回调方法后this的指向发生了变化,则首先使用一个that变量进行的保存
调用setData将返回值直接传送到页面进行渲染

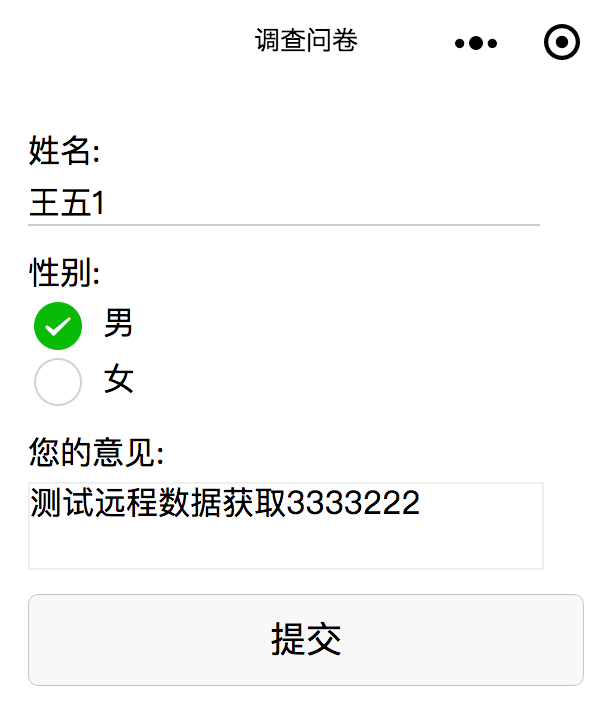
4、刷新小程序端结果如下:

下面演示POST提交方法
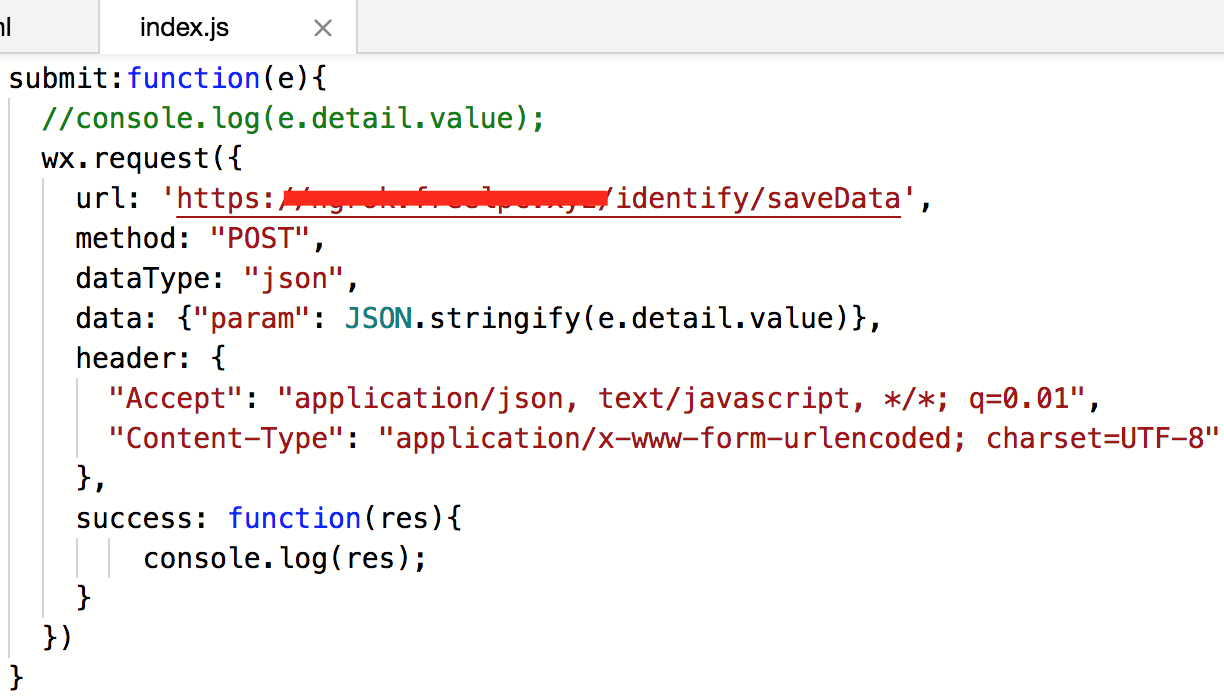
1、在页面级的js中加入按钮的点击方法实现
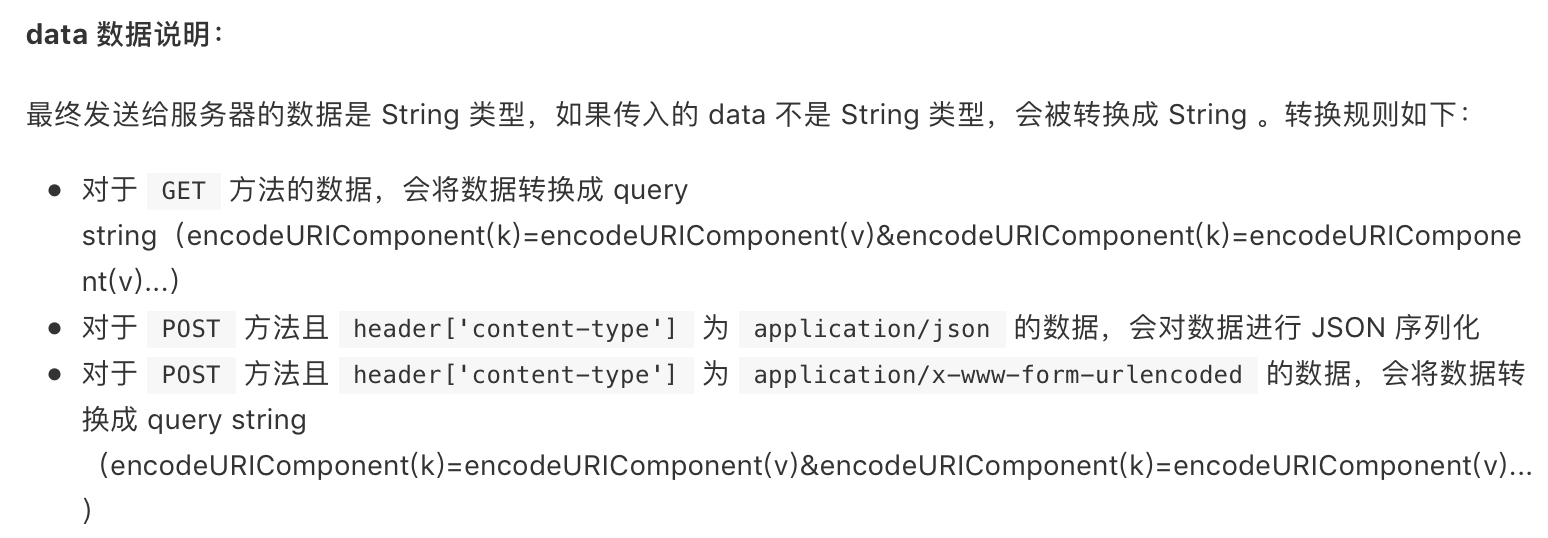
此处截取段小程序开发文档中的说明:

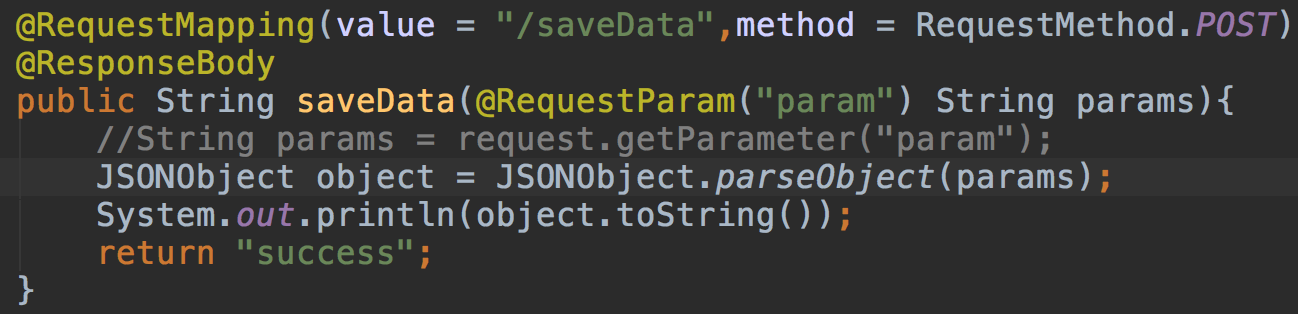
2、在服务端书写获取数据代码

页面

看前后端结果
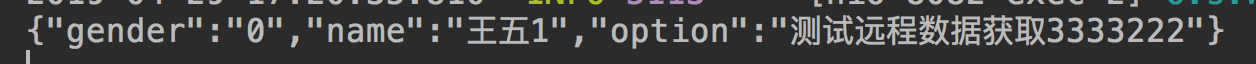
服务器端console输出:

微信开发工具console输出:
![]()
刚开始学习,不完善的地方请多指教
最后
以上就是丰富咖啡最近收集整理的关于【微信】微信小程序前后端数据请求示例的全部内容,更多相关【微信】微信小程序前后端数据请求示例内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复