button按钮属性绑定与触发事件。。话不多说上代码:
<Window x:Class="wpf.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:wpf"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<!--用了Key这个唯一的标志符-->
<Style TargetType="Button" x:Key="btn">
<!--字体的前景色-->
<Setter Property="Foreground" Value="Red" />
<!--字体的样式-->
<Setter Property="FontFamily" Value="宋体"/>
<Setter Property="FontSize" Value="30"/>
<Setter Property="Width" Value="150"/>
<Setter Property="Height" Value="50"/>
<Setter Property="Content" Value="登陆"/>
<Style.Triggers>
<!--鼠标移入移出事件-->
<Trigger Property="IsMouseOver" Value="True">
<!--字体的前景色-->
<Setter Property="Background" Value="Yellow"/>
<Setter Property="Foreground" Value="White"/>
<!--字体大小-->
<Setter Property="FontSize" Value="15" />
<!--字体的样式-->
<Setter Property="FontFamily" Value="华文彩云" />
</Trigger>
<!--鼠标点击释放事件-->
<Trigger Property="IsPressed" Value="true">
<!--字体的前景色-->
<Setter Property="Foreground" Value="Cyan"/>
<!--字体大小-->
<Setter Property="FontSize" Value="15" />
<!--字体的样式-->
<Setter Property="FontFamily" Value="楷体" />
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Canvas>
<Button Style="{StaticResource btn}"></Button>
</Canvas>
</Window>
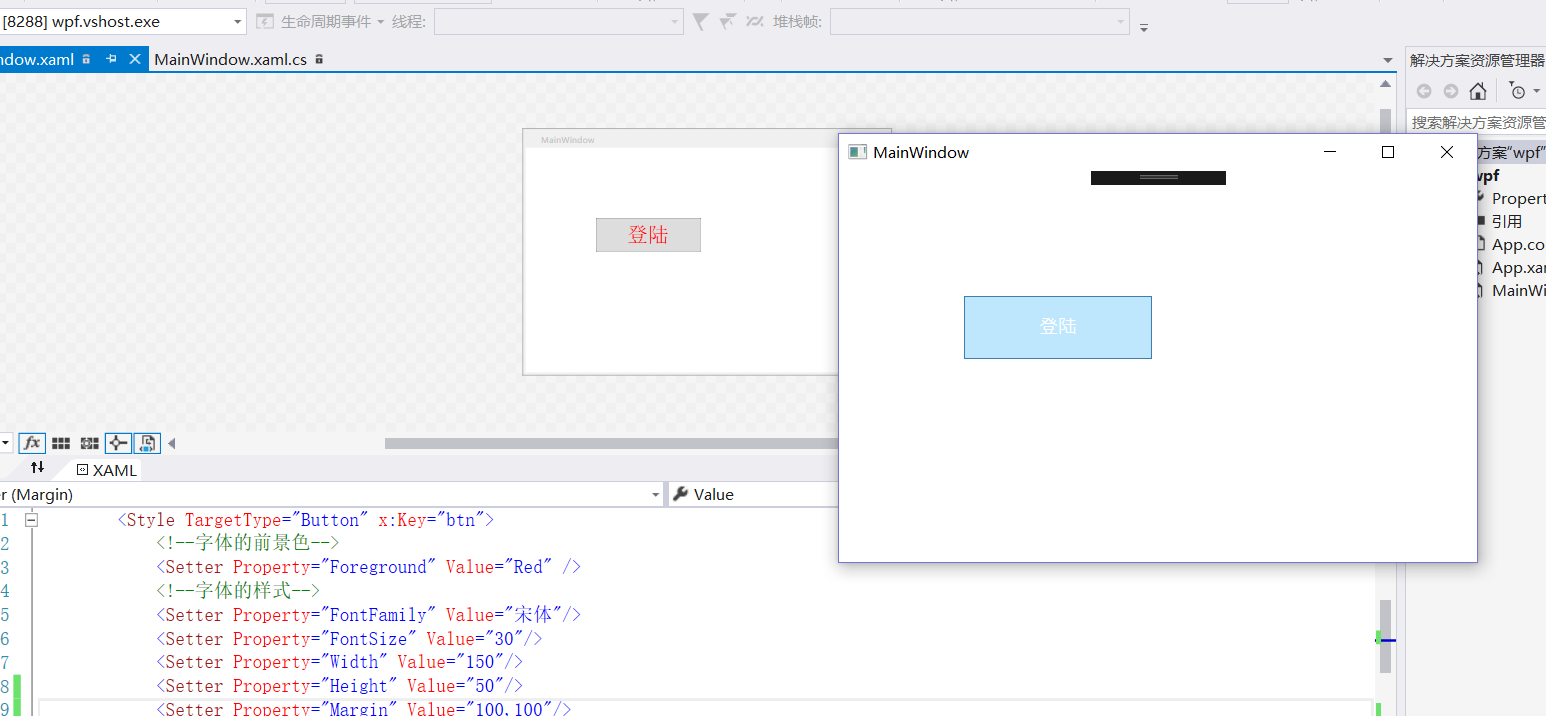
效果如下:

最后
以上就是漂亮大雁最近收集整理的关于WPF中鼠标触发器的全部内容,更多相关WPF中鼠标触发器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复