前言
假设我们有两个文本框,需要输入姓名和年龄,且两项为必须输入的字段。这时候我们可以利用Validation类扩展自己的数据验证,同时将验证结果绑定到Button的IsEnabled属性上,当两个TextBox输入的值通过数据验证后,Button才可用。
首先,我们创建两个数据验证类
public class NameValidationRule : ValidationRule
{
public override ValidationResult Validate(object value, CultureInfo cultureInfo)
{
if (value == null || value.ToString().Length == 0)
{
return new ValidationResult(false, "姓名不能为空");
}
else
{
return new ValidationResult(true, null);
}
}
}
public override ValidationResult Validate(object value, CultureInfo cultureInfo)
{
if (double.TryParse(value.ToString(), out double myValue))
{
if (myValue >= 0 && myValue <= 100)
{
return new ValidationResult(true, null);
}
}
return new ValidationResult(false, "请输入 0 至 100的数字");
}
然后我们编写前端代码
<Grid>
<Grid Margin="50">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock Text="姓名:" VerticalAlignment="Center"/>
<TextBox x:Name="textBoxName" Width="200" Height="30" VerticalContentAlignment="Center">
<TextBox.Style>
<Style TargetType="TextBox">
<Style.Triggers>
<Trigger Property="Validation.HasError" Value="True">
<Setter Property="ToolTip" Value="{Binding (Validation.Errors).CurrentItem.ErrorContent,RelativeSource={RelativeSource Mode=Self}}"/>
</Trigger>
</Style.Triggers>
</Style>
</TextBox.Style>
<TextBox.Text>
<Binding Path="Name" UpdateSourceTrigger="PropertyChanged">
<Binding.ValidationRules>
<validation:NameValidationRule ValidatesOnTargetUpdated="True"/>
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
<Validation.ErrorTemplate>
<ControlTemplate>
<DockPanel>
<AdornedElementPlaceholder>
<Border BorderBrush="Red" BorderThickness="1">
<TextBlock HorizontalAlignment="Right" Foreground="LightGray" Background="Transparent" Text="{Binding ErrorContent}" VerticalAlignment="Center" Margin=" 10 0 10 0" />
</Border>
</AdornedElementPlaceholder>
</DockPanel>
</ControlTemplate>
</Validation.ErrorTemplate>
</TextBox>
</StackPanel>
<StackPanel Grid.Row="1" Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock Text="年龄:" VerticalAlignment="Center"/>
<TextBox x:Name="textBoxAge" Width="200" Height="30" VerticalContentAlignment="Center">
<TextBox.Style>
<Style TargetType="TextBox">
<Style.Triggers>
<Trigger Property="Validation.HasError" Value="True">
<Setter Property="ToolTip" Value="{Binding (Validation.Errors).CurrentItem.ErrorContent,RelativeSource={RelativeSource Mode=Self}}"/>
</Trigger>
</Style.Triggers>
</Style>
</TextBox.Style>
<TextBox.Text>
<Binding Path="Age" UpdateSourceTrigger="PropertyChanged">
<Binding.ValidationRules>
<validation:AgeValidationRule ValidatesOnTargetUpdated="True"/>
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
<Validation.ErrorTemplate>
<ControlTemplate>
<DockPanel>
<AdornedElementPlaceholder>
<Border BorderBrush="Red" BorderThickness="1">
<TextBlock HorizontalAlignment="Right" Foreground="LightGray" Text="{Binding ErrorContent}" VerticalAlignment="Center" Margin=" 10 0 10 0" />
</Border>
</AdornedElementPlaceholder>
</DockPanel>
</ControlTemplate>
</Validation.ErrorTemplate>
</TextBox>
</StackPanel>
<StackPanel Grid.Row="2">
<Button Content="提 交" Width="80" Height="30">
<Button.Style>
<Style TargetType="Button">
<Setter Property="IsEnabled" Value="False"/>
<Style.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding ElementName=textBoxName,Path=(Validation.HasError)}" Value="False"/>
<Condition Binding="{Binding ElementName=textBoxAge,Path=(Validation.HasError)}" Value="False"/>
</MultiDataTrigger.Conditions>
<MultiDataTrigger.Setters>
<Setter Property="IsEnabled" Value="True"/>
</MultiDataTrigger.Setters>
</MultiDataTrigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
</StackPanel>
</Grid>
</Grid>
注意我们的Name和Age两个字段位于ViewModel当中
public class ValidationWindowViewModel : ViewModelBase
{
private int age;
public int Age
{
get { return age; }
set { age = value; RaisePropertyChanged(); }
}
private string name;
public string Name
{
get { return name; }
set { name = value; RaisePropertyChanged(); }
}
}
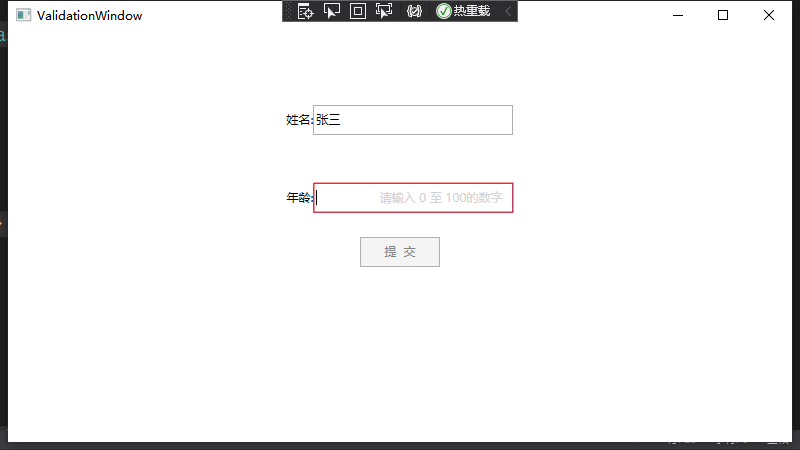
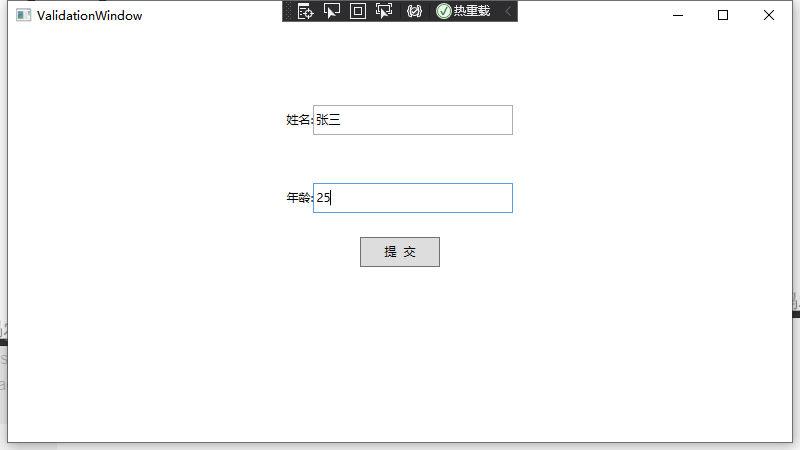
这样就实现了数据验证和提交按钮绑定的要求。如下图:

由于只输入了张三,没有年龄,所以按钮是灰色

输入姓名和年龄,通过验证,按钮可用
最后
以上就是稳重手链最近收集整理的关于WPF中利用数据多条件触发器控制Button控件的可用性的全部内容,更多相关WPF中利用数据多条件触发器控制Button控件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。

![spark结构化流保存mysql_[Spark]-结构化流之输出篇(待重修)](https://www.shuijiaxian.com/files_image/reation/bcimg8.png)






发表评论 取消回复