事件触发器 一般使用的就是动画

<Grid>
<TextBlock Text="事件触发器" Opacity="0.2" FontSize="30" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock.Style>
<Style TargetType="{x:Type TextBlock}">
<Style.Triggers>
<EventTrigger RoutedEvent="MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="Opacity" Duration="0:0:0.5" To="1"></DoubleAnimation>
<DoubleAnimation Storyboard.TargetProperty="FontSize" Duration="0:0:0.5" To="50"></DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
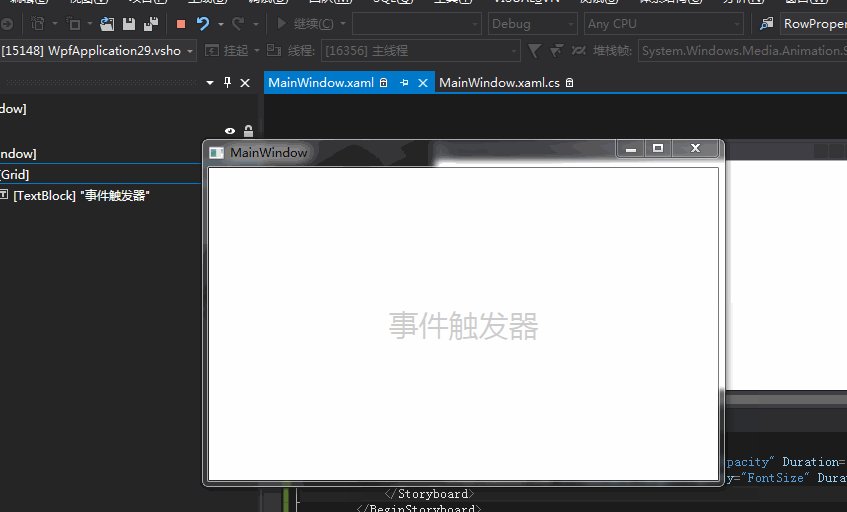
<EventTrigger RoutedEvent="MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="Opacity" Duration="0:0:0.5" To="0.2"></DoubleAnimation>
<DoubleAnimation Storyboard.TargetProperty="FontSize" Duration="0:0:0.5" To="30"></DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</Grid>动手写 比较精简 用Blend 来写 会生成很多代码哟
最后
以上就是饱满百褶裙最近收集整理的关于WPF 精修篇 事件触发器的全部内容,更多相关WPF内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复