Group 用于控制一群View的显示与隐藏。
1、使用多个 Group 时,尽量不要将某个View重复的放在 多个 Group 中,实测可能会导致隐藏失效
2、当 一个 View 被放到 Group 控制显隐状态时,若 Group 的状态是显示,则是没法在代码中隐藏这个 View 的(设置了GONE后能立即get到GONE,但下次get到的仍是VISIBLE,猜测是ConstraintLayout在onDraw中强制用Group设置了View的显隐)
Barrier 用于排版时的对齐
1、如果 barrier 作为两个View的上边界,View1、View2 距顶部 10dp,那么 barrier 正常距离顶部10dp。
但是当 View1 隐藏(Gone) 时,barrier 距顶部为 0dp,可能是由于 View1 隐藏后距顶为0dp造成的
2、barrier可能不会显示到预览图上,但实际运行是有效的。
ConstraintLayout 高度无法撑满父容器
ConstraintLayout的宽度是可以撑满的,只有高度无法撑满,虽说如此,一般ConstraintLayout作为根布局的倒是没什么影响,直到我有次这样嵌套:



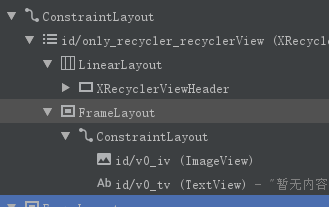
约束布局 套 RecyclerView[高度0上下约束] 套 LinearLayout(下拉头组) + FrameLayout(空视图组) 嵌套 约束布局(空视图内容)
我发现 FrameLayout 内约束布局的高度变成了warp,并且这种变化不是固定的,当我切换到左右侧的Tab再切回来时约束布局的高度又撑满了(黑人问号)。 如果换成以下约束方式,这个问题就不会出现
约束布局 套 RecyclerView[高度撑满] 套 LinearLayout(下拉头组) + FrameLayout(空视图组) 嵌套 约束布局(空视图内容)
我摸不清它的规律,我只能建议:
当多个约束布局嵌套时,内部的约束布局要以高度是warp为前提使用(RecyclerView、include)。或者不用约束布局嵌套,改下布局。
19/12/12 发现新的方案 - https://blog.csdn.net/qq_34224268/article/details/103516567
ConstraintLayout 作为 ListView 的Item 非根布局时,高度偶尔测量错误
有次我把约束布局作为 ListView.Item 的小布局使用,约束布局顶部有个标题,约束布局内部有图片和文字两个View。因为图片比文字高,约束布局是比较高的,当我隐藏图片时约束布局就会变矮。但实际使用时我发现若一起隐藏标题和图片,有时发生约束布局的高度仍然很高,有时约束布局的高度又会变低,我追踪到约束布局的测量方法在图片隐藏时有可能返回错误的值,再往下追就涉及到约束布局的算法了,当我把约束布局替换成LinearLayout时就不存在此问题。
最后
以上就是苹果母鸡最近收集整理的关于ConstraintLayout . Group、Barrier 的坑的全部内容,更多相关ConstraintLayout内容请搜索靠谱客的其他文章。








发表评论 取消回复