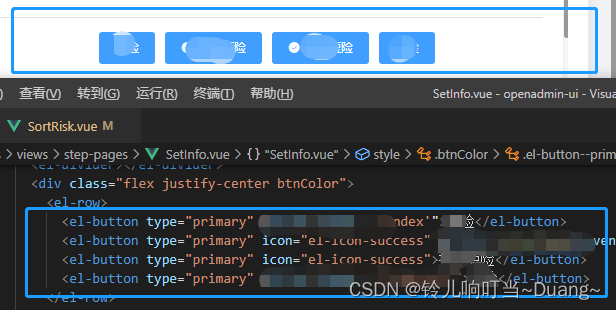
先统一设置按钮颜色type="primary"

点击后将颜色改为橘色效果图:

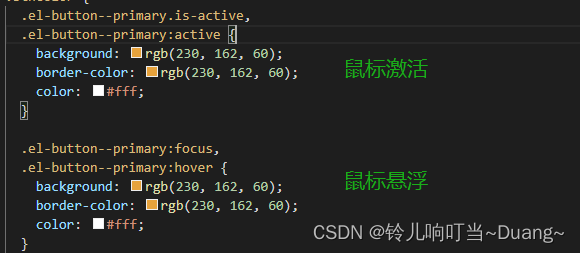
修改样式代码如下:

.el-button--primary.is-active,
.el-button--primary:active {
background: rgb(230, 162, 60);
border-color: rgb(230, 162, 60);
color: #fff;
}
.el-button--primary:focus,
.el-button--primary:hover {
background: rgb(230, 162, 60);
border-color: rgb(230, 162, 60);
color: #fff;
}最后
以上就是发嗲星月最近收集整理的关于el-button更改选中后的默认颜色的全部内容,更多相关el-button更改选中后内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![[Vue]鼠标悬停变色代码效果笔记](https://www.shuijiaxian.com/files_image/reation/bcimg6.png)







发表评论 取消回复