我是靠谱客的博主 迷路店员,这篇文章主要介绍循环出按钮点击按钮显示按钮上面文字 vue el-button_前端学习计划之VUE学习(一)...Vue 是什么起步声明式渲染条件与循环处理用户输入组件化应用构建Vue组件与自定义元素的关系,现在分享给大家,希望可以做个参考。
Vue 是什么
Vue是一套用于构建用户界面的渐进式框架。
Vue被设计为可以自底向上逐层应用。
Vue的核心库只关注视图层,易上手,便于和第三方库或既有项目整合。
现代化的工具链和各种类库结合使用,Vue也更适合做复杂的单页面应用SPA(SinglePage Web Application)
起步
假设您已经了解了关于HTML、CSS和JavaScript的相关知识。
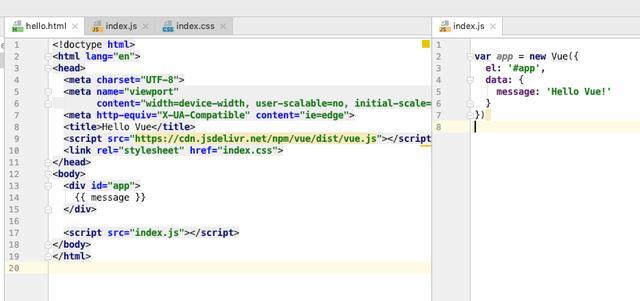
创建一个文件,命名·hello.html·,通过如下方式引用Vue:
更多Vue的安装方式网上有介绍,不过对于新手来说,上面的使用方法更贴近Web开发。高阶开发者会使用更敏捷的开发工具,这里不做介绍。
声明式渲染

Hello Vue——全部代码

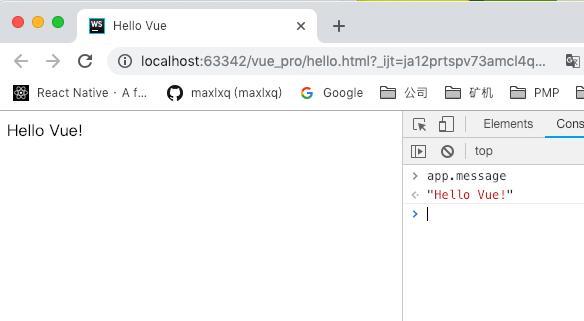
Hello Vue——界面和控制台
此时,我们已经成功的创建了第一个Vue应用,现在的数据和D
最后
以上就是迷路店员最近收集整理的关于循环出按钮点击按钮显示按钮上面文字 vue el-button_前端学习计划之VUE学习(一)...Vue 是什么起步声明式渲染条件与循环处理用户输入组件化应用构建Vue组件与自定义元素的关系的全部内容,更多相关循环出按钮点击按钮显示按钮上面文字内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复