代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test2</title>
</head>
<style>
.color{
color: rgb(43, 245, 77);
}
</style>
<body>
<div id="app">
<ul>
<li v-for="(i, index) in items" :class="{color: changeIndex === index}" @mouseover="changeColor(index)">{{index}}{{i}}</li>
</ul>
</div>
</body>
<script src="../vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
items: ['大肥猫', '小肥猫', '小怪兽', '大怪兽'],
changeIndex: -1,
},
methods: {
changeColor: function(index){
this.changeIndex = index;
},
}
})
</script>
</html>
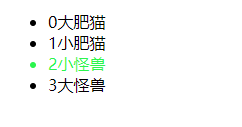
效果

笔记
在v-for展开时index会在每行被赋于0123的值,这样可以通过index来确定行数。监听鼠标移入事件传入index参数,并改变changeIndex与当前鼠标所在行的index一致,通过判断changeIndex和index的值是否相等来决定是否作用css样式。
最后
以上就是野性电源最近收集整理的关于[Vue]鼠标悬停变色代码效果笔记的全部内容,更多相关[Vue]鼠标悬停变色代码效果笔记内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。




![[Vue]鼠标悬停变色代码效果笔记](https://www.shuijiaxian.com/files_image/reation/bcimg6.png)



发表评论 取消回复