前面我用for循环创建了div,每个div中有各自的数据以及同样的布局
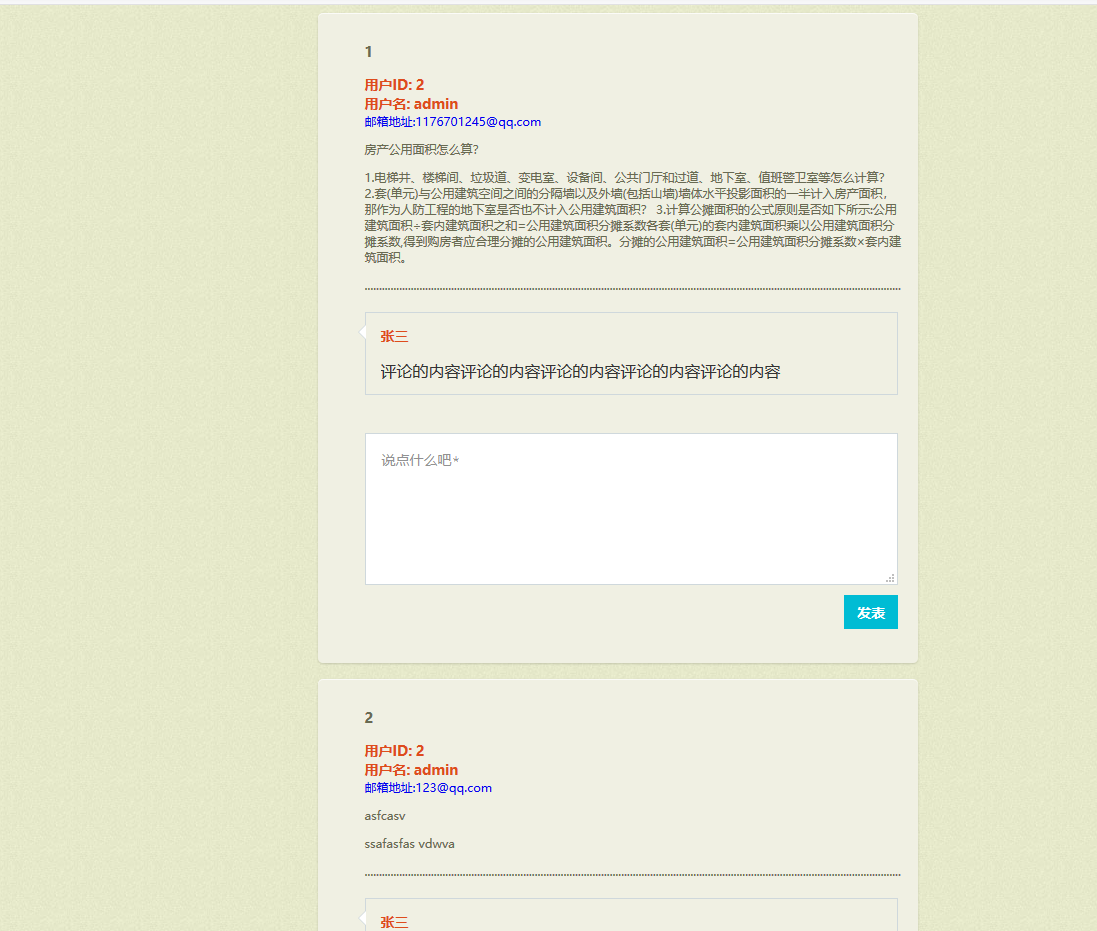
效果图如下:

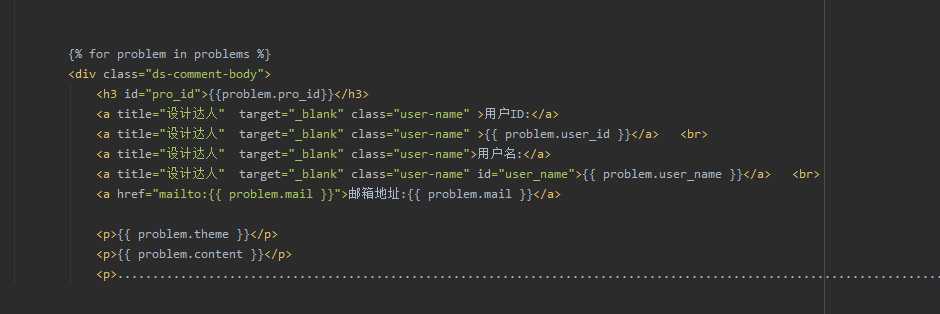
部分代码如下:

现在,我希望在点击每个div里的发表按钮时,能在js里获取{{problem.pro_id}}以及{{problem.user_name}}这两个参数,然后进行传递,写入数据库等等操作
然而,根据一般的写法,按钮点击事件:(‘#…’).onclick或者是获取值:document.getElementById 全部都只对第一个div有效
也就是我点击按钮,只有第一个div里的按钮可以点击,其他div里的按钮点击无响应
获取值我也只能获取第一个div里的{{problem.pro_id}}以及{{problem.user_name}}
这显然不符合我们的需求
解决方法如下:
<script>
var btn=document.getElementsByTagName('button')
for(var i=0;i<btn.length;i++){
(function(n){
btn[n].onclick=function(){
alert(n);
}
})(i);
}
</script>
上述代码中,var btn=document.getElementsByTagName(‘button’)自动帮我们查找页面所有的button按钮,并返回一个列表给我们,此时,btn[n]便依次代表我们从上到下的div里的各个按钮,btn[0]代表第一个div里的按钮,btn[1]代表第二个div里的按钮,依次类推…
而我要传递的第一个数值,{{problem.pro_id}}其实是从1开始,每次加一的,代表着div的编号,我们这里直接用n+1进行代替,不再多写方法获取了
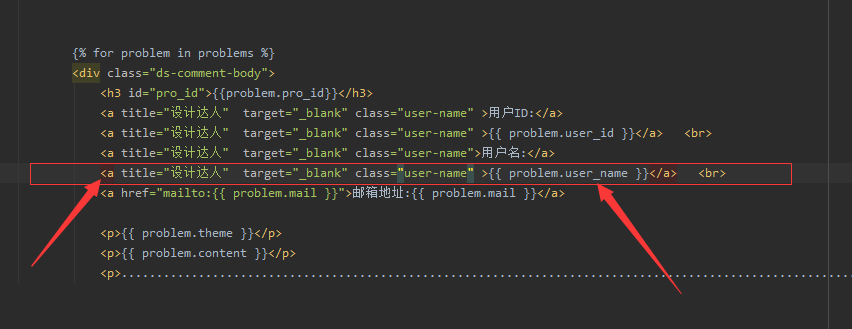
但我们还有一个参数需要获取,就是{{problem.user_name}}

如图,我把它写在了< a >标签下,如果你是写在了其他标签下,照着我的方法也一样的获取
对上面< script >中的代码略作修改
<script>
var btn=document.getElementsByTagName('button')
var a=document.getElementsByClassName('user-name')
for(var i=0;i<btn.length;i++){
(function(n){
btn[n].onclick=function(){
var user_name = a[n].innerText;
alert(user_name);
}
})(i);
}
</script>
重点注意其中的代码;var a=document.getElementsByClassName(‘user-name’),原理与 var btn=document.getElementsByTagName(‘button’)类似,它搜寻html页面中所有class名为user-name的标签,获取标签的内容,返回一个列表给我们
而var user_name = a[n].innerText;就是获取对应排号为n的,class为user-name的标签的字段内容(我是用的< a >标签,用innerText,其他的标签不一定,但百度一下就可以有),当点击div里的按钮时,会有alert提示值,让我们便于矫正。这样我们就可以获取到不同div里的值了
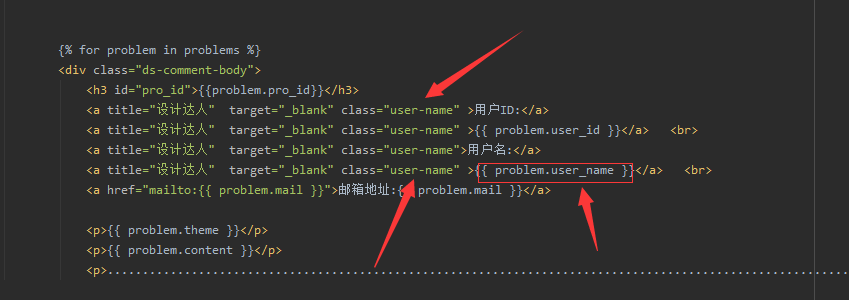
另外,n这个数的选取要注意:

如图,我有多个标签class名为user-name,但只有{{problem.user_name}}这一个数据是我所需要的,如何具体选取,这里不多赘述
ok,这不就行了吗,要的就是这个效果
传送门:Django 仿ajax传递数据(Django第十篇)
最后
以上就是狂野大雁最近收集整理的关于Django循环创造div后,对各个div操作后触发事件,传递数据(Django第九篇)的全部内容,更多相关Django循环创造div后内容请搜索靠谱客的其他文章。



![[Vue]鼠标悬停变色代码效果笔记](https://www.shuijiaxian.com/files_image/reation/bcimg6.png)




发表评论 取消回复