这篇文章主要介绍了element-ui 的el-button组件中添加自定义颜色和图标的实现方法,目前的解决方案是:添加一个自定义全局指令,同时在element-ui源码中,加入对应的组件。需要的朋友跟随小编一起看看吧
我使用的element-ui的版本是V1.4.13。

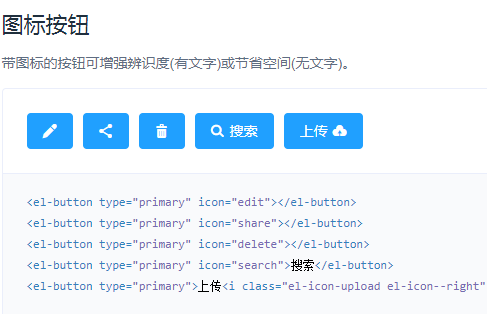
如上图所示,如果使用el-button,加颜色是可以通过设置type属性的值,加图标就设置icon属性的值。
现在产品给了一个需求,就是自定义的很多种类别,不同的类别的按钮显示不同的颜色和图标。如下图所示:

为了方便开发,目前的解决方案是:添加一个自定义全局指令,同时在element-ui源码中,加入对应的组件。开发人员在开发时只要在type中添加不同的类的值,就能添加上颜色和图标。
1、在element-ui的button源码中加了自定义指令otherRender,以及一个局部组件vRender
最后
以上就是自觉世界最近收集整理的关于elemntui icon 大小_element-ui 的el-button组件中添加自定义颜色和图标的实现方法的全部内容,更多相关elemntui内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。

![[Vue]鼠标悬停变色代码效果笔记](https://www.shuijiaxian.com/files_image/reation/bcimg6.png)






发表评论 取消回复