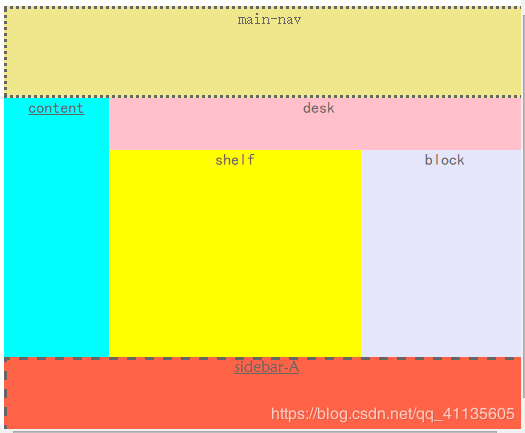
首先看我的div布局:
 图片有6个div有序排列,位置上下左右不一。
图片有6个div有序排列,位置上下左右不一。
方法1:最简单的做法是设置每个div的width:px;height:px;
比如:
width:1200px;
height:800px;
但是这种方法在不同尺寸的电脑上就无法完全显示div或者div不能充满整个页面。
方法2:设置div的width:%;height:%;**
比如:
width:20%;
height:60%;
这种方法无论对于不同的电脑尺寸都能全屏显示,本文就选用这种方法。
step1:
建立HTML,添加代码如下:
My First Web Demo!
content
最后
以上就是欣喜航空最近收集整理的关于html盒子左右边界,html和css实现 div 切割 并使多个div上下左右排列的全部内容,更多相关html盒子左右边界,html和css实现内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。






![[Vue]鼠标悬停变色代码效果笔记](https://www.shuijiaxian.com/files_image/reation/bcimg6.png)

发表评论 取消回复