Element.getBoundingClientRect() 方法返回元素的大小及其相对于视口的位置
包括 width,height,x,y,top,left,right,bottom

语法
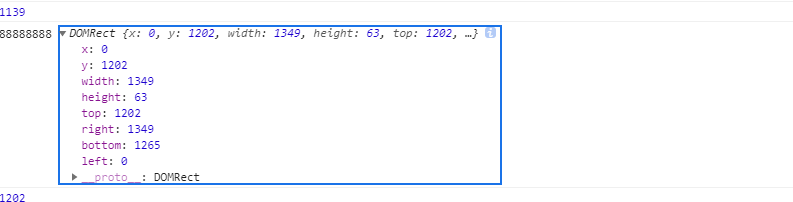
1、let rectObject = object.getBoundingClientRect();
这样获取,获取到的是一个对象
2、如果想获取单个属性的值时,可用{}抱起来属性获取
let {width,height} = object.getBoundingClientRect();
这样获取到的就是 只有width和 height
Element.getBoundingClientRect() 方法返回元素的大小及其相对于视口的位置是很方便的,大家多多用起来吧
最后
以上就是如意龙猫最近收集整理的关于Element.getBoundingClientRect的用法的全部内容,更多相关Element.getBoundingClientRect内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复