文章目录
- 前言
- 一、DOM的位置
- 1.1、`getBoundingClientRect()`
- 注意
- 1.2、scroll
- 1.3、offset-元素自身相关的属性(开发中不常用到)
- 1.4、client
前言
前段时间的开发工作涉及了许多页面中元素的滚动,给我看晕了~~特此理清下思路
一、DOM的位置
对于页面中的某个元素,如何实时获取它的宽高位置信息呢?
1.1、getBoundingClientRect()
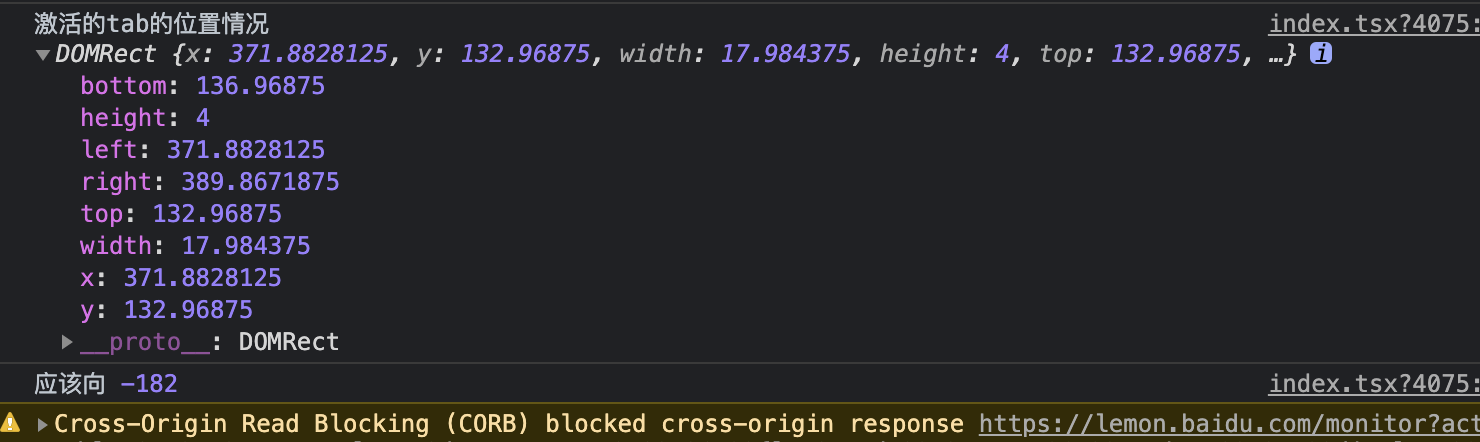
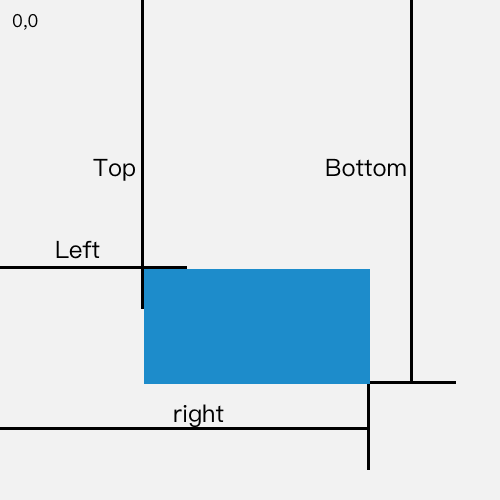
domRect = element.getBoundingClientRect()。该方法返回一个DOMRect 对象,包含了元素的大小及元素相对于视窗的位置集合信息。该对象有6个属性:top,lef,right,bottom,width,height。这里的top、left和css中的理解很相似,width、height是元素自身的宽高,但是right,bottom和css中的理解有点不一样。right是指元素右边界距窗口最左边的距离,bottom是指元素下边界距窗口最上面的距离。
因此我们利用该方法可以获得页面中某个元素的左,上,右和下分别相对浏览器视窗(浏览器可视范围)的位置(不包含文档卷起的部分)。


注意
Firefox3+、Opera9.5、Chrome、Safari支持该方法;IE5以上都能支持,但是又一点点地方需要修正一下,IE67中,默认坐标从(2,2)开始计算,导致最终距离比其他浏览器多出两个像素,且没有width和height属性,因此我们需要做个兼容。
document.documentElement.clientTop; // 在IE67中始终为2,其他高级点的浏览器为0
document.documentElement.clientLeft; // 在IE67中始终为2,其他高级点的浏览器为0
functiongGetRect (element) {
var rect = element.getBoundingClientRect();
return{
top : rect.top + scrollTop - clientTop,
bottom : rect.bottom - top,
left : rect.left + scrollLeft - clientLeft;
right : rect.right - left
}
}
1.2、scroll
scroll代表的是与滚动条相关的尺寸
element.scrollLeft
属性用来获取或设置元素滚动条到元素左边的距离(但是要注意元素的内容排列方向是right-to-left还是left-to-right)
element.scrollTop可以获取或设置一个元素的内容垂直滚动的像素数。常用于让当前元素垂直回归到首屏。
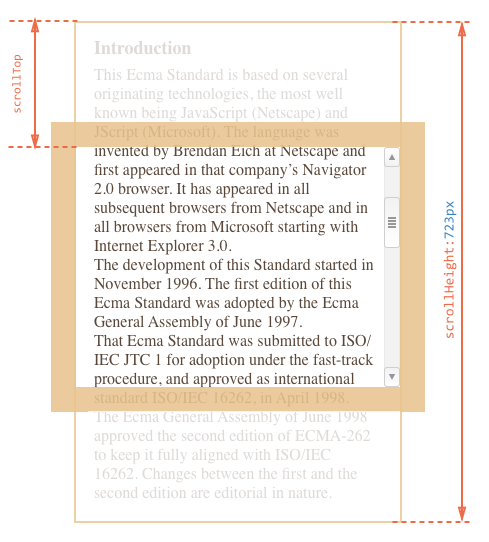
scrollHeight、scrollWidth结果只包含content,但是如果出现滚动条,会包含滚动条未出现部分的尺寸。
// 常用兼容性代码:获取元素的滚动距离
const scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop // 代表滚动条滚动的距离
const scrollLeft = document.documentElement.scrollLeft || window.pageXOffset || document.body.scrollLeft; // 代表滚动条滚动的距离
// 表示滚动条到底的公式
const onScrollBottom = father.scrollTop + father.clientHeight === father.scrollHeight
【bug场景】:在做页面滚动时候,需要根据页面滚动的距离来决定是否显示顶部bar。但是iphone6中会出现无法获得scrolltop的情况,其值始终为0,原因就是没有兼容各浏览器下 scrollTop的差异。
IE6/7/8: 对于没有doctype声明的页面里可以使用 document.body.scrollTop 来获取 scrollTop高度
对于有doctype声明的页面则可以使用 document.documentElement.scrollTop;
safari 比较特别,有自己获取scrollTop的函数 : window.pageYOffset ;
Firefox: 火狐等等相对标准些的浏览器就省心多了,直接用 document.documentElement.scrollTop ;
实战练习:JS实现横向tab栏切换,选中项自动滚动居中
<script>
// 获取到 container 整个盒子
var container = document.querySelector(".container");
// 获取包裹盒子 container.offsetWidth
var containerW = container.offsetWidth;
// 找到所有需要被点击的 item 的集合
var itemList = document.querySelectorAll(".item");
// 遍历数组
for (let i = 0; i < itemList.length; i++) {
// 给每个元素添加点击事件
itemList[i].onclick = function () {
// 获取到当前点击元素的 offsetLeft - 包裹盒子 offsetWidth 的一半 + 当前点击元素 offsetWidth 的一半
var scrollLeftNum =itemList[i].offsetLeft - containerW / 2 + itemList[i].offsetWidth / 2;
// 关键代码:设置元素的scrollLeft
container.scrollLeft = scrollLeftNum;
}
}
</script>

1.3、offset-元素自身相关的属性(开发中不常用到)
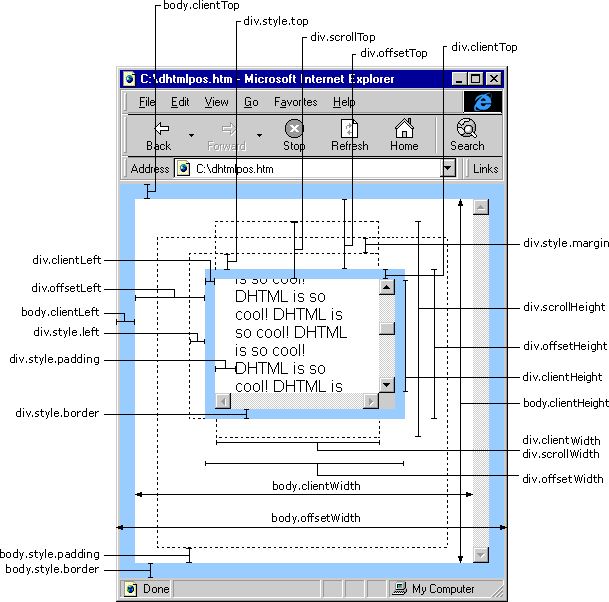
offset代表最外圈的尺寸
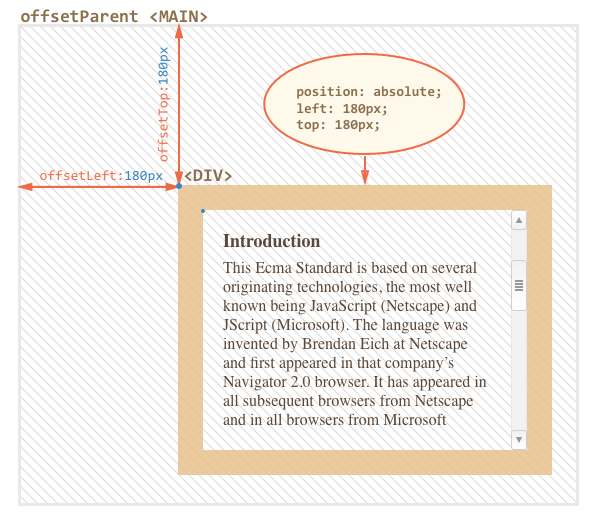
offsetParent // 返回一个指向最近的(closest,指包含层级上的最近)包含该元素的定位元素。如果没有定位的元素,则offsetParent为最近的table元素对象或根元素(标准模式下为<html>元素,怪异模式下为<body>元素)。当元素的style.display设置为none或position为fixed时,offsetParent返回null。
offsetLeft // 返回当前元素左上角相对于 HTMLElement.offsetParent父节点的左边界偏移的像素值,左上角位于父元素中的坐标,可以衍生出其余三点位于父元素中的坐标
offsetTop
offsetHeight// border + padding + content,即:元素的可见部分
offsetWidth // border + padding + content,即:元素的可见部分

1.4、client
clientHeight 、clientWidth // 只包含content+padding,联想记忆:标准盒模型
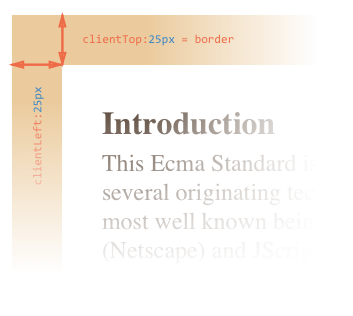
clientLeft、 clientTop // 是只有border-left、border-top的值,前面提到过offsetLeft和offsetTop没有考虑border。
// 常用兼容性代码
const clientTop = el.clientTop || body.clientTop || 0;
const clientLeft = el.clientLeft || body.clientLeft || 0;

参考文章:
DOM系列:获取元素位置和尺寸
如何获取dom元素的位置、尺寸?client、scroll、offset?一文搞懂!!
最后
以上就是专一荷花最近收集整理的关于JavaScript之DOM的位置、属性、方法前言一、DOM的位置的全部内容,更多相关JavaScript之DOM内容请搜索靠谱客的其他文章。









发表评论 取消回复