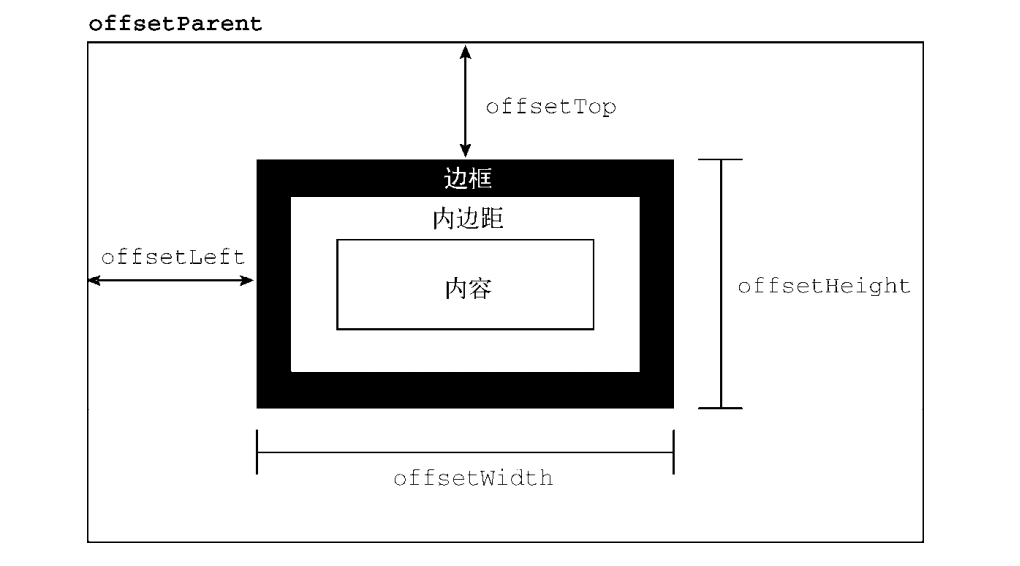
1)偏移尺寸 :
元素在屏幕上占用的所有视觉空间(包括内边距,滚动条,和边框【不包含外边距】
- offsetHeight
- offsetLeft
- offsetTop
- offsetWidth

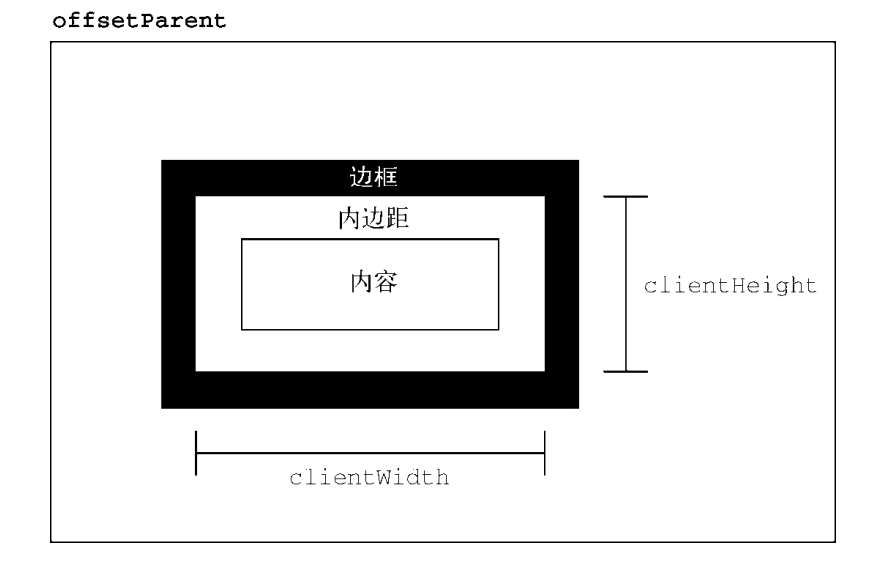
2)客户端尺寸:
元素内容及其内边距所占用的空间。
- cilentWidth
- cilentHeight

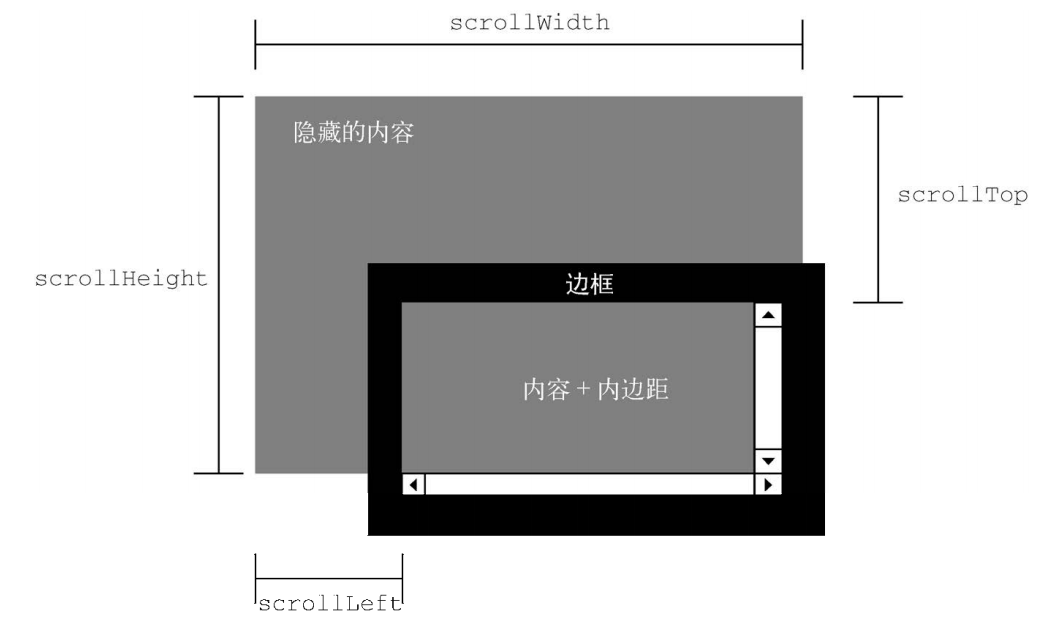
3) 滚动尺寸
- scrollHeight
- scrollLeft
- scrollTop
- scroolWidth

scrollWidth和scrollHeight可以用来确定元素内容的实际尺寸。
scrollWidth和scrollHeight 与 cilentWidth和 clientHeight 的区别:
如果文档尺寸超过视口尺寸,那么scrollWidth和scrollHeight等于文档的实际尺寸,clientWidth和clientHeight等于视口的大小。
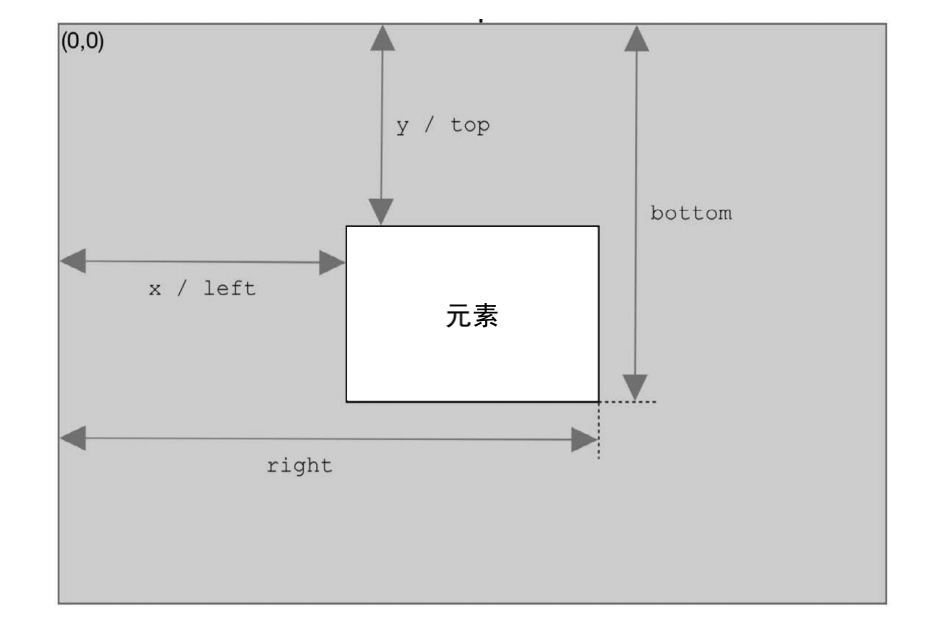
4)确定元素尺寸
getBoundingClientRect() 方法。给出了元素在页面中相对于视口的位置。
返回一个DOMRect对象,包含: left,top,right,bottom,height,width 属性,给出了元素在页面中相对于视口的位置。

最后
以上就是落后期待最近收集整理的关于DOM元素尺寸1)偏移尺寸 :2)客户端尺寸:3) 滚动尺寸4)确定元素尺寸的全部内容,更多相关DOM元素尺寸1)偏移尺寸内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复