参考文档http://www.cnblogs.com/windy-love/p/9522312.html
eclipse安装codeminx 插件
之后eclipse提示要安装eslint,在工程目录下D:workspacelajifenleigarcol_wx 下执行npm install eslint
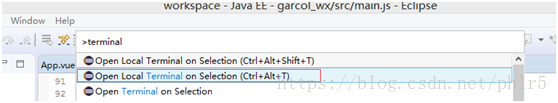
Eclipse界面Ctrl + Alt + T 即可打开终端

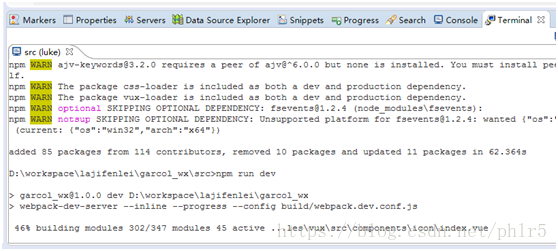
终端中输入 npm install 后回车,安装完成会生成 node_modules目录,该目录是npm加载的项目依赖模块
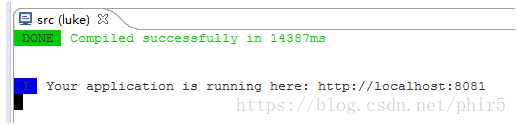
在终端中输入 npm run dev 后回车,则运行Vue项目,之后会自动打开浏览器,显示Vue欢迎页面!


之后浏览器打开网址就可以调试查看了
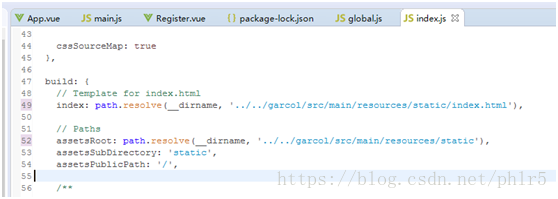
修改路径,这样编译直接到garcol工程中。

D:workspacelajifenleigarcol_wxsrc>npm run build 进行build
最后
以上就是缓慢期待最近收集整理的关于用Eclipse 进行Vue开发的全部内容,更多相关用Eclipse内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。



 vue.js下载 二、vue.js的初步操作三、代码演示" class="embed-responsive-item">
vue.js下载 二、vue.js的初步操作三、代码演示" class="embed-responsive-item">




发表评论 取消回复