很多时候后端人员还需要懂得前端技术,但后端的很多技术其实我们都还没有完全吸收,就又得学习了解前端技术。哎,入这行之后,才知道是一个无穷无尽的大深坑。这里也就转载,也许,以后有时间再学习前端技术,先把后端技术学习再说。这个vue,暂时先放下了。
原先以为vue和以前用的什么easyUi,echarts差不多,直接引入个js就可以使用,但是查了下相关文档后,需要的东西好多,安装好启动后差不多上午都快过去了,因为流程相对麻烦,所以写个博客记录下,方便以后工作时找起来方便。
根据vue官方文档说明,首先得安装node.js,因为vue依赖于node的npm的管理工具来实现
node.js下载
第一步,先安装node.js:下载好node.js后点击安装,一路下一步就行,如果中途出现错误信息2503或2502的一般情况下(我遇到的情况)是因为权限不足,我们以管理员身份打开cmd命令窗,然后进入到你安装包所在目录 然后输入命令:
msiexec /i node-v4.4.3-x64.msi
然后按照流程安装即可。安装完成后 重新打开cmd命令窗,输入 :node -v 出现版本号,则说明安装成功

第二步,安装npm
vue是依赖npm工具来管理,所以接下来我们来安装npm,输入命令
npm install -g cnpm --registry=https://registry.npm.taobao.org安装时间比较长,需要耐心等会,安装成功后输入:npm -v
如果看到版本号,说明安装成功
第三步,安装vue-cli脚手架,输入命令:
cnpm install --global vue-cli回车,然后等待安装,安装结束后,输入命令vue,查看是否安装完成

出现操作提示,则说明安装完成
当上面操作完成后,我们可以建立一个测试项目,检测下是否可以正常使用vue
第一步,先创建一个vue项目,因为vue的相关依赖下载后很大是,所以建议不要放在c盘,可以学eclipse一样,建立一个工作空间,我的工作空间是:D:HBuilderProject,打开cmd命令窗口,进入到目录下,然后我们开始创建新的项目输入命令:
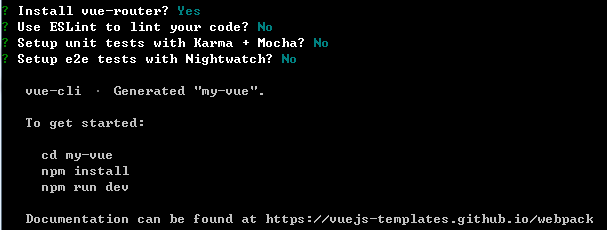
vue init webpack test之后就一直回车,直到出现是否要安装vue-route,这个我们在项目要用到,所以就输入y 回车

下面会出现是否需要js语法检测,这个我们暂时用不到,就可以直接输入no,后面的都可以直接输入no,都是我们暂时用不到的

第二步,进入到项目中,因为各个模板之间都是相互依赖的,所以现在我们要安装依赖,输入命令
cnpm install
第三步,我们试运行下,测试我们的工作空间是否可以正常使用,输入运行命令
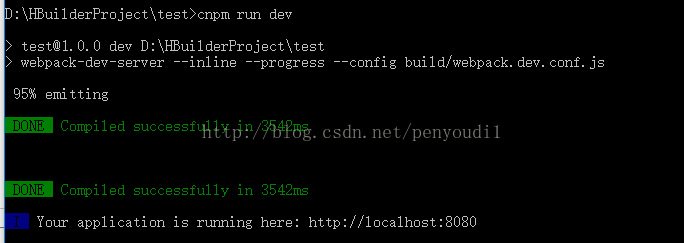
cnpm run dev
然后我们看到访问地址是:http://localhost:8080/,打开浏览器,输入访问地址,看到页面

基础环境搭建成功。
推荐一个前端页面开发工具:http://www.dcloud.io/ 根据官方文档说,目前已经兼容了vue的语法不过还未测试过
最后
以上就是虚幻抽屉最近收集整理的关于vue开发环境搭建的全部内容,更多相关vue开发环境搭建内容请搜索靠谱客的其他文章。






 vue.js下载 二、vue.js的初步操作三、代码演示" class="embed-responsive-item">
vue.js下载 二、vue.js的初步操作三、代码演示" class="embed-responsive-item">

发表评论 取消回复