前言:前端一枚,vue项目技能了解而又不精通,在此重走一遍流程,步骤及知识整理至此。
一、创建vue项目
1、准备工作:
1)本地安装
把想到的都塞进来,有的非必需。
node安装(安装检测:npm -v或node -v)【必须装】
node官网下载安装包,选默认设置安装,会自动配置变量, 若更改安装地址,修改(默认系统变量)变量path中C:Program Filesnodejs为新地址,(Window)默认全局安装文件所在位置:C:UsersusernameAppDataRoamingnpmnode_modules
淘宝镜像全局安装(安装检测:cnpm -v)【强烈建议装】
npm install -g cnpm --registry=https://registry.npm.taobao.orgyarn全局安装(安装检测:yarn -v)【若选yarn项目则要装】
npm install -g yarneslint全局安装(eslint -v)【若选eslint检测且设为】
npm install eslint -ghttp-server全局安装(http-server -v)
cnpm install http-server -gWe will use "npm" to install the CLI via "npm install -D webpack-cli".
Do you want to install 'webpack-cli' (yes/no):
翻译:我们将用npm下载"npm...",你是否要下载"webpack-cli"(yes/no):
vue-cli脚手架
cnpm install @vue-cli -g #vue-cli3
cnpm install vue-cli -g #vue-cli22)集成开发工具IDE
idea、Eclipse、EditPlus、SublimeText、VScode等,有免费有收费,有正版有盗版,这里略。
3)官网
最好的文档是官方文档(记住这句话)!
- node中文官网
- vue3.0传送门
- eslint中文官网
- yarn
- elementPlus
- http-server
- npm-audit官网
2、创建一个vue项目
安装脚手架(vue-cli)后,在指定目录下的dos窗口下运行以下命令:
vue create 自定义项目名 #vue-cli3.0
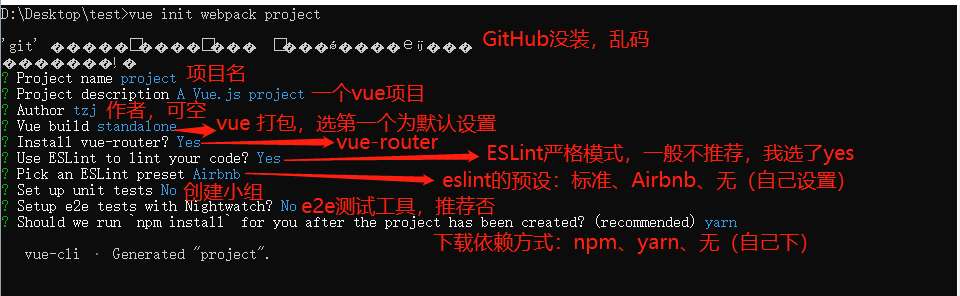
vue init webpack 自定义项目名 #vue-cli2.0vue-cli3.0如下:(选择不同后显示不同)
参考文章:
vue 3项目的创建
vue-cli 3.0安装和使用
vue create 项目名
? Your connection to the default yarn registry seems to be slow.
###默认的镜像源下载会很慢,是否切换到淘宝镜像源?
Use https://registry.npm.taobao.org for faster installation? (Y/n) y
### 请选择预置
? Please pick a preset: (Use arrow keys)
Default ([Vue 2] babel, eslint) //使用vue2.X的模版
❯ Default (Vue 3 Preview) ([Vue 3] babel, eslint) //使用vue3.0 的模版
Manually select features //自定义模版---建议选择项
### 检查项目所需的功能:(按<space>选择,<a>切换全部,<i>反转选择,然后<enter>继续)
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)
>(*) Babel //兼容浏览器--将es6转成es5
(*) TypeScript //JS超集,主要是类型检查
( ) Progressive Web App (PWA) Support //PWA。谷歌提出的桌面应用
(*) Router //路由
(*) Vuex //状态管理器
(*) CSS Pre-processors //css预处理
(*) Linter / Formatter //代码风格格式化
( ) Unit Testing //单元测试
( ) E2E Testing //端对端测试
### 选择一下vue的版本
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)
❯ 3.x
2.x
### 是否使用class风格的组件语法
?Use class-style component syntax? y
### 使用Babel与TypeScript一起用于自动检测的填充?
? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? y
### 是否选择用历史(history)的模式来做路由
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
### 使用什么css预编译器
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys)
> Sass/SCSS (with dart-sass)
Less
Stylus
### 选择格式验证工具
? Pick a linter / formatter config: (Use arrow keys)
ESLint with error prevention only //只进行报错提醒
ESLint + Airbnb config //不严谨模式
ESLint + Standard config //正常模式
> ESLint + Prettier //严格模式(没强迫症的别选这个,会很痛苦)
### 代码检查方式 (按<space>选择,<a>切换全部,<i>反转选择,然后<enter>继续)
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to pr
oceed)
>(*) Lint on save //保存时检查
( ) Lint and fix on commit (requires Git) //提交时检查
### 你更喜欢将Babel, ESLint等的配置放在哪里?
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files //config文件
In package.json //vue2习惯放在package.json
### 是否保存配置在以后的项目中使用
? Save this as a preset for future projects? n
### 使用什么进行下载
? Pick the package manager to use when installing dependencies: Yarn
### 我的电脑在某次后没有这个选项了,默认yarnvue-cli2.0如下图

进入项目所在目录(cd 项目名)
下载依赖(或yarn或cnpm i)
初次创建的时候没有引入其他插件,可不下载依赖,直接运行
npm i更新依赖后会提示运行npm audit指令
- 扫描项目漏洞 npm audit
- 扫描项目漏洞把不安全的依赖项自动更新到兼容性版本 npm audit fix
- 强制执行 audit fix 安装最新的依赖项(toplevel) npm audit fix --force
每次选yarn后,项目(包括实际项目)下载依赖使用npm i会出现异常,不知道别人有没遇到。
依赖没问题后,在该目录下运行
npm run dev //vue2
npm run serve //vue3则会显示一个网址(默认http://localhost:8080),将网址在浏览器中打开,能正常打开并显示以下画面即表示项目创建成功:

tip:'vue' 不是内部或外部命令,也不是可运行的程序或批处理文件。
npm config list复制prefix后面的路径(记得去掉转义字符),打开所在路径,若有vue.cmd,将该路径添加到环境变量path;若无vue.cmd则表示未安装成功,重装。该情况适用npm全局安装的其他插件
Sorry, name can no longer contain capital letters.
翻译:对不起,名字不能再含有大写字母
3、项目结构
参照菜鸟教程(vue2)
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。一般放下载的模板等。vue3为public |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。vue路径为(public/index.html) |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
1)删除多余的内容
src/components/HelloWorld.vue
src/router/index.js删除HelloWorld相关配置
import Vue from 'vue';
import Router from 'vue-router';
Vue.use(Router);
export default new Router({
routes: [
],
});src/App.vue初始化
<template>
<div id="app">
入口显示的内容
</div>
</template>
<script>
export default {
name: 'App',
};
</script>
<style>
</style>2)安装插件
elementPlus(-s指正式环境也使用,-d即dev仅测试环境使用,打包时不压缩)
# 选择一个你喜欢的包管理器
# NPM
$ npm install element-plus --save
# Yarn
$ yarn add element-plus
# pnpm
$ pnpm install element-plus在src/main.ts文件中(完整)导入并挂载:
// main.ts
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')按需导入
手动导入(略);
自动导入:(略)(需要vite创建项目)
最后
以上就是虚幻枕头最近收集整理的关于vue创建项目一、创建vue项目的全部内容,更多相关vue创建项目一、创建vue项目内容请搜索靠谱客的其他文章。

 vue.js下载 二、vue.js的初步操作三、代码演示" class="embed-responsive-item">
vue.js下载 二、vue.js的初步操作三、代码演示" class="embed-responsive-item">






发表评论 取消回复