我是靠谱客的博主 喜悦哈密瓜,这篇文章主要介绍eclipse vue快速入门学习一基本操作一、vue.js的初步认识 vue.js下载 二、vue.js的初步操作三、代码演示,现在分享给大家,希望可以做个参考。
一、vue.js的初步认识
<a href="https://unpkg.com/vue ">vue.js下载</a>
1、抛开手动操作DOM的思维,Vue.js是数据驱动的,你无需手动操作DOM。
2、将DOM和数据绑定起来,DOM将和数据保持同步,
每当变更了数据,DOM也会相应地更新。
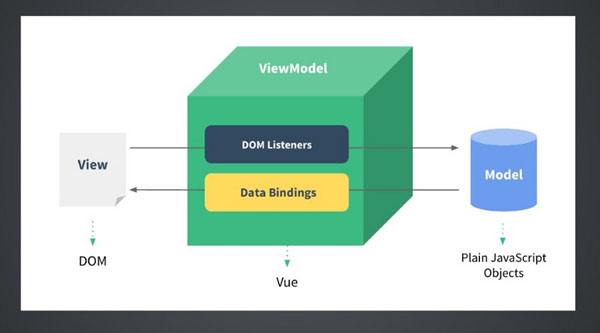
3、MVVM模式(Model-View-ViewModel)
ViewModel是如何和View以及Model进行交互的。
model放在data(可能多项)
view放在el(view里面的{{ }}可能多项,跟model对应)
4、ViewModel是Vue.js的核心,它是一个Vue实例。
Vue实例是作用于某一个HTML元素上的,
这个元素可以是HTML的body元素,
也可以是指定了id的某个元素。
5、所有的元素都是响应式的

二、vue.js的初步操作
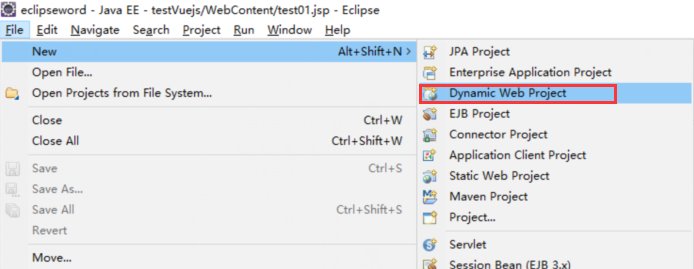
1、 新建web项目

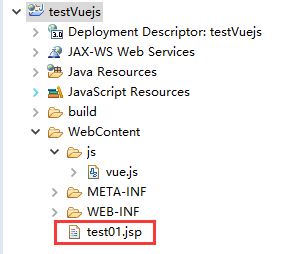
2、 新建一个jsp文件

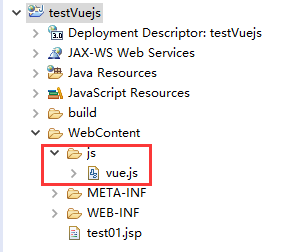
3、 把vue.js放到Web的js目录下

4、 在jsp中引入vue.js

<script src="${pageContext.request.contextPath}/js/vue.js"></script>
5、 创建一个view对象(DOM组件)
注意:此view对象,可以包含n个数据,数据使用{{xxxx}}来描述。

6、 定义一个javascript的model

var myModel1 = {userName:'dqc',age:22};
7、 创建一个Vue对象(ViewModel对象)
参数为一个json对象(包含2个参数,el,data)

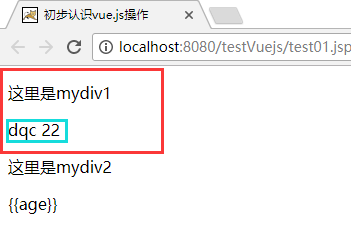
8、运行效果

三、代码演示

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>初步认识vue.js操作①</title>
</head>
<body>
<div id="myDiv1">
<p>这里是mydiv1</p>
{{userName}}
{{age}}
</div>
<div id="myDiv2">
<p>这里是mydiv2</p>
{{age}}
</div>
</body>
<script src="${pageContext.request.contextPath}/js/vue.js"></script>
<script type="text/javascript">
var myModel1 = {userName:'dqc',age:22};
var myViewModel1 = new Vue({
el:'#myDiv1',
data:myModel1
});
</script>
</html>

最后
以上就是喜悦哈密瓜最近收集整理的关于eclipse vue快速入门学习一基本操作一、vue.js的初步认识
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。




 vue.js下载 二、vue.js的初步操作三、代码演示" class="embed-responsive-item">
vue.js下载 二、vue.js的初步操作三、代码演示" class="embed-responsive-item">



发表评论 取消回复