首先确保vue以正确安装
1、命令行定位到想创建文件所在路径
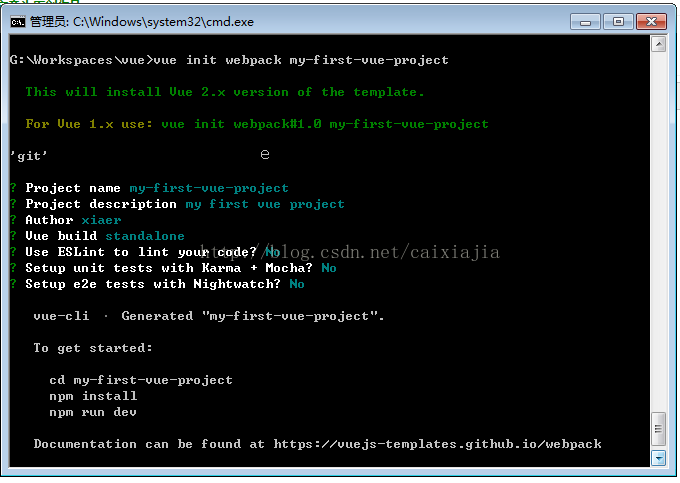
2、执行命令:vue init webpack my-first-vue-project

3、创建完成后,可以看到在G:Workspacesvue已经有了一个名字叫my-first-vue-project的项目。
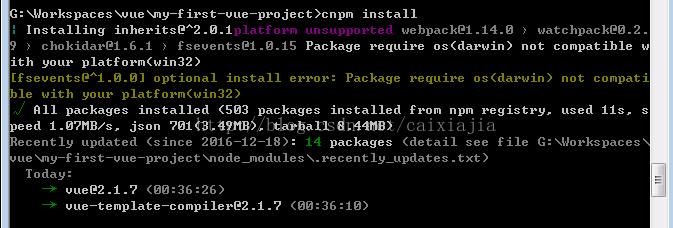
4、安装依赖
cd my-first-vue-projectcnpm install,感觉是报错了,但运行下面的run dev命令,也可以启动,好奇怪 5、运行 npm run dev
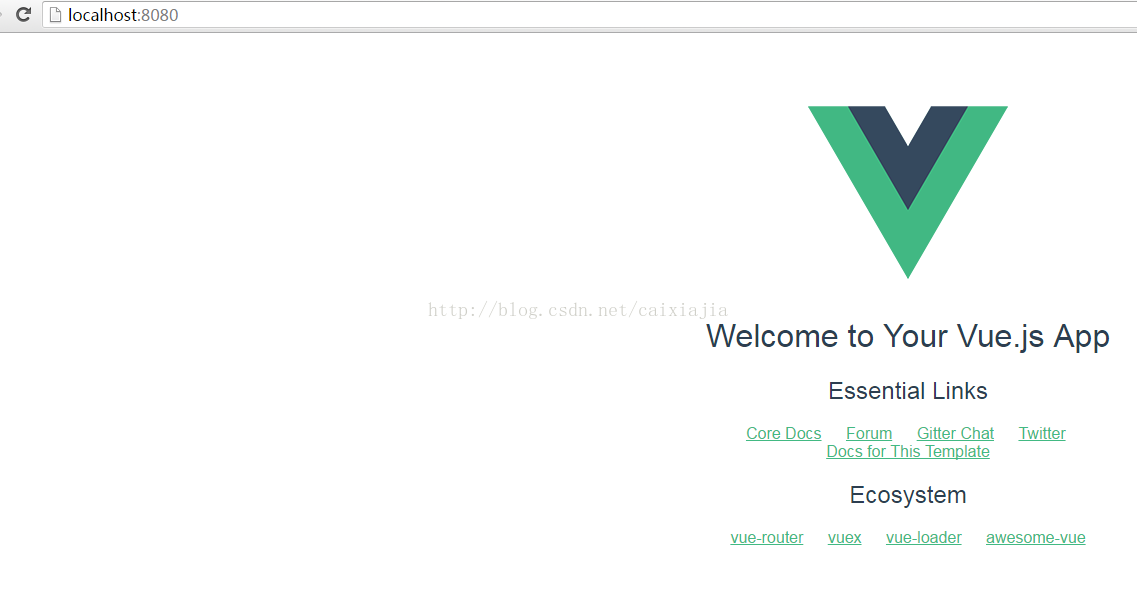
5、运行 npm run dev
最后
以上就是高兴芒果最近收集整理的关于创建vue项目的全部内容,更多相关创建vue项目内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。







 vue.js下载 二、vue.js的初步操作三、代码演示" class="embed-responsive-item">
vue.js下载 二、vue.js的初步操作三、代码演示" class="embed-responsive-item">
发表评论 取消回复