innerHeight 和 outerHeight 是window 对象的只读属性, clientHeight 和 offsetHeight 是DOM 元素属性,接下来看看他们之间的有什么区别。
clientHeight vs offsetHeight
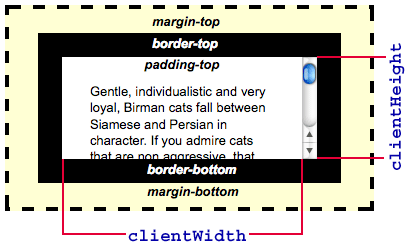
clientHeight 是元素的只读属性,对于没有定义CSS或者内联布局盒子的元素为0,否则,它是元素内部的高度(单位像素),包含内边距,但不包括水平滚动条、边框和外边距
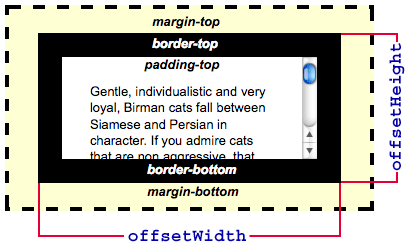
offsetHeight 也是一个只读属性,它返回该元素的像素高度,高度包含该元素的垂直内边距和边框,且是一个整数。
所以在没有滚动条和边框 border 的时候, 他们是想等的
clientHeight = height + padding - 水平滚动条高度(如果存在)
offsetHeight = height + padding + border + 水平滚动条(如果存在)


window.innerHeight vs window.outerHeight
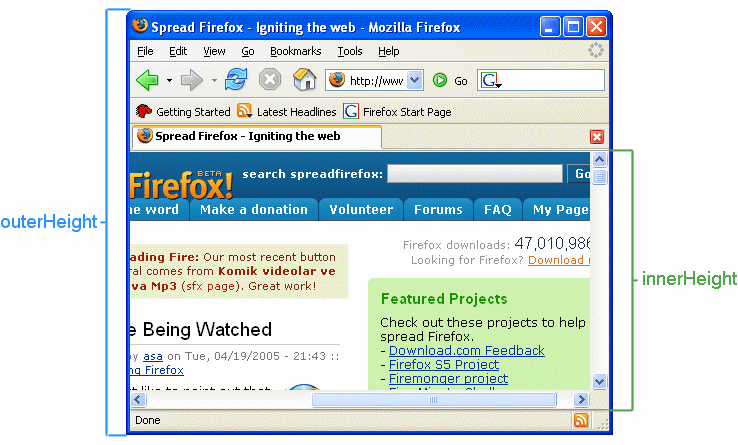
window.innerHeight:浏览器窗口的视口(viewport)高度(以像素为单位);如果有水平滚动条,也包括滚动条高度。
window.outerHeight: 获取整个浏览器窗口的高度(单位:像素),包括侧边栏(如果存在)、窗口镶边(window chrome)和窗口调正边框(window resizing borders/handles)。
如下图:

另外,在css 中我们一直使用100vh 去表示浏览器视口的高度,他和js 中的window.innerHeight 是相等的。
引用
https://developer.mozilla.org/zh-CN/docs/Web/API/Window/innerHeight
https://developer.mozilla.org/zh-CN/docs/Web/API/Element/clientHeight
最后
以上就是纯情战斗机最近收集整理的关于clientHeight、offsetHeight、innerHeight、ouerHeight 区别的全部内容,更多相关clientHeight、offsetHeight、innerHeight、ouerHeight内容请搜索靠谱客的其他文章。








发表评论 取消回复