我是靠谱客的博主 机智枕头,这篇文章主要介绍div之各种高度篇-offsetHeight、clientHeight、scrollHeight、 offsetHeight等等,现在分享给大家,希望可以做个参考。
资历尚浅,真的记不住这些花里胡哨的高度宽度、但是又经常要用到,头大
以下都是自己的理解,如果有误可以提醒下谢谢~

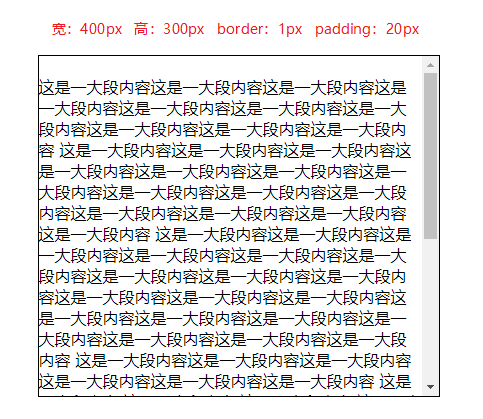
以上图div为例子
一、offsetHeight = height + border + padding = 342 (返回不带px的数值)
二、clientHeight = height + padding = 340 (返回不带px的数值, 可见区域的高度)
三、scrollHeight
如上图所示,其实就是当前div的高度 + 被隐藏内容的高度(那些要拉滚动条才能看到的内容)
四、clientTop
实际上就是当前元素的border的px, 没有设置边框就为 0
五、offsetTop
这个要细分一下 ,分是否脱离文档流(定位)
定位的元素: 子元素上外边框开始到父元素内部边框的距离(当然包括了子元素的margin)
非定位元素
最后
以上就是机智枕头最近收集整理的关于div之各种高度篇-offsetHeight、clientHeight、scrollHeight、 offsetHeight等等的全部内容,更多相关div之各种高度篇-offsetHeight、clientHeight、scrollHeight、内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复