我是靠谱客的博主 狂野斑马,这篇文章主要介绍【javascript】clientHeight,offsetHeight,scrollHeight,scrollTop的理解,以及触底函数,现在分享给大家,希望可以做个参考。
1、clientHeight
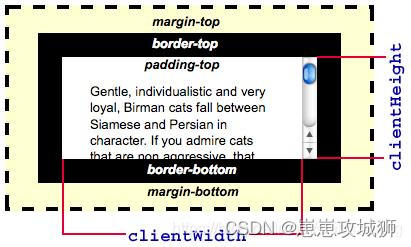
含义:元素的像素高度,包含元素的高度+内边距,不包含水平滚动条,边框和外边距
图示:

2、offsetHeight
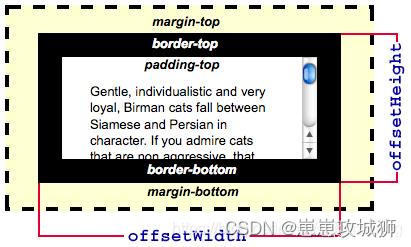
含义:元素的像素高度 包含元素的垂直内边距和边框,水平滚动条的高度,且是一个整数
图示:

3、scrollHeight
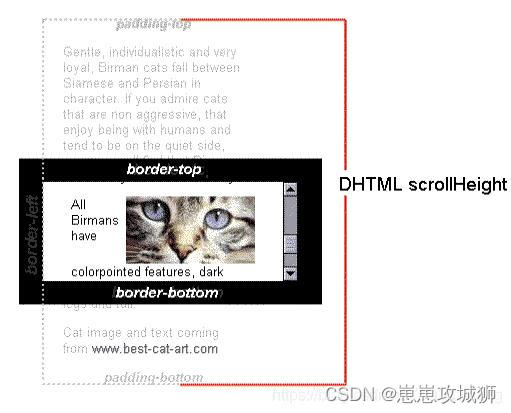
含义:元素内容的高度,包括溢出的不可见内容
图示:

4、 scrollTop
含义:元素滚动到屏幕上面不可见区域高度
通常使用 clientHeight+ scrollTop >= scrollHeight 来判断是否触底。
window.addEventListener("scroll", ()=>{
let scrollTop = document.documentElement.scrollTop;
let clientHeight = document.documentElement.clientHeight ;
let scrollHeight= document.documentElement.scrollHeight;
// console.log("距离顶部高度", scrollTop);
// console.log("可视区域高度", clientHeight );
// console.log("滚动高度高度", scrollHeight);
if(scrollTop + clientHeight + 50 > scrollHeight){
// 距离底部50开始加载
if(!this.shakeStatus){
this.shakeStatus = true;
setTimeout(()=>{
if(this.shakeStatus){
this.shakeStatus = false;
}
}, 3000)
if(this.getEarningsValue.total > this.earningsLists.length){
this.getEarningsValue.page++
this.getEarningsDetail()
}
}
}else{
if(this.shakeStatus){
this.shakeStatus = false;
}
}
})
},
最后
以上就是狂野斑马最近收集整理的关于【javascript】clientHeight,offsetHeight,scrollHeight,scrollTop的理解,以及触底函数的全部内容,更多相关【javascript】clientHeight,offsetHeight,scrollHeight,scrollTop内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复