1.要用自定义的导航栏首先要在app.json中配置 navigationStyle
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#14cb6b",
"navigationBarTitleText": "TitleText",
"navigationBarTextStyle": "white",
"navigationStyle":"custom"
}
2.公用头部组件(目前微信小程序不支持单个页面设置,一旦在要决定使用自定义导航栏)
现在支持单个页面设置自定义头部了,在页面json文件里配置

index.js文件
const app = getApp()
Component({
properties: {
navbarData: { //navbarData 由父页面传递的数据,变量名字自命名
type: Object,
value: {},
observer: function (newVal, oldVal) { }
}
},
data: {
height: '',
inputValue: ''
},
attached: function () {
// 定义导航栏的高度 方便对齐
this.setData({
height: app.globalData.height
})
},
methods: {
// 返回上一页面
_navback() {
wx.navigateBack()
},
// 搜索功能
search: function (e) {
this.triggerEvent("search", e.detail.value)
},
// 清空搜索框
clearInput:function(){
this.setData({
inputValue:''
})
}
}
})index.html文件
通用头部 包含三个部分:返回按钮(back),title(title)和搜索框(search) 分别通过父组件的传值进行判断时候显示。
<view class='nav-wrap' style='height: {{height*2 + 20}}px;'>
<!--返回的图标按钮-->
<view class="img" style='margin-top: {{height+ 8}}px;' wx:if="{{navbarData.back}}">
<image class="back" src='../static/icon/s-arrow-back.svg' bindtap="_navback"></image>
</view>
<!--title-->
<view class='nav-title' style='margin-top: {{height+ 12}}px;'>{{navbarData.title}}</view>
<!--搜索框-->
<view class='search' wx:if="{{navbarData.search}}" style='margin-top: {{height+ 7}}px;'>
<image src='../../images/search.png'></image>
<input placeholder="搜索任务" confirm-type='search' bindconfirm="search" value="{{inputValue}}"></input>
</view>
</view>
index.css
/* 顶部要固定定位 标题要居中 自定义按钮和标题要和右边微信原生的胶囊上下对齐 */
.nav-wrap {
position: fixed;
width: 100%;
top: 0;
background: #14cb6b;
color: #fff;
z-index: 9999999;
margin-bottom: 10px;
}
/* 标题要居中 */
.nav-title {
text-overflow: ellipsis;
white-space: nowrap;
color: #fff;
float: left;
width: 130px;
font-size: 16px;
padding-left: 10px;
}
.search {
background: #fff;
border-radius: 20px;
height: 30px;
width: 50%;
margin: 10px 28% 10px 22%;
position: relative;
margin-top: 28px;
}
.search input {
width: clac(100% - 130px);
height: 30px;
color: #333;
position: absolute;
left: 35px;
top: 0px;
}
.search image {
width: 20px;
height: 20px;
position: absolute;
left: 10px;
top: 6px;
}
.img {
float: left;
width: 30px;
height: 30px;
}
.back {
width: 30px;
height: 30px;
}
index.json
{
"component": true
}3.准备工作完成,开始使用组件。现在在主页使用

index.json 先引导入组件
{
"enablePullDownRefresh": false,
"usingComponents": {
"nav-bar": "../../components/navbar/index"
}
}index.html 在页面中引入组件 传值为nvabarData 传递函数 search
<nav-bar navbar-data='{{nvabarData}}' bind:search="search" id='bar'></nav-bar>index.js
//index.js
//获取应用实例
const app = getApp()
var util = require('../../utils/util.js')
Page({
data: {
nvabarData: {
title: '任务大厅', //导航栏 中间的标题
keyWord: '',
search: true
},
height: ''
},
onShow() {
// 清除搜索框 调用子组件的清空函数
this.selectComponent('#bar').clearInput();
// 每个机型的尺寸不一致
// 在app.js中获取到的 statusBarHeight 用于控制头部的高度
this.setData({
height: app.globalData.height,
})
this.setData({
'nvabarData.inputValue': ''
})
},
search: function(e) {
this.getTask(e.detail);
},
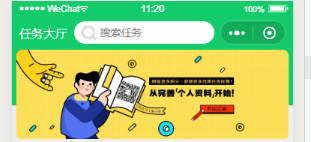
})4.效果图

5.注意
(1)nabbar 高度问题 获取设备顶部窗口的高度(不同设备窗口高度不一样,根据这个来设置自定义导航栏的高度)
(2)设置了navbar 页面要向下移动对应的高度,否则会发生覆盖
(3)调用子组件的方法 this.selectComponent('#bar').clearInput();
(4)调用父组件的方法 在组件上传递bind:search="search" 在子组件调用this.triggerEvent("search", params)
6.补充 :当前getMenuButtonBoundingClientRect 可以获取右上角胶囊菜单的尺寸信息
var data = wx.getMenuButtonBoundingClientRect();
// console.log('菜单按键宽度:',data.width)
// console.log('菜单按键高度:',data.height)
// console.log('菜单按键上边界坐标:',data.top)
// console.log('菜单按键右边界坐标:',data.right)
// console.log('菜单按键下边界坐标:',data.bottom)
// console.log('菜单按键左边界坐标:',data.left)
最后
以上就是舒服秋天最近收集整理的关于微信小程序的自定义头部-增加搜索功能的全部内容,更多相关微信小程序内容请搜索靠谱客的其他文章。








发表评论 取消回复