在写微信小程序的时候,有时候页面的内容过多,逻辑比较复杂,如果都当前页面的所有内容都写在一起的话,会比较繁杂,代码的可读性也会下降一个档次
此时可以将里面某些超过一次使用的功能抽调出来,单独封装为一个组件,也就是自定义组件,自定义组件使用起来和使用标签差不多,在这里我就姑且把它等同于标签了,但是它也是有wxml,js,wxss,json四个文件组成的,在微信开发者工具中,新建的时候,和新建页面的步骤是一样的。
一、设置自定义组件
在这里我自定义的组件是一个搜索框,一般情况下,搜索框在同一个小程序中很大的可能是多次出现的。

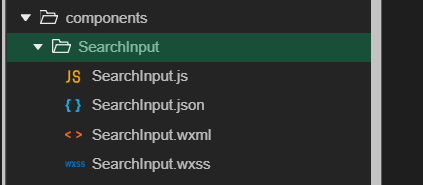
SearcgInput就是我自定义的组件,步骤:
1.在最外层新建 目录components
2.在目录components下新建目录SearchInput
3.在目录SearchInput下新建组件SearchInput就可得到上图的文件了
一般情况下,在点击搜索框时,会跳转到另一个页面,所以在此将用一个navigator标签来包裹,wxml文件如下:
<view class="search_input">
<!-- open-type="navigate"跳转到非tabbar页面 -->
<navigator url="/pages/search/search" open-type="navigate">搜索</navigator>
</view>
接下来就是对这个navigator进行包装,也就是样式文件的内容了,wxss文件如下:
.search_input{
height: 90rpx;
padding: 10rpx;
background-color: var(--themeColor);
}
navigator{
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: #fff;
border-radius: 15rpx;
color: #666;
}这里第一个样式中的背景颜色自定义即可,如使用上述代码,记得修改颜色,若没有设置主题颜色(themeColor)会报错
json文件内容如下:
{
"component": true,
"usingComponents": {}
}二、自定义组件的调用:
1.在需要使用这个自定义组件的页面的json文件中引入自定义组件
json文件内容如下:
{
"usingComponents": {
"SearchInput": "../../components/SearchInput/SearchInput"
}
}2.使用自定义组件标签:
wxml文件内容如下:
<view class="cates">
<SearchInput></SearchInput>
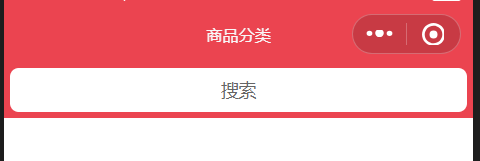
</view>三、结果展示:

最后
以上就是机灵树叶最近收集整理的关于微信小程序自定义组件的设定以及自定义组件调用的方法一、设置自定义组件 二、自定义组件的调用:三、结果展示:的全部内容,更多相关微信小程序自定义组件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复