微信小程序自定义头部导航栏组件
好久没有更新微信小程序了,现在写写微信小程序的自定义头部组件,首先我们需要创建一个组件存放的文件夹:

在这里面创建我们所需要的组件文件夹以及对应的文件

应为是自定义的组件 所以我们需要获取微信小程序顶部窗口的高度所以我们需要在app.js中添加获取手机微信小程序顶部窗口的高度的方法再到我们组件的js中调用app.js文件!
App({
onLaunch: function (options) {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
if (options.scene == 1007 || options.scene == 1008) {
this.globalData.share = true
} else {
this.globalData.share = false
};
//获取设备顶部窗口的高度(不同设备窗口高度不一样,根据这个来设置自定义导航栏的高度)
let menuButtonObject = wx.getMenuButtonBoundingClientRect();
wx.getSystemInfo({
wx.getSystemInfo({
success: res => {
this.globalData.height = res.statusBarHeight, // 状态栏的高度
this.globalData.navTop = menuButtonObject.top,//胶囊按钮与顶部的距离
this.globalData.navHeight = this.globalData.height + menuButtonObject.height + (menuButtonObject.top - this.globalData.height)*2;//导航高度
this.globalData._h = menuButtonObject.height;
this.globalData.windowHeight = res.windowHeight;
},
fail(err) {
console.log(err);
}
})
},
globalData: {
userInfo: null,
share: false, // 分享默认为false
height: 0,
navHeight:0,
}
})
这里面还有微信小程序刚刚创建获取头像昵称的方法,我并没有删除!
然后我们需要在微信小程序的组件文件的js文件下调用app.js
以下就说我组件的js文件
const app = getApp()
Component({
properties: {
navbarData: { //navbarData 由父页面传递的数据,变量名字自命名
type: Object,
value: {},
//图片路径我是直接从父组件返回回来的
pic:"",//返回上一页的图片路径
home:"",//返回首页的图片路径
observer: function (newVal, oldVal) {}
}
},
data: {
height: '',
navHeight:'',
//默认值 默认显示左上角
navbarData: {
showCapsule: 1
}
},
attached: function () {
// 获取是否是通过分享进入的小程序
this.setData({
share: app.globalData.share
})
// 定义导航栏的高度 方便对齐
this.setData({
height: app.globalData.height,
navHeight : app.globalData.navHeight
})
},
methods: {
// 返回上一页面
_navback() {
wx.navigateBack({
// delta: 1
})
},
//返回到首页
_backhome() {
wx.navigateTo({
url: '/pages/mine/mine',//返回首页的地址
})
}
}
})
以下是我wxml文件
<view class='{{m1.styleType(navbarData.background)}}' style='height: {{navHeight }}px;'>
<!-- // 导航栏 中间的标题 -->
<view class='nav-title' style='line-height: {{height*2 + 44}}px;'>{{navbarData.title}}</view>
<view style='display: flex; justify-content: space-around;flex-direction: column;'>
<!-- // 其中wx:if='{{navbarData.showCapsule}}' 是控制左上角按钮的显示隐藏,首页不显示 -->
<view class='nav-capsule' style='height: {{height*2 + 44}}px;' wx:if='{{navbarData.showCapsule}}'>
<!-- //返回按钮上一页 -->
<view bindtap='_navback' wx:if='{{navbarData.pic}}'>
<image src='{{navbarData.pic}}' class='back-pre'></image>
</view>
<!-- //返回按钮首页 -->
<view bindtap='_backhome' wx:if='{{navbarData.home}}'>
<image src='{{navbarData.home}}' class='back-home'></image>
</view>
</view>
</view>
</view>
<!--//方在html中的方法调用-->
<!-- //我们在父组件返回不同的值的时候我们获取的class也会不同,如果返回的是1的话,组件顶部导航栏会变成透明色-->
<wxs module="m1">
var styleType = function (val) {
switch (val) {
case 1:
return 'nav-wrap';
break;
default:
return 'nav-wrap1';
break
}
}
module.exports.styleType = styleType;
</wxs>
wxss
/* 顶部要固定定位 标题要居中 自定义按钮和标题要和右边微信原生的胶囊上下对齐 */
.nav-wrap {
position: fixed;
width: 100%;
top: 0;
background: transparent;
color: #000;
z-index: 9999999;
}
.nav-wrap1 {
position: fixed;
width: 100%;
top: 0;
background: #fff;
color: #000;
z-index: 9999999;
}
/* 标题要居中 */
.nav-title {
position: absolute;
text-align: center;
max-width: 400rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
font-size: 36rpx;
color: #2c2b2b;
font-weight: 600;
}
.nav-capsule {
display: flex;
align-items: center;
margin-left: 30rpx;
width: 140rpx;
justify-content: space-between;
height: 100%;
}
.navbar-v-line {
width: 1px;
height: 32rpx;
background-color: #e5e5e5;
}
.back-pre, .back-home {
width: 32rpx;
height: 36rpx;
margin-top: 4rpx;
padding: 10rpx;
}
.nav-capsule .back-home {
width: 60rpx;
height: 60rpx;
margin-top: 3rpx;
}
最后一步
我们需要在组件的json文件中加上 “component”: true,
{
"component": true,
"usingComponents": {}
}
组件就可以使用啦
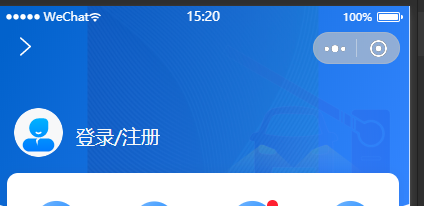
以下是组件的展示:
这是我们返回首页的图标!图标自己找

引入方法!
我们要在我们需要引入的文件的json文件中加入我们需要引入的组件
json
{
"usingComponents": {
"nav-bar": "/components/bar/index"
}
}
引入组件后我们需要在wxml中展示出来
wxml
<view>
<nav-bar navbar-data='{{nvabarData}}'></nav-bar>
</view>
在js的data中加入我们需要传入组件的内容
nvabarData: {
home:"../../img/登录头像.svg",
showCapsule: 1, //是否显示左上角图标 1表示显示 0表示不显示
title: '汇停无忧', //导航栏 中间的标题
},
当我们需要透明导航栏时

我们只需要在js文件加入background:1,就可以了
nvabarData: {
background:1,
showCapsule: 1, //是否显示左上角图标 1表示显示 0表示不显示
title: '', //导航栏 中间的标题
pic:"../../img/arrow-right-fff.svg",//返回上一页图标
},
需要把胶囊变成白色的可以在json文件中改变:
胶囊现在只有白色和黑色两种样式,默认为黑色。
{
"navigationBarTextStyle": "white",
"usingComponents": {
"nav-bar": "/components/bar/index"
}
}
图标 自己可以更换!
顶部导航栏就做完啦!
欢迎大家一起交流学习!
最后
以上就是友好音响最近收集整理的关于微信小程序自定义头部导航栏组件微信小程序自定义头部导航栏组件的全部内容,更多相关微信小程序自定义头部导航栏组件微信小程序自定义头部导航栏组件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复