????个人主页:个人主页
✌支持我 :点赞????收藏????关注????
文章目录
- ✨初识vue
- ????模板语法
- 插值语法
- 指令语法
- ????数据绑定
- 单向绑定
- 双向绑定
- ????el和data的两种写法
- el
- data
- ????Object.defineProperty方法
- ????事件处理
- ????事件修饰符
- ????键盘事件
- 定义命名(不常用)
✨初识vue
-
vue工作时,必须先创建Vue实例,且要传入一个配置对象
-
容器内的代码依然符合html规范,混入了一些特殊的Vue语法
<div id="root">
<h1>hello,{{name}}</h1>
</div>
// 创建一个实例
new Vue({
el:'#root',//el用于指定当前vue实例为那个容器使用,值通常为css选择器字符串
data:{ //data中用于存储数据,数据供el所指定的容器使用
name:'尚硅谷'
}
})
- Vue实例和容器是一一对应关系
- {{xxx}}中的xxx要写js表达式,xxx可以自动读取到data中的所有属性
- data数据一旦发生变化,模板中用到数据的地方也会发生变化
????模板语法
插值语法
{{xxx}},常写在标签体内

指令语法
- 用于解析标签(包括:标签属性、标签体内容、绑定事件…)
- 形式均为v-xxx,如:v-bind
<div id="root">
<!-- 指令语法 -->
<a :href="url.toUpperCase()"></a>//js表达式执行
<a v-bind:href="url">百度</a>
<a :href="url">简写,百度</a>
//使用v-bind指令后,href中的url即为js表达式,此处即为 http://baidu.com
//v-bind指令可以简写为 :
</div>
<script type="text/javascript">
Vue.config.productionTip = false//防止在vue启动时产生提示
new Vue({
el:'#root',
data:{
name:'三万小',
url:'http://baidu.com',
}
})
</script>
????数据绑定
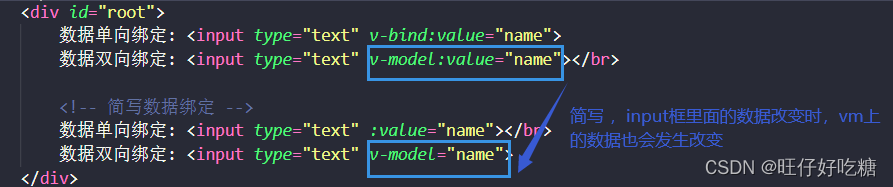
单向绑定
v-bind:
- 数据只能从data流向页面(页面数据改变时,data不改变;data改变页面也改变)
- v-bind指令可以简写为 :
双向绑定
v-model:
- data数据改变页面数据也改变,修改页面数据也可改变data
- 一般应用于表单类元素上(即有value的,如input select等)
3.v-model:value可简写为 v-model=‘xxx’

????el和data的两种写法
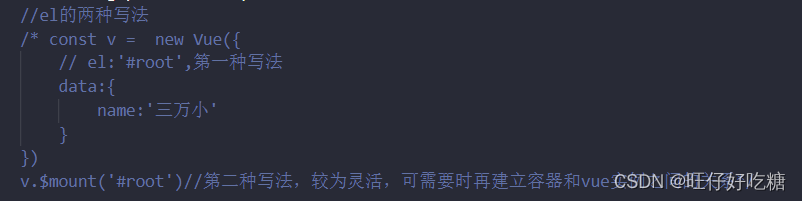
el
????1. new Vue时配置el属性
????2.先创建vue实例,通过v.$mount(‘#root’)指定el的值

data
???? 1. 对象式
????2. 函数式(学习组件时必须使用函数式写法)
????3. 写函数式时,必须要return返回对象
注:Vue管理的函数,不能写箭头函数,否则this指向不为Vue实例

????Object.defineProperty方法
????1. 定义新属性或修改原有属性
????2. Object.defineProperty(obj,props,descriptor)
????3. 返回值是 传入函数的对象
let person = {
name:'张三',
sex:"男"
}
// Object.defineProperty(对象名,需添加的属性名,方法属性)
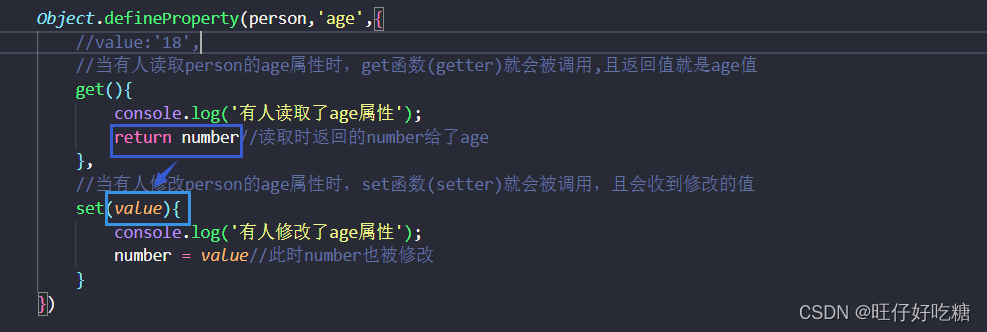
Object.defineProperty(person,'age',{
value:'18',//给person添加age:'18'
// enumerable:true,//控制属性是否可以枚举(遍历),默认值为false
// writable:true,//控制属性是否可以被修改,默认值为false
// configurable:true,//控制属性是否可以被删除,默认值为属性
}

getter函数实现了,读取age时实际读取的是number
setter函数实现了,修改age时,将age值给了number
????Vue中的数据代理????✨
通过vm对象代理data对象中属性的操作,能够更加方便的操作data中的数据
通过Object.definePropery()把data对象中所有属性添加到vm上
为每一个添加到vm上的属性,都指定getter,setter
在getter和setter内部操作(读/写)data中的属性
vm._data相当于data
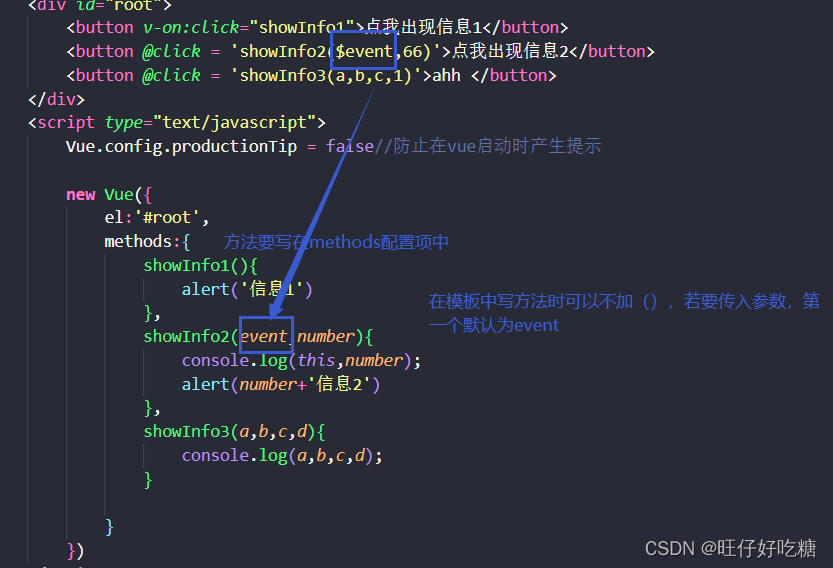
????事件处理
???? 1. 使用v-on:click='xxx’或者@click=‘xxx’绑定事件,其中xxx为事件名
???? 2. 事件的回调需要配置在methods对象中,最终在vm上
???? 3. methods中的函数不能用箭头函数,否则this就不是vm
???? 4. 传参时 @click='xxx(参数)'的格式,其中event为@click=‘xxx($event)’

????事件修饰符
-
prevent:阻止默认行为
事件修饰符可以连写
-
stop: 阻止事件冒泡
-
once: 事件只触发一次
即按钮只生效一次
-
capture: 使用事件捕捉模式
-
self: 只有event.target时当前操作的元素是才触发事件
-
passive: 事件的默认行为立即执行,无需等待事件回调函数
????键盘事件
常用按键名
Vue常用按键名:
- 回车 => enter
- 删除 =>delete
- 退出 => esc
- 空格 => space
- 换行 => tab(必须绑定keydown事件才管用)
- 上 => up
- 下 => down
- 左 => left
- 右 => right
特殊按键(修饰键)名
ctrl、alt、shift、meta的使用
- keyup事件:在按下修饰键时,再按下其他键,随后释放其他键,事件被触发
- keydown事件:可直接使用
设置只有其他键为y时才能触发事件,其他键都不可以
定义命名(不常用)
Vue.config.keyCodes.自定义键名 = 键名对应的键码
注:Vue未提供别名的按键,可直接使用原始按键名,但注意要写成kebab-case格式(如CapsLock写成caps-lock)
????????????第一部分完结,如有错误,请评论指出,谢谢~????????
????????????创作不易,如对您有帮助,欢迎给博主点赞收藏,给予鼓励哟????
最后
以上就是平常雨最近收集整理的关于Vue初学-----模板语法,数据绑定,Object.defineProperty()事件等基础1的全部内容,更多相关Vue初学-----模板语法,数据绑定,Object内容请搜索靠谱客的其他文章。








发表评论 取消回复