文章目录
- 六、第一个Vue程序
- 6.1 IDEA安装Vue插件
- 6.2 引入
- 6.3 示例
- 6.4 Vue Component
- 七、Vue基本语法
- 7.1 v-bind
- 7.2 v-if,v-else
- 7.3 v-for
- 7.4 v-on
- 八、Vue双向绑定
- 8.1 简介
- 8.2 在表单中使用双向数据绑定
- 九、第一个Vue组件
六、第一个Vue程序
6.1 IDEA安装Vue插件
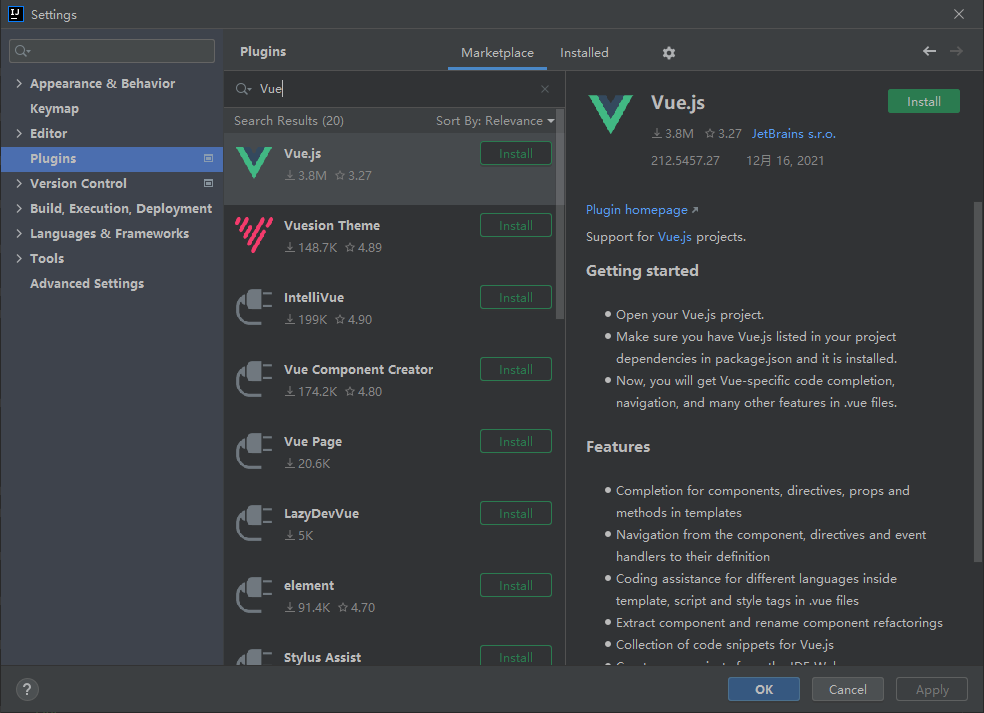
在IDEA的File->Settings中找到Plugins并搜索Vue

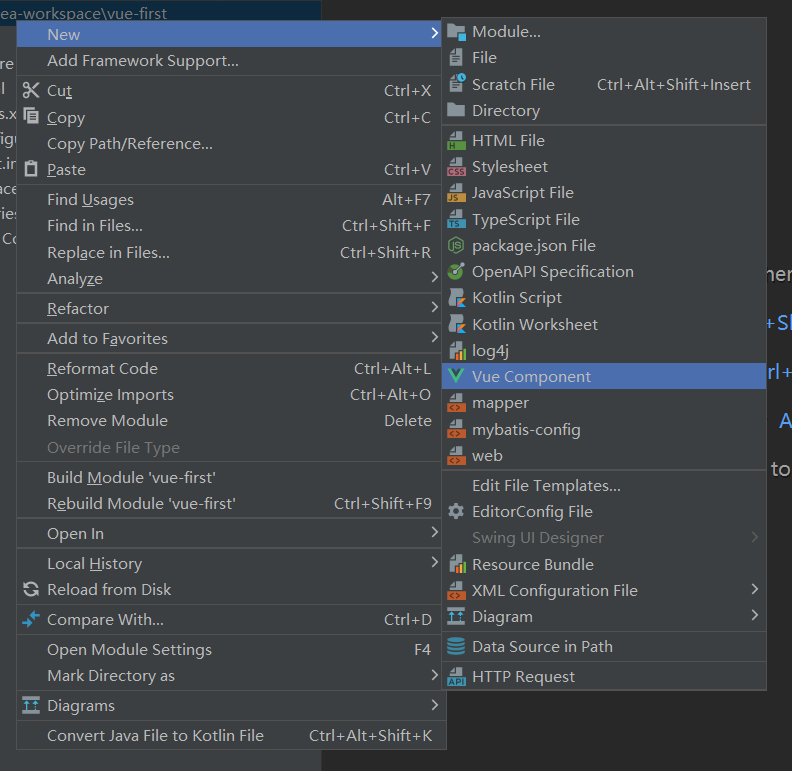
之后,在新建文件时,就可以看到New->Vue Component。
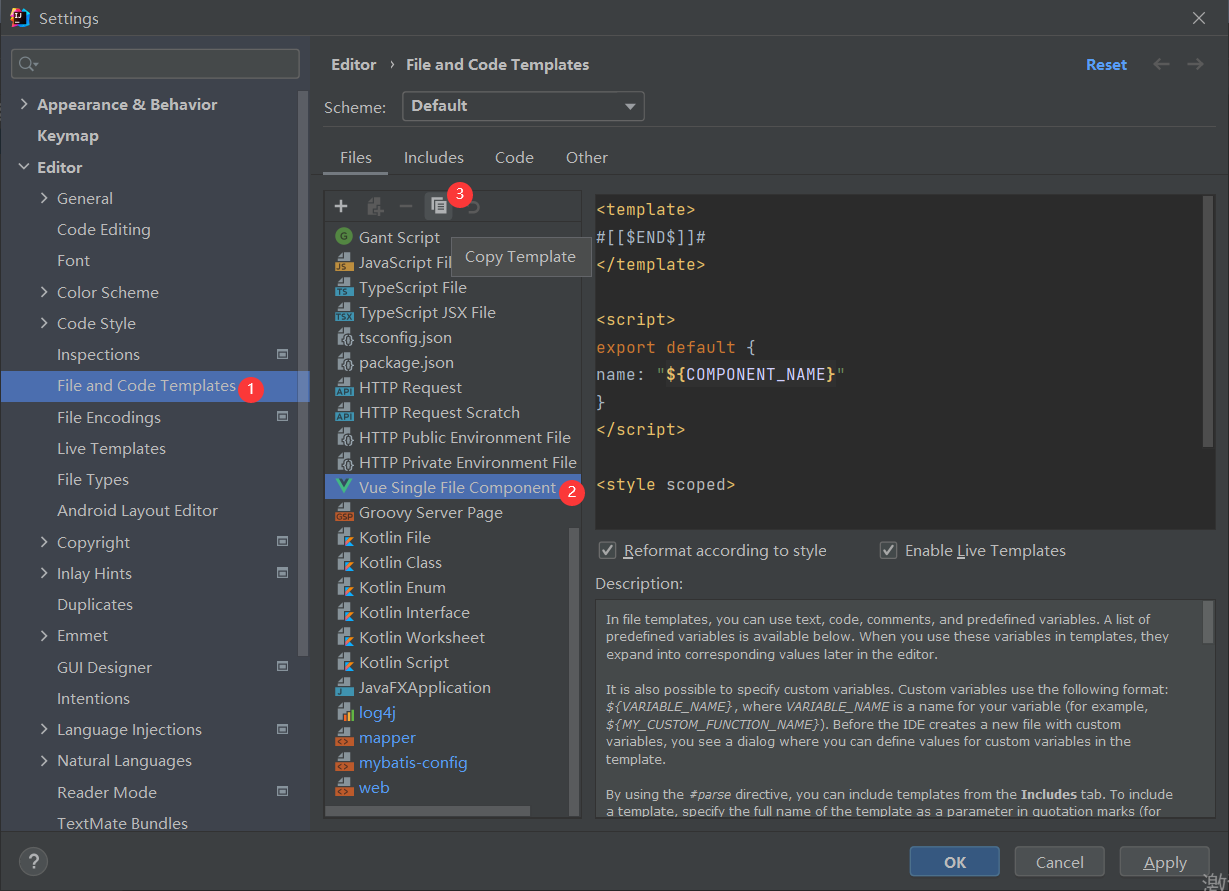
如果没有,重启一下IDEA看看,如果还没有,在File->Settings->Editor->File and Code Templates中找到Vue Single File Component,选中它,并点击上面的Copy Template

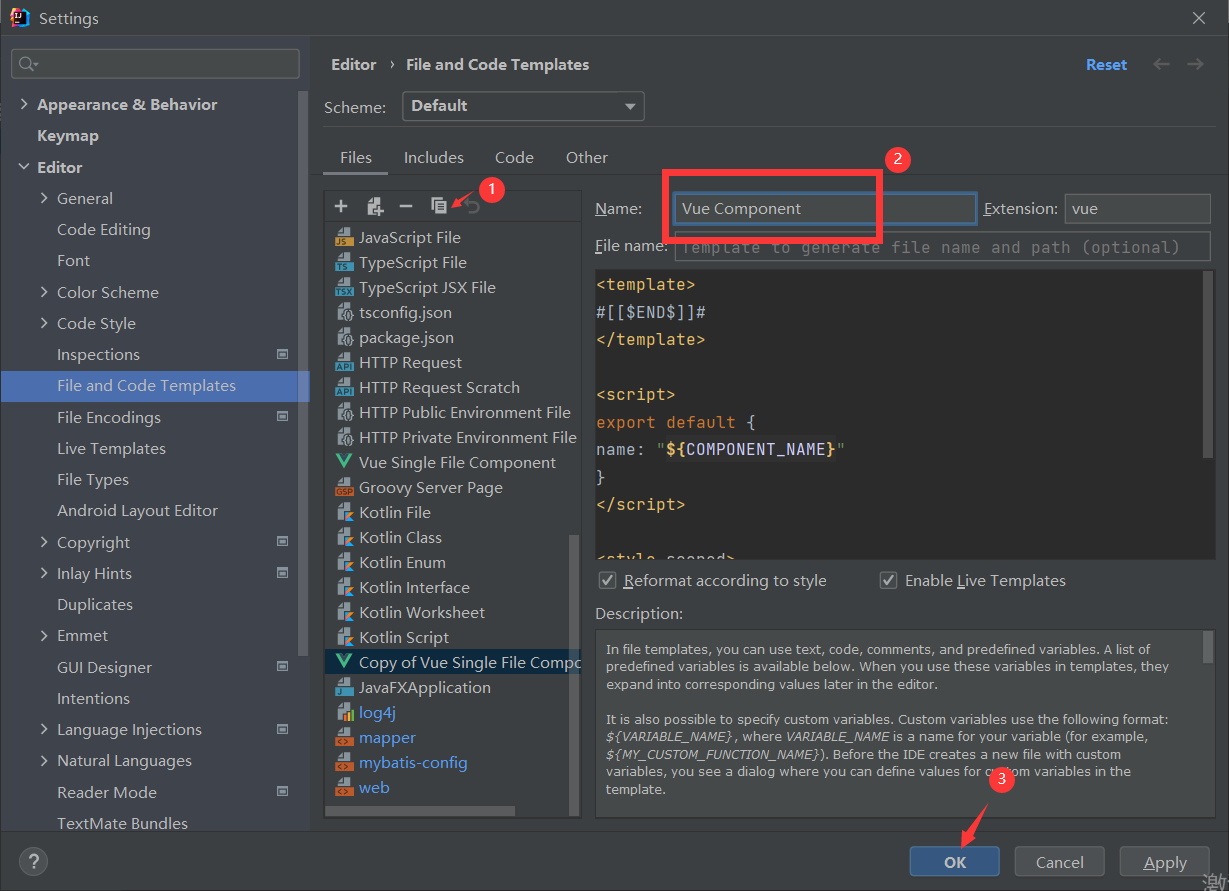
可以再修改一下它的名字Name:

完成。

6.2 引入
- 开发版本
- 完整版,包含完整的警告和调试模式:https://vuejs.org/js/vue.js
- 压缩版,删除了警告:https://vuejs.org/js/vue.min.js
- CDN
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
6.3 示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 1、导入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<!-- 2、写一个div,以便于展示Vue对象是如何控制视图层的 -->
<div id="app">
{{message}}
<!-- 4、拿出放的数据 -->
</div>
<script>
<!-- 3、new一个Vue对象 -->
var vm = new Vue({
el: "#app", //3.1、元素绑定谁,就是谁,相当于你的Vue对象绑定上面那个div了
data: { //3.2、放数据
message: "hello,vue!"
}
});
</script>
</body>
</html>
通过 el: 将一个Vue对象和一个元素绑定到一块
-
new Vue()里面的data:,是一个对象,所以用花括号括起来。这个对象就好比Java中的类,里面可以放任何数据,比如可以再放一个数组(数组用[]括起来,数组里面每一个元素又是存放的一个个对象,于是数组里面再去存放一个个的{…}):
var vm = new Vue({ el: "#app", data: { message: "hello,vue!", items: [ {message: 'Java'}, {message: '前端'} ] } });
打开这个html网页,效果如图:

-
View层变为了一个模板,template
-
<div id="app"> {{message}} </div>
-
-
Model:数据
-
<script> var vm = new Vue({ el: "#app", data: { //Model:数据 message: "hello,vue!" } }); </script>
但是这个示例也只是说明一下MVVM的一个数据双向绑定,真正的Vue还没开始。
-
6.4 Vue Component
- 新建一个Vue Component文件
a.vue
<template>
</template>
<script>
export default {
name: "a"
}
</script>
<style scoped>
</style>
有还有什么export,和之前的前端完全不一样了。
七、Vue基本语法
7.1 v-bind
我们刚刚已经成功创建了第一个Vue应用。Vue在背后做了大量工作,现在数据和DOM已经建立了关联,所有东西都是响应式的。我们在控制台操作对象属性(例如vm.message=“helloooo!”,回车),界面可以实时更新。
我们还可以使用v-bind来绑定元素特性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
message: "hello,vue!"
}
});
</script>
</body>
</html>
- 效果

和thymeleaf模板引擎是一个意思。
你看到的v-bind等被称为指令。指令带有前缀v-,以表示它们是Vue提供的特殊特性。可能你已经猜到了,它们会在渲染的DOM上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的title特性和Vue实例的message属性保持一致”。
7.2 v-if,v-else
懂了前端的判断(if)——循环(for)以后,就可以从后台往前端渲染数据了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1 v-if="ok">Yes</h1> //或者写 v-if="ok==true" 是一样的
<h1 v-else>No</h1>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
ok: true
}
});
</script>
</body>
</html>
就可以根据属性的值来判断显示什么,或者是否显示了。
同样地,如果你在控制台令vm.ok=false,则页面会相应的发生改变。
- 学完if、else,是不是该学if、else if、else if、else了?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1 v-if="type==='A'">A</h1>
<h1 v-else-if="type==='B'">B</h1>
<h1 v-else-if="type==='C'">C</h1>
<h1 v-else>D</h1>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
type: 'A'
}
});
</script>
</body>
</html>
三个等号“=”是强等于/绝对等于,数据的值、数据的类型都要相等。双等号“”只是比较数据的值是否一样,不看数据类型。
有了if、else,这样一来,想在前端有选择的显示后台传来的数据,就很容易了。
7.3 v-for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="app">
<li v-for="item in items">
{{item.message}}
</li>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
items: [
{message: 'Java'},
{message: '前端'}
]
}
});
</script>
</body>
</html>
“data:”属性是一个对象(花括号),对象里面放了一个数组items(中括号),数组中又存放若干个对象类型的数据(花括号)。
然后用v-for想要去遍历出items中的每一个元素,方法类似于之前的item : items,但是此处的关键词叫in,也就是item in items,然后再在内容上使用{{ item.message }}去遍历出来,效果如图:

如果想让显示的数据条数变多,在items数组中再添加几个就行了。
v-for还自带一个index属性:
<div id="app">
<li v-for="(item,index) in items">
{{index}}---{{item.message}}
</li>
</div>

学到这里,基本上可以写一个前端页面了。前端对于数据的显示无非就三种:
- 本来就固定显示在此处的
- if判断显示
- for循环遍历显示。
关键就是把逻辑想清楚,就行了。
7.4 v-on
v-on是做事件的。有事件就一定会有方法,也就是会有一个函数function。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="sayHi">Click Me</button>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
message: '哈哈'
},
methods: { //方法必须定义在Vue的methods对象中
sayHi: function () {
alert(this.message);
}
}
});
</script>
</body>
</html>
方法必须定义在Vue的methods对象中。
点击按钮,效果如下:

八、Vue双向绑定
8.1 简介
1、什么是双向数据绑定
- Vue.js 是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化(这一点在上面章节中已经体验到了)。当视图发生变化的时候,数据也会跟着同步变化(目前还没有体验到,比如前端页面给一个输入框,输入一些东西,怎么和后台数据进行绑定呢?)。这也算是Vue.js 的精髓之处。
值得注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的,非UI控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用vuex,那么数据流也是单向的,这时就会和双向数据绑定有冲突。
2、为什么要实现数据的双向绑定
在vue.js中,如果使用vuex,实际上数据还是单向的,之所以说是数据双向绑定,这是用的UI控件来说,对于我们处理表单,Vue.js的双向数据绑定用起来就特别舒服了。即两者并不互斥,在全局性数据流使用单向,方便跟踪;局部性数据流使用双向,简单易操作。
8.2 在表单中使用双向数据绑定
你可以用v-model指令在表单、及元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意:v-model会忽略所有表单元素的value、checked、selected特性的初始值,而总是将Vue实例的数据作为数据来源。你应该通过组件的data选项中声明初始值。
1、体验一下input
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="app">
输入的文本:<input type="text" v-model="message"> {{message}}
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
message: "123"
}
});
</script>
</body>
</html>
通过v-model将输入框中的内容,与Vue实例中的message进行了双向绑定。
效果是,刚开始时,输入框中会有“123”(因为message初始值为“123”,它俩会双向绑定),之后,如果向输入框中输入内容,后面的message的内容会跟着一起变动,如图:

2、体验一下单选框
<div id="app">
性别:
<input type="radio" name="gender" value="男" v-model="abc"> 男
<input type="radio" name="gender" value="女" v-model="abc"> 女
<p>
选中了谁:{{abc}}
</p>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
abc: ''
}
});
</script>
使单选框的value的值与abc的值双向绑定了。

3、体验一下下拉框
<div id="app">
下拉框:
<select v-model="myselect">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<p>
选中了谁:{{myselect}}
</p>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
myselect: ''
}
});
</script>

九、第一个Vue组件
注意:在实际开发中,我们并不会用以下方式开发组件,而是采用vue-cli创建 .vue 模板文件的方式开发,以下方法只是为了让大家理解什么是组件。
什么是组件:
组件是可复用的Vue实例,说白了就是一组可以重复使用的模板。跟JSTL的自定义标签、Thymeleaf的th:fragment等框架有异曲同工之妙。
像div、select标签等,它们是html自带的。而组件实际上就是自定义标签。
说白了组件也就是把相同的东西抽取出来,给它自定义为一个标签。组件是为了复用。

使用Vue.component() 方法注册组件,格式如下:
//定义一个Vue组件
Vue.component("comp01",{
template: '<li>Hello</li>'
});
这样的话,我就可以使用标签来代替整个原来的通过 li 标签输出的Hello了。
<div id="app">
<comp01></comp01>
</div>
但是这样来定义组件,没有什么实际意义,我们再写一个好一点的:
<div id="app">
<comp01 v-for="item in items" v-bind:abc="item"></comp01>
</div>
<script>
//定义一个Vue组件
Vue.component("comp01",{
props: ['abc'],
template: '<li>{{item}}</li>'
});
var vm = new Vue({
el: "#app",
data: {
items: ["Java","Linux","前端"]
}
});
</script>
首先,Vue实例与div标签#app绑定上。这样一来,div标签中的内容可以直接访问Vue实例中data里面的数据。如果不用组件,遍历显示items数组中的内容,在之前的章节中已经做过了。此处使用组件的方式。定义一个名为comp01的组件,在其template属性上写明组件要展示的是什么。
之后,类似于之前那样,用v-for遍历地拿取items中的内容。但是组件的template处,是无法直接拿到这个item的。所以首先要在标签上使用v-bind,把某个属性例如“abc”,和v-for的那个item绑定起来,之后还要在组件的props属性上声明这个abc。组件才可以接收到标签给它传递的item这个数据。
最后
以上就是正直胡萝卜最近收集整理的关于第一个Vue程序 | 第一个Vue组件 | Vue基本语法 | Vue双向绑定六、第一个Vue程序七、Vue基本语法八、Vue双向绑定九、第一个Vue组件的全部内容,更多相关第一个Vue程序内容请搜索靠谱客的其他文章。








发表评论 取消回复