文章目录
- Vue数据及事件绑定
- 1.数据绑定
- 1.1 数据绑定的方法
- 1.1.1 单向绑定
- 1.1.2 双向绑定
- 2. 计算属性
- 3. 表单控件绑定
- 4. 事件绑定
- 5. 修饰符
- 5.1 事件修饰符
- 5.2 键值修饰符
- 5.3 按键码
- 6. 与传统事件绑定的区别
- 7. class与style的绑定
- 7.1 class的绑定
- 7.2 css的绑定
Vue数据及事件绑定
1.数据绑定
Vue最显著的特点就是响应式和数据驱动,也就是将Model和View进行单向绑定或者双向绑定
1.1 数据绑定的方法
1.1.1 单向绑定
单向绑定 :把Model绑定到View后,当用js代码更新Model时,View就会自动更新;
因此我们不需要进行额外的DOM操作,只需要对Model操作就能实现视图的联动更新
几个单向绑定的例子
- 插值绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插值绑定 demo</title>
<script src="../../easy_start/js/vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
{{num}}
</div>
<script type="text/javascript">
var vm=new Vue({
el:"#app",
data:{
num:111,
}
})
</script>
</body>
</html>

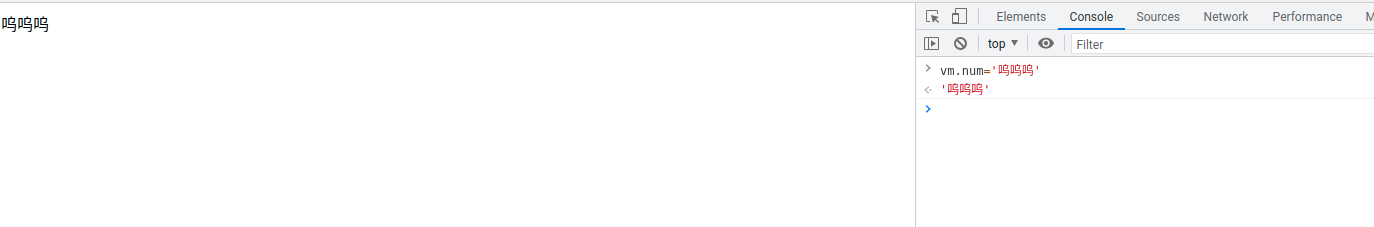
我创建了一个Vue实例,并在实例中指定data,这里的data就是指定Model,{{num}}就是View,当我在控制台改变num的值时,View也会随之发生改变,这就是单向绑定
-
v-bind 绑定
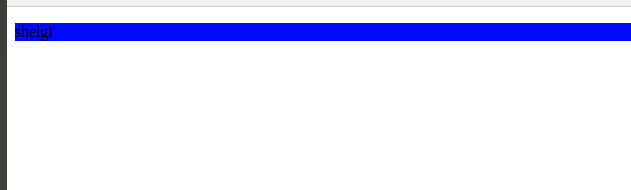
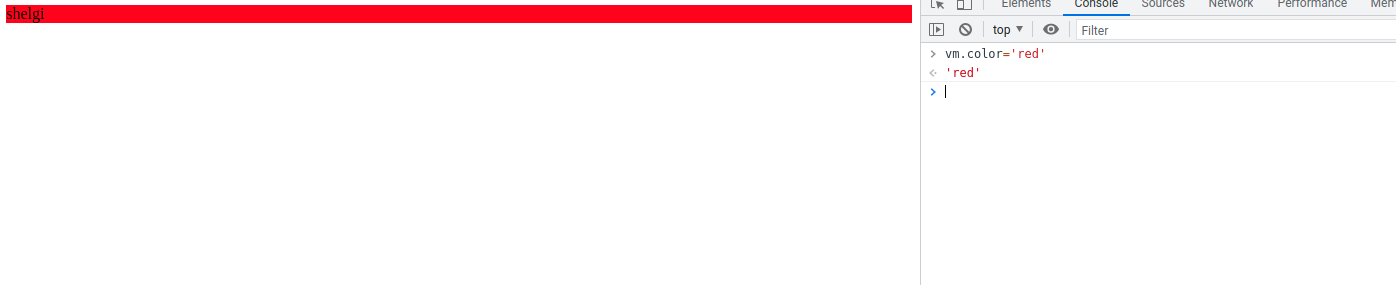
HTML的某些属性可以支持单向绑定,只需要加上v-bind指令,属性值就会和Vue实例的Model进行绑定;之后我们可以操作Model来实现DOM的联动更新。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-bind绑定 demo</title> <script src="../../easy_start/js/vue.js" type="text/javascript" charset="UTF-8"></script> <style> .red{ background-color: red; } .blue{ background-color: blue; } </style> </head> <body> <div id="app"> <p v-bind:class="color">{{value}}</p> </div> <script type="text/javascript"> var vm=new Vue({ el:"#app", data:{ value:'shelgi', color:'blue' } }) </script> </body> </html>

1.1.2 双向绑定
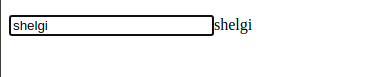
双向绑定:是指HTML标签数据绑定到Vue对象,另外反方向数据也是绑定的。简单来说,双向绑定就是把Model绑定到View的同时也将View绑定到Model上,这样js更新Model时,View会自动更新;更新View时,Model的数据也会自动更新。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双向绑定 demo</title>
<script src="../../easy_start/js/vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
<p><input v-model="name">{{name}}</p>
</div>
<script type="text/javascript">
var vm=new Vue({
el:"#app",
data:{
name:'111'
}
})
</script>
</body>
</html>

2. 计算属性
Vue提供的计算属性允许开发者编写一些方法,协助进行绑定数据的操作。模板内表达式包含复杂逻辑时,应使用计算属性。只要计算属性使用的数据不发生改变,计算属性就不会执行,而是直接使用缓存。
3. 表单控件绑定
我们通常使用v-model对text、radio、checkbox、select等表单组件进行双向绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model demo</title>
<script src="../../easy_start/js/vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
<select v-model="choice">
<option value="iphone">iphone</option>
<option value="ipad">ipad</option>
<option value="ipad mini">ipad mini</option>
</select>
<br/>
<span>你选择的是:{{choice}}</span>
</div>
<script type="text/javascript">
var vm=new Vue({
el:"#app",
data:{
choice:"请选择"
}
})
</script>
</body>
</html>

有时需要控制同步时机,或者转换类型,就可以通过添加修饰指令
- lazy:改为在change事件中去同步
- debounce:设置一个最小的时延,完成xxxms内,vm.msg才会被更新
- number:将值转为数值类型
4. 事件绑定
v-on指令用来监听DOM事件,通常在模板内直接使用
v-on绑定实例选项属性methods中的方法作为事件的处理器,如果不带括号就是函数名,带括号的就是内联处理器
更多的可以想象成向函数中传入一个参数
5. 修饰符
修饰符可以分为两种:事件修饰符和键值修饰符
5.1 事件修饰符
事件修饰符:在事件处理程序中调用event.preventDeafault()或event.stopPropagation(),是非常常见的;在方法中只处理纯粹的数据逻辑,而不去处理DOM事件细节
.stop.prevent.capture.self.once.passive
<!-- 阻止单击事件继续传播 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件监听器时使用事件捕获模式 -->
<!-- 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。
2.1.4 新增
<!-- 点击事件将只会触发一次 -->
<a v-on:click.once="doThis"></a>
不像其它只能对原生的 DOM 事件起作用的修饰符,.once 修饰符还能被用到自定义的组件事件上。如果你还没有阅读关于组件的文档,现在大可不必担心。
2.3.0 新增
Vue 还对应 addEventListener 中的 passive 选项提供了 .passive 修饰符。
<!-- 滚动事件的默认行为 (即滚动行为) 将会立即触发 -->
<!-- 而不会等待 `onScroll` 完成 -->
<!-- 这其中包含 `event.preventDefault()` 的情况 -->
<div v-on:scroll.passive="onScroll">...</div>
这个 .passive 修饰符尤其能够提升移动端的性能。
不要把 .passive 和 .prevent 一起使用,因为 .prevent 将会被忽略,同时浏览器可能会向你展示一个警告。请记住,.passive 会告诉浏览器你不想阻止事件的默认行为。
5.2 键值修饰符
在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
<!-- 只有在 `key` 是 `Enter` 时调用 `vm.submit()` -->
<input v-on:keyup.enter="submit">
你可以直接将 KeyboardEvent.key 暴露的任意有效按键名转换为 kebab-case 来作为修饰符。
<input v-on:keyup.page-down="onPageDown">
在上述示例中,处理函数只会在 $event.key 等于 PageDown 时被调用。
5.3 按键码
keyCode 的事件用法已经被废弃了并可能不会被最新的浏览器支持。
使用 keyCode attribute 也是允许的:
<input v-on:keyup.13="submit">
为了在必要的情况下支持旧浏览器,Vue 提供了绝大多数常用的按键码的别名:
.enter.tab.delete(捕获“删除”和“退格”键).esc.space.up.down.left.right
有一些按键 (.esc 以及所有的方向键) 在 IE9 中有不同的 key 值, 如果你想支持 IE9,这些内置的别名应该是首选。
你还可以通过全局 config.keyCodes 对象自定义按键修饰符别名:
// 可以使用 `v-on:keyup.f1`
Vue.config.keyCodes.f1 = 112
6. 与传统事件绑定的区别
- 无需手动管理,ViewModel被销毁时,所有的事件处理器都会自动被删除,重新获取DOM绑定事件;
- 解耦,ViewModel代码是纯粹的逻辑代码,与DOM无关
- Vue.extend(),可以重复使用子组件
7. class与style的绑定
7.1 class的绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
}
.class1{
background-color: #ff0;
}
.class2{
background-color: #f00;
}
</style>
<script src="../../easy_start/js/vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app" v-bind:class="[choice1,choice2]" v-on:click="change">
</div>
<script type="text/javascript">
var vm=new Vue({
el:"#app",
data:{
choice1:'class1',
choice2:''
},
methods:{
change() {
this.choice1=this.choice1==''?'class1':'';
this.choice2=this.choice2==''?'class2':'';
}
}
})
</script>
</body>
</html>


7.2 css的绑定
v-bind:style 的对象语法可以实现对内联样式的绑定,但是其实是一个js对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绑定内联样式 demo</title>
<script src="../../easy_start/js/vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
<div v-bind:style="css">{{msg}}</div>
</div>
<script type="text/javascript">
var vm=new Vue({
el:"#app",
data:{
msg:'shelgi',
css:{
color:'orange',
fontsize:'10px',
}
}
})
</script>
</body>
</html>

最后
以上就是动人胡萝卜最近收集整理的关于Vue第四天---Vue数据及事件绑定Vue数据及事件绑定的全部内容,更多相关Vue第四天---Vue数据及事件绑定Vue数据及事件绑定内容请搜索靠谱客的其他文章。








发表评论 取消回复